Here is a list of notable student projects from our different courses (incl additions to thesis works).
2025 – Spring
|
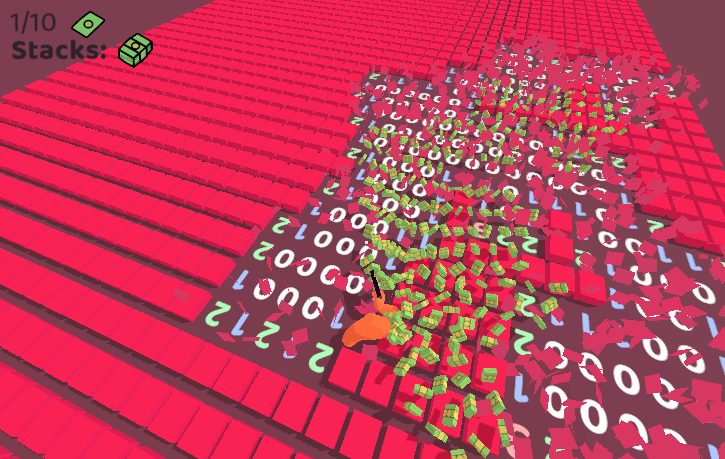
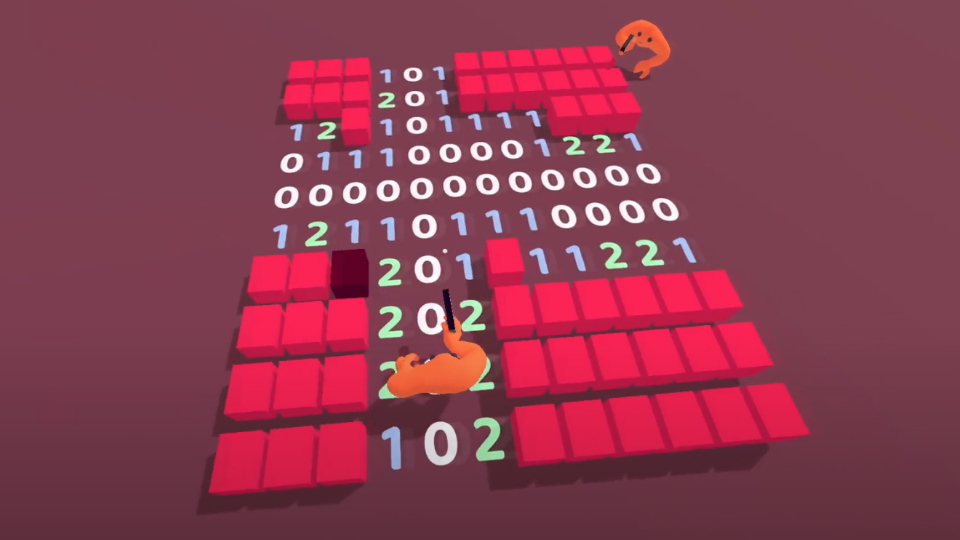
Nullis
Veronika Kukk
|
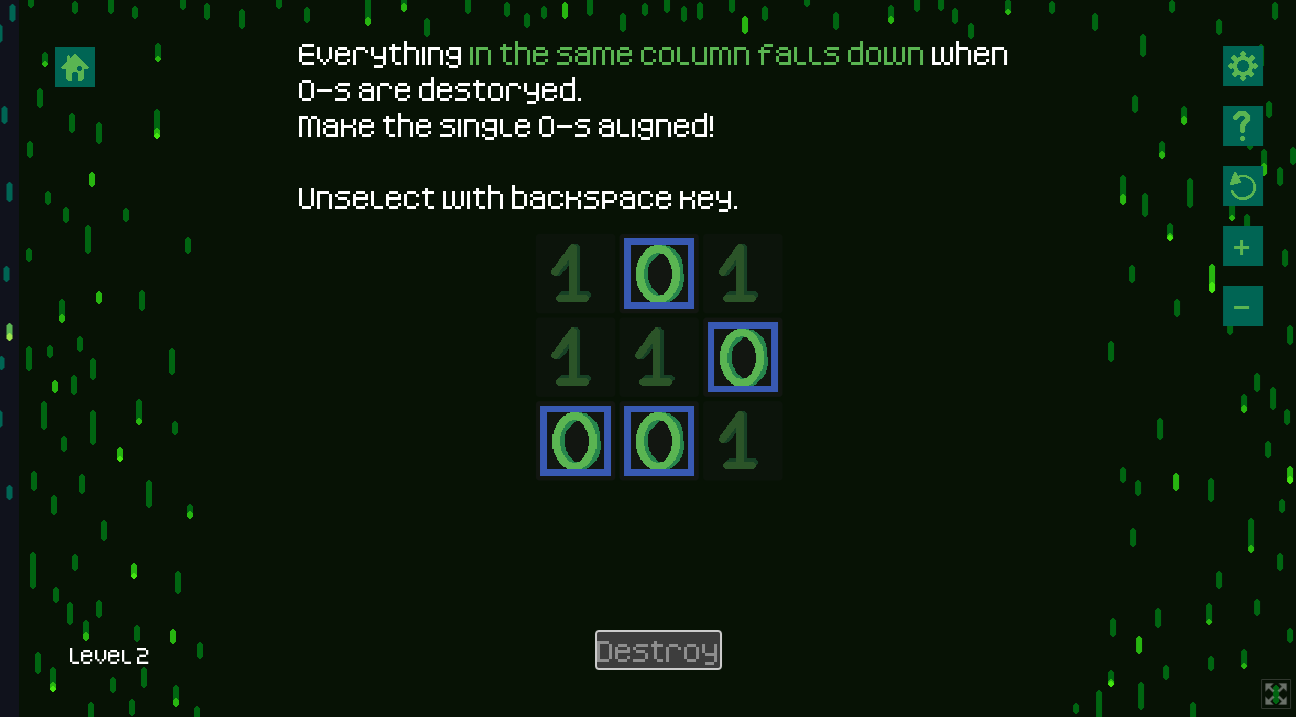
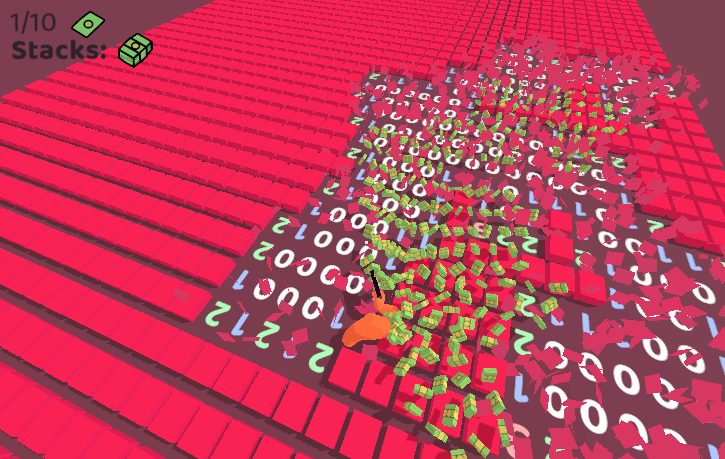
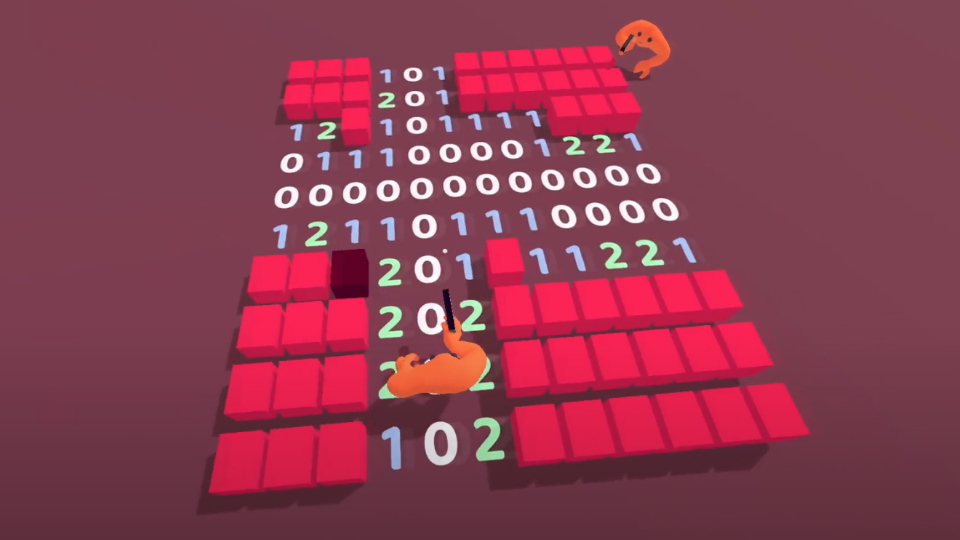
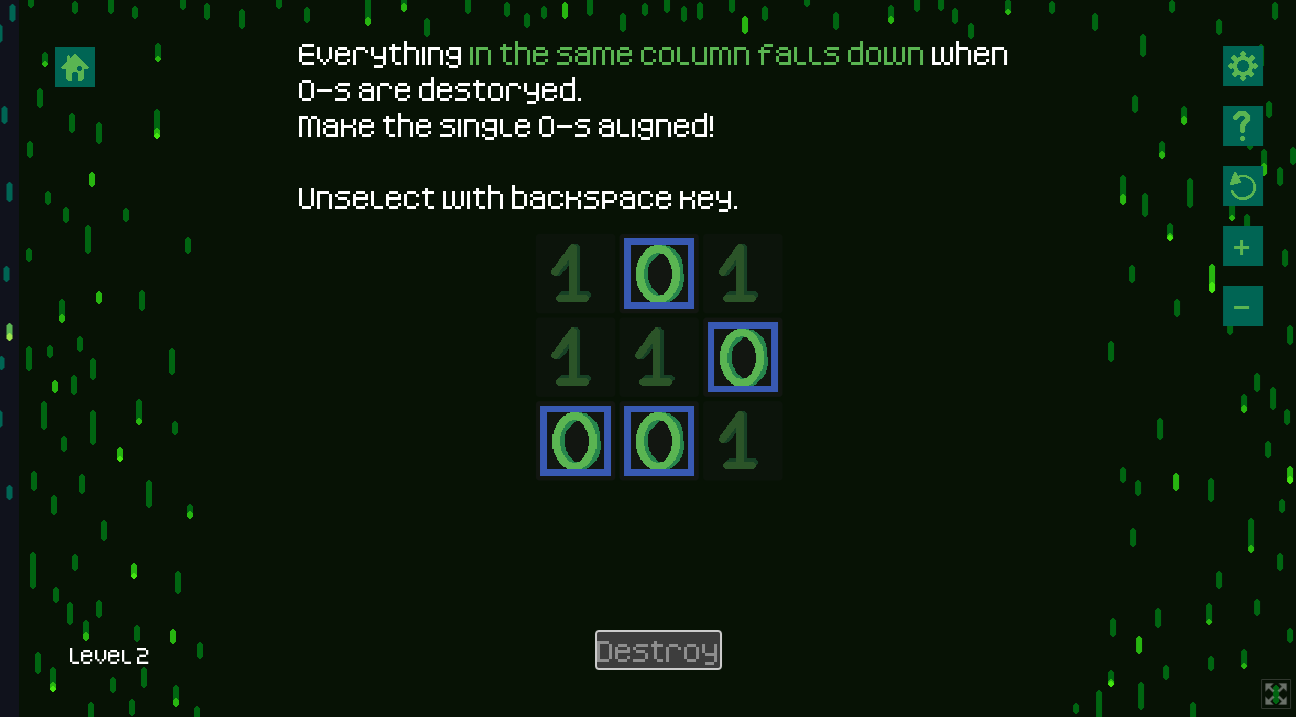
| In the mind-tickling puzzle game of Nullis, the player has to get rid of all the zeroes in the playing field. This is achieved by destroying sequences of neighboring zeroes. The other numbers always fall down to empty slots, so it is important to plan ahead which zeroes should be destroyed first. The game was enhanced during the Computer Graphics Project course and participated in the Student Project Contest.
Project page.
Itch.io page.
|
 |
2024 – Fall
|
New Neighbors
Karl Kristjan Puusepp, Pärl Pind, Karl Kristofer Haljand
|
| The wonderful video game New Neighbors is all about building a small town for cute forest creatures. Each animal has specific wishes on what kind of a home they want. The player has to carefully read and understand the wishes and make a home with a suitable color, number of doors and windows, height, placement, and more. New Neighbors is very suitable for kids to learn functional reading through a very fun little game. The game was showcased at the Computer Graphics Expo 2025.
Project page.
Itch.io page.
|
 |
|
Computer Game Development and Design
|
|
Metsaravitseja
Aksel Martin Muru, Toomas Hendrik Raaga, Hanna Saskia Ambre
|
| Metsaravitseja is a video game about a forest witch who brews potions and cooks meals from plants gathered around their cottage. They need to prepare for their friends, who have very specific wishes, coming over in five days. Every day a raven brings letters describing the said wishes and new recipes. What makes matters worse is the constant corruption spreading around their cottage. Metsaravitseja is a enjoyable game inspired by forest folklore about gathering, managing, and crafting.
Project page.
|
 |
|
Computer Game Development and Design
|
|
Dynamic Day-Night Cycle in 3D Scene
Obed Kobina Nsiah, Fedir Kyrychenko
|
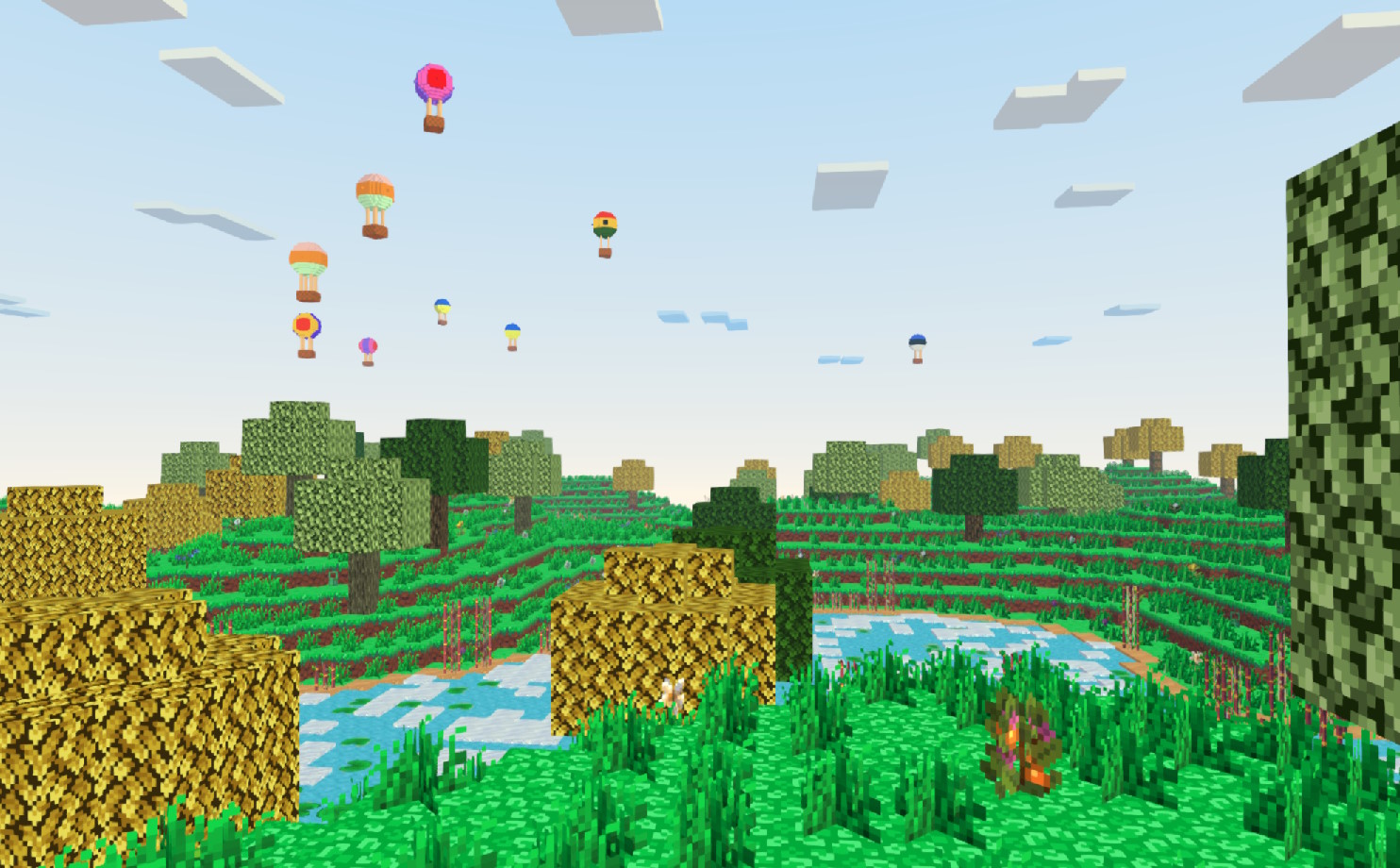
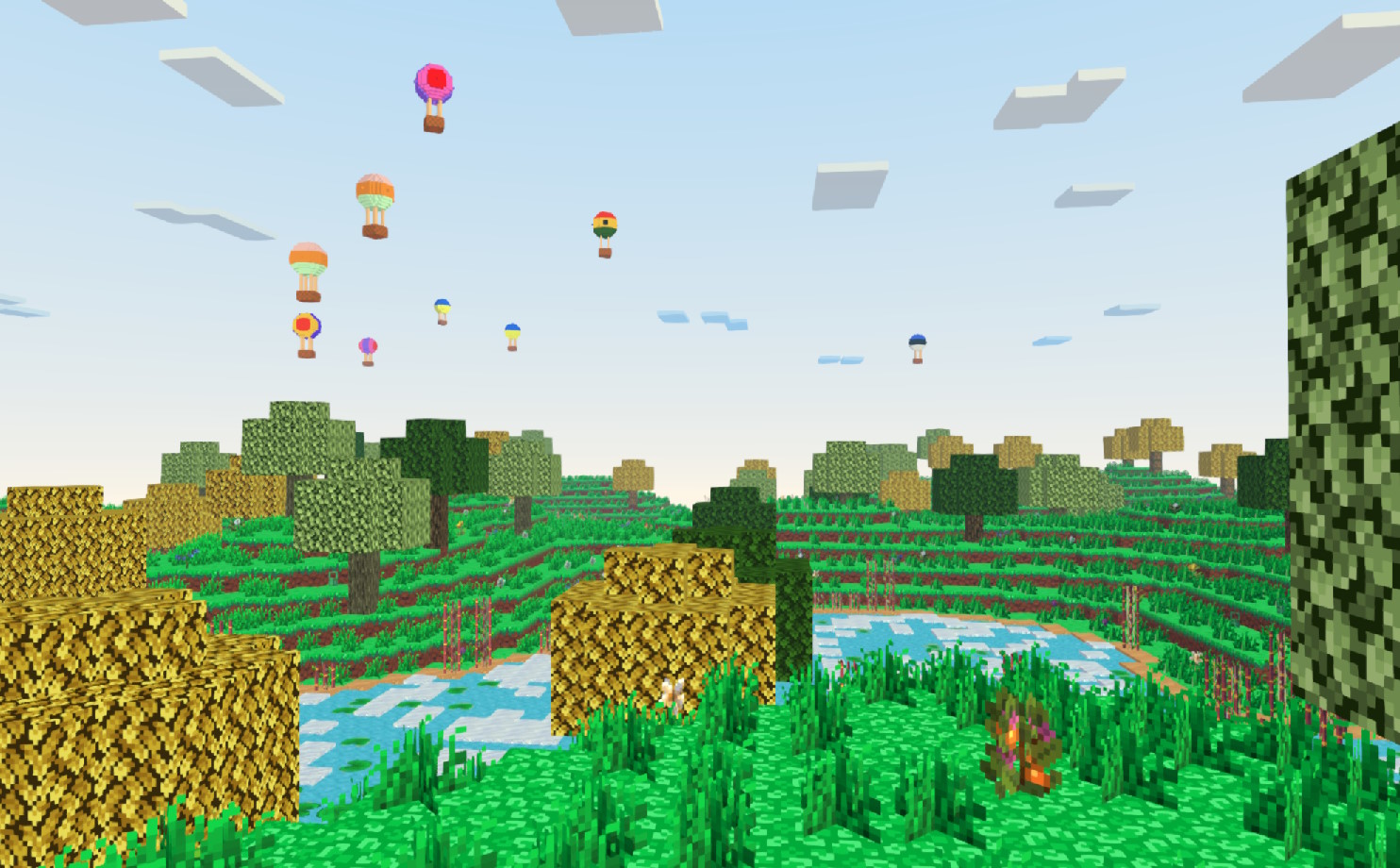
| In the Dynamic Day-Night Cycle project students have implemented a lot of computer graphics and procedural generation techniques to create a neat little patch of voxel land. The entire world is procedurally generated out of Perlin noise and meshed in an optimized way. The world progresses through a day-night cycle, during which different new effects like aurora and fireflies appear. The Dynamic Day-Night Cycle project is implemented in Three.js and runs in a web browser. It was showcased at the Computer Graphics Expo 2025.
Project page.
Live.
|
 |
|
Computer Graphics
|
|
Slimulation – Interactive Slime Algorithm Art
Joosep Suuder, Henri Maandi, Kerli Tasso
|
| Computer graphics allows for some really mesmerizing visuals. In Slimulation, students have simulated the algorithms governing the growth of slime mold to make an emerging hypnotic patterns that you can keep watching for a long time. The number of slime mold species, their colors, randomness, and much more can be changed, resulting in visually quite different visualizations. The project was showcased at the Computer Graphics Expo 2025.
Project page.
|
 |
|
Computer Graphics
|
2024 – Spring
|
Stress
Kadi Sammul
|
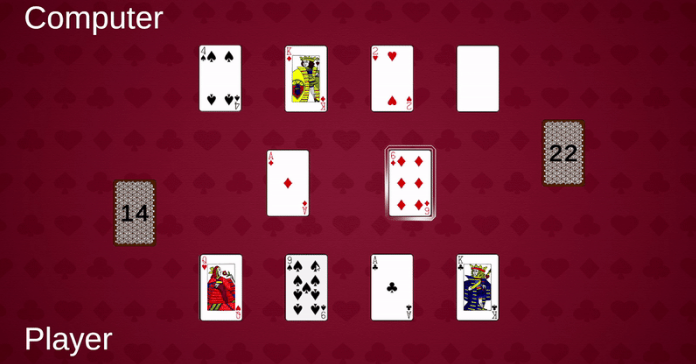
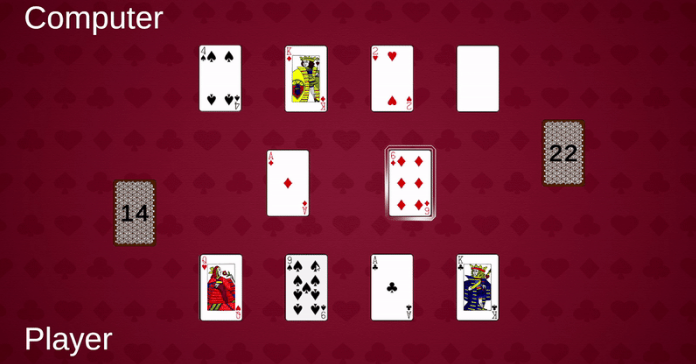
| Stress is a card game between two players. Each player must get rid of their deck by putting card from their hand into one of two piles in increasing or decreasing order. When the piles have the same card, the first player who calls “Stress” gets the other to pick up all the cards from the field. Kadi Sammul designed and developed this fast-paced competitive card game into a digital version where the player can challenge themselves against a computer.
Project page.
|
 |
|
Computer Graphics Project
|
2023 – Fall
|
Dolly meets Bob
Mihkel Hani, Mia Marta Heikla, Alexis Alliksaar
|
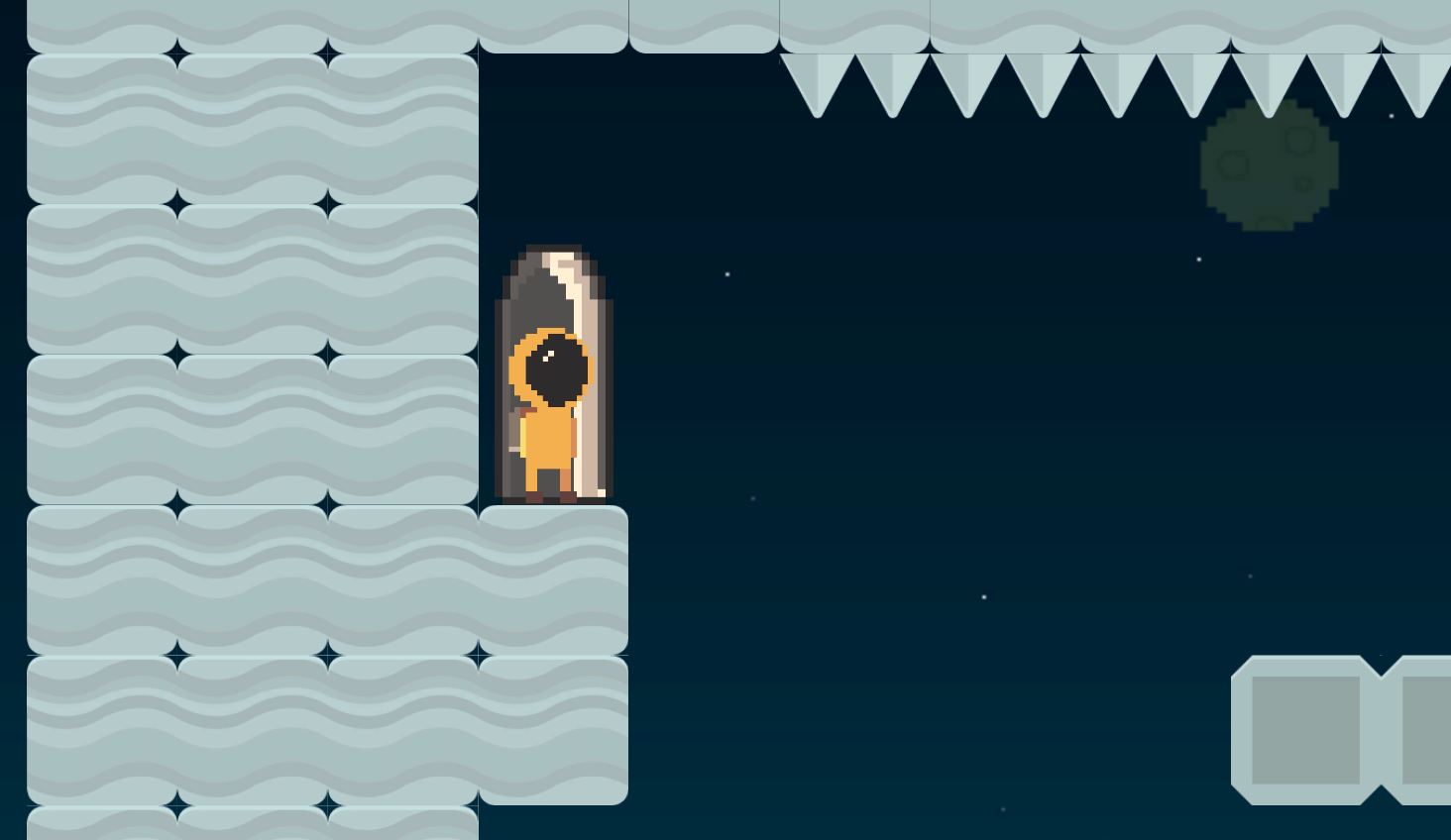
| Dolly meets Bob is an very artsy plaformer video game. Pixelated and glitchy graphics are complemented by the equally glictchy-feeling mechanics that give the player a very unique experience. The gameplay is nicely designed with the player controlling both Dolly and Bob simultaneously. They progress through the level from opposite ends to meet in the middle. Interactions like Dolly being able to pick up shoes that would otherwise hinder Bob are contributing to a thought-out level design. Of course, the game could also be played by two players. This game was shown in Room installation “A Place Of Our Youth in Viljandi”.
Project page.
Itch.io page. |
 |
|
Computer Game Development and Design
|
|
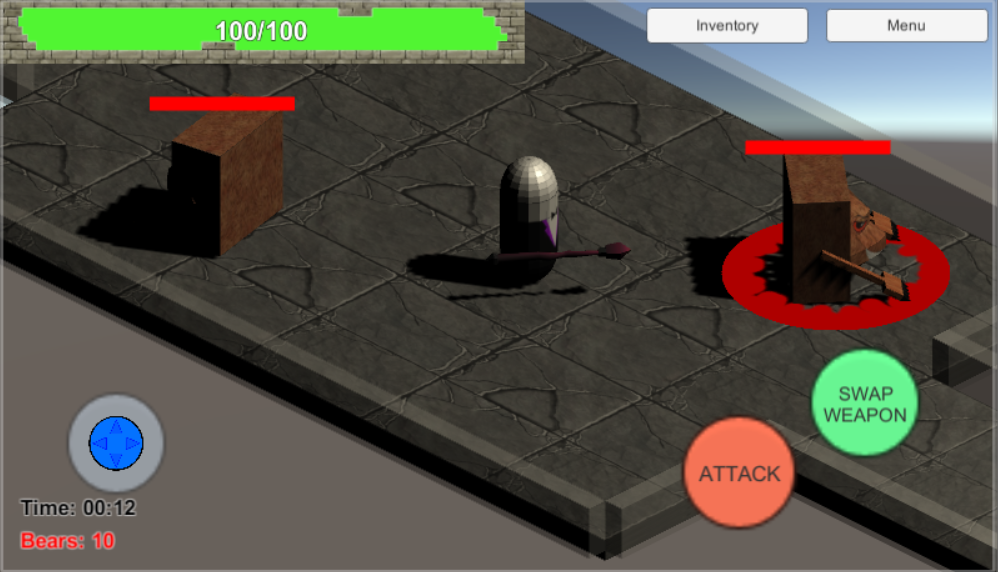
Undead Saviors
Veronika Kukk, Andre Randmaa, Helen Leikmaa
|
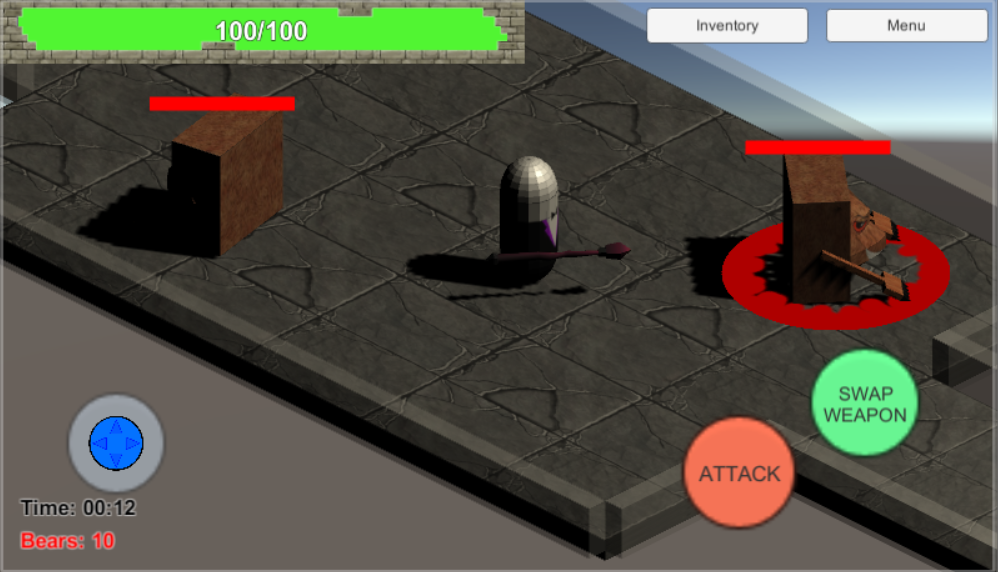
| While Undead Saviors is inspired by Plants vs Zombies, it uniquely flips the gameplay around. The player spawns zombies that automatically go to attack stationary plants. There are many different zombies to choose from, each with different strengths and weaknesses. The player has to come up with a good tactical composition for each of the levels and execute it within a certain time. There is a lot of fun experimentation to be had here. This game was shown at the Computer Graphics Projects EXPO 2024.
Project page.
Itch.io page. |
 |
|
Computer Game Development and Design
|
|
House Escape Puzzle Game
Olga Puksberg, Nadiia Zaiachkovska, Liisa Leit
|
| In the House Escape Puzzle Game, the player is to explore a haunted house and figure out the tragic story that had happened there. The house and its interior was designed as a standard family home from the 1920s. The successful 3D design here immerses the player into the historic aesthetic and really illustrates past events of the lives of the people who had lived in the house. This game was shown at the Computer Graphics Projects EXPO 2024.
Project page. |
 |
|
Computer Graphics
|
|
Special Shading Puzzle Game
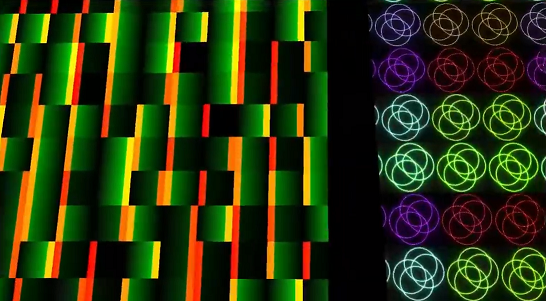
Henri Sellis, Kadi Sammul, Martin Hans Keskküla
|
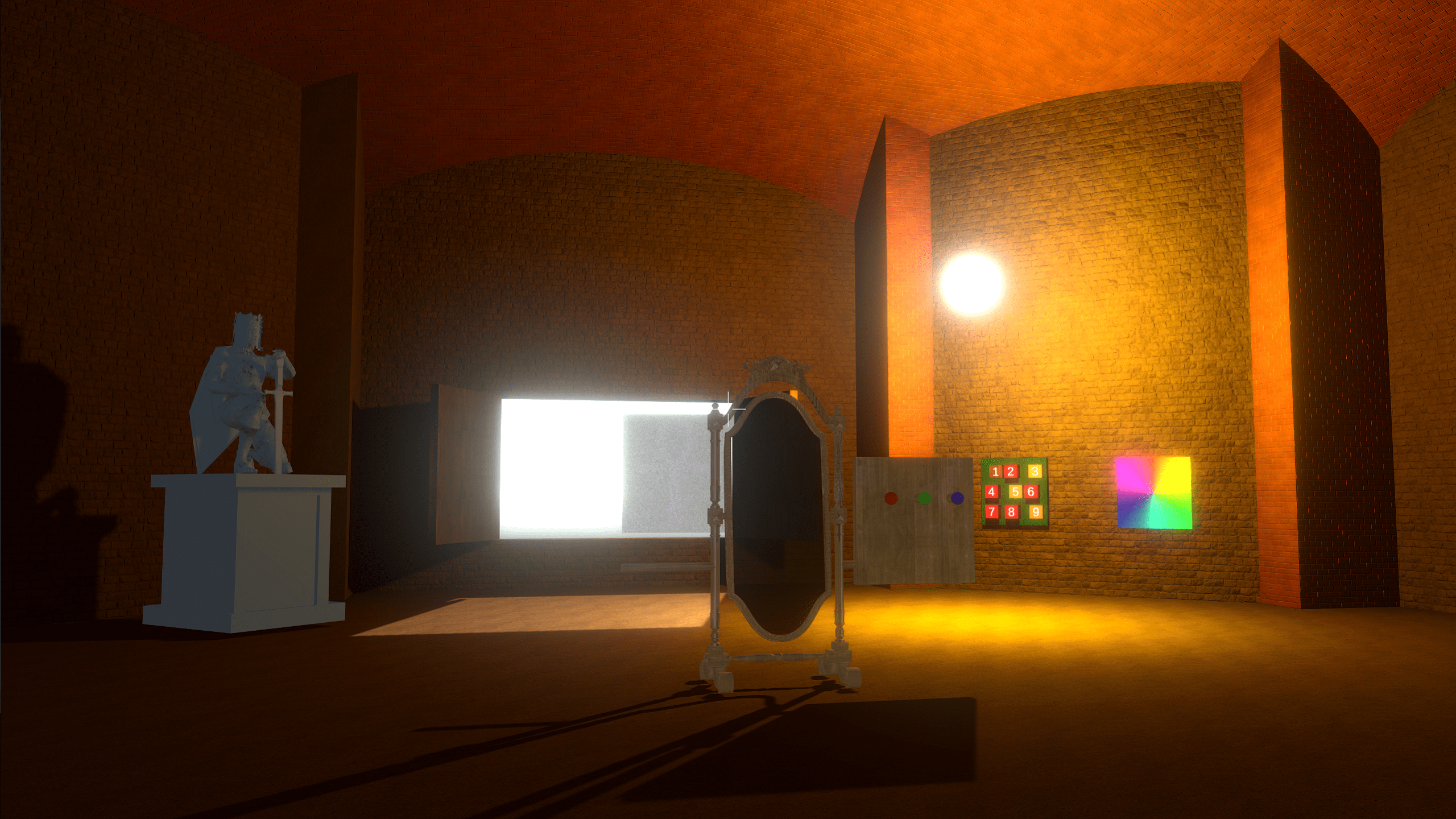
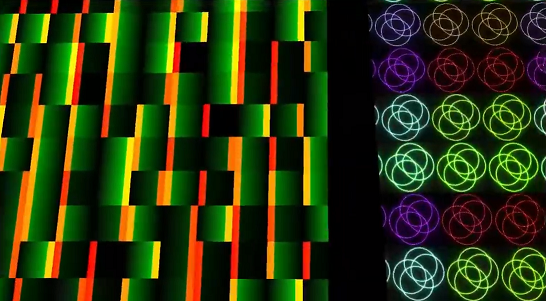
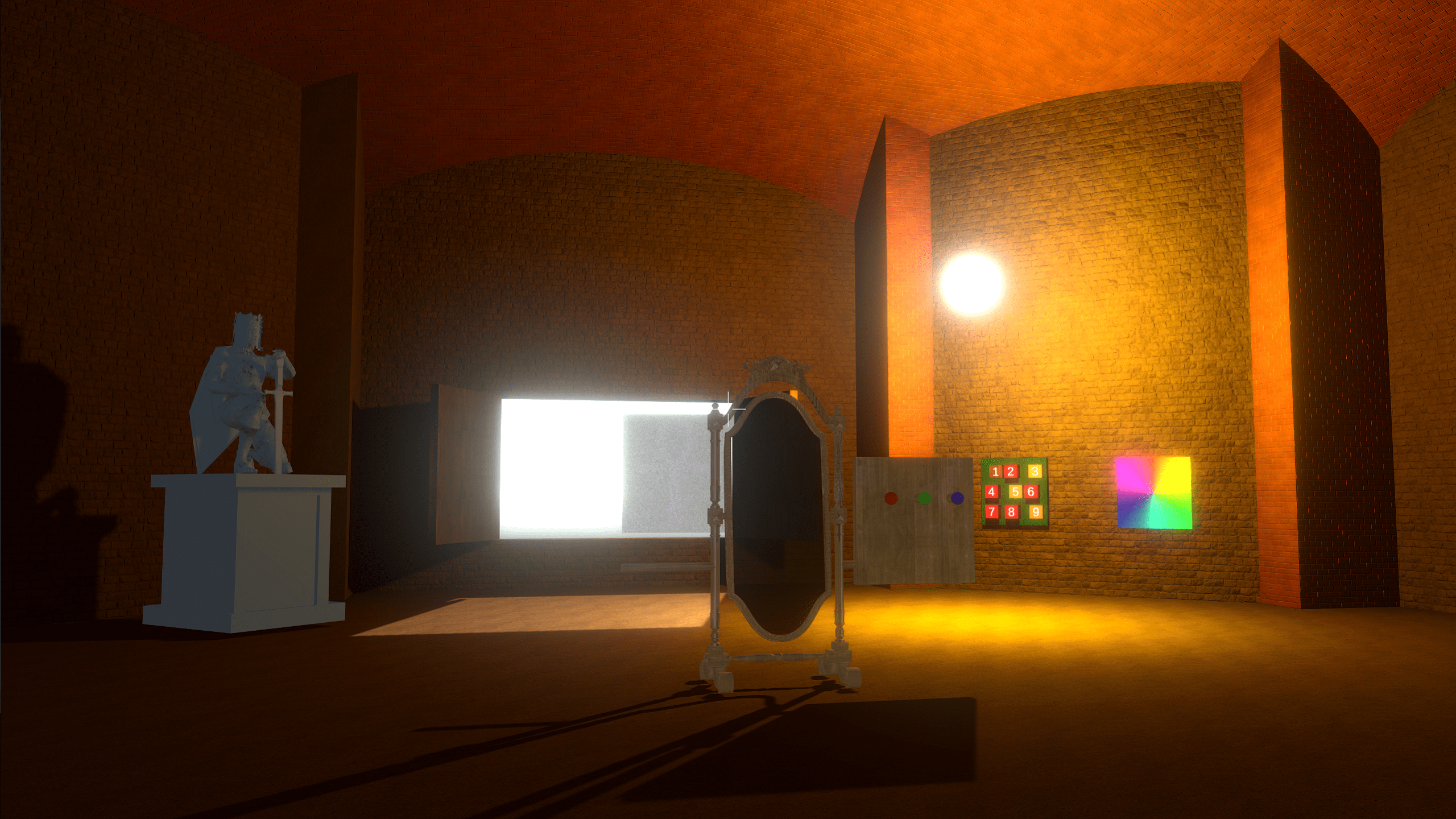
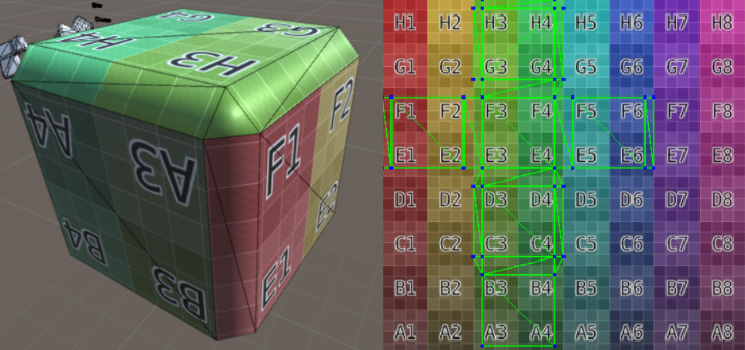
| The Special Shading Puzzle Game features a number of very unique visual puzzles that experiment with computer graphics algorithms. Among other puzzles, the player has to find messages only visible at certain wavelengths of light, certain positions and angles, or through a special mirror. Furthermore, there steganography-based puzzles that feature messages hidden in colored noise.
Project page.
Itch.io page. |
 |
|
Computer Graphics
|
|
Water Sort Puzzle with Glittery Shader
Alicia Sudlerd, Mihkel Roomet, Henrik Tamm
|
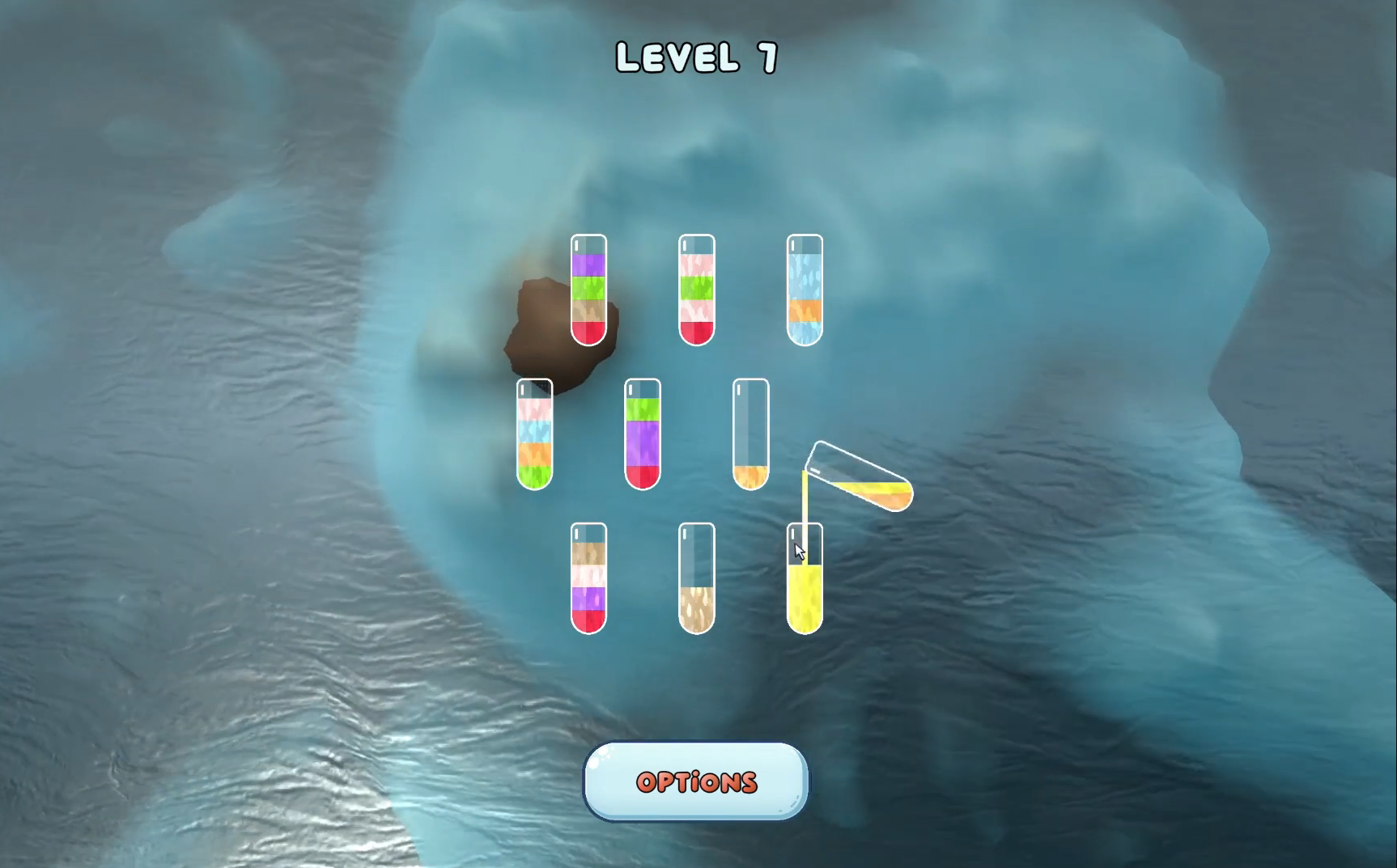
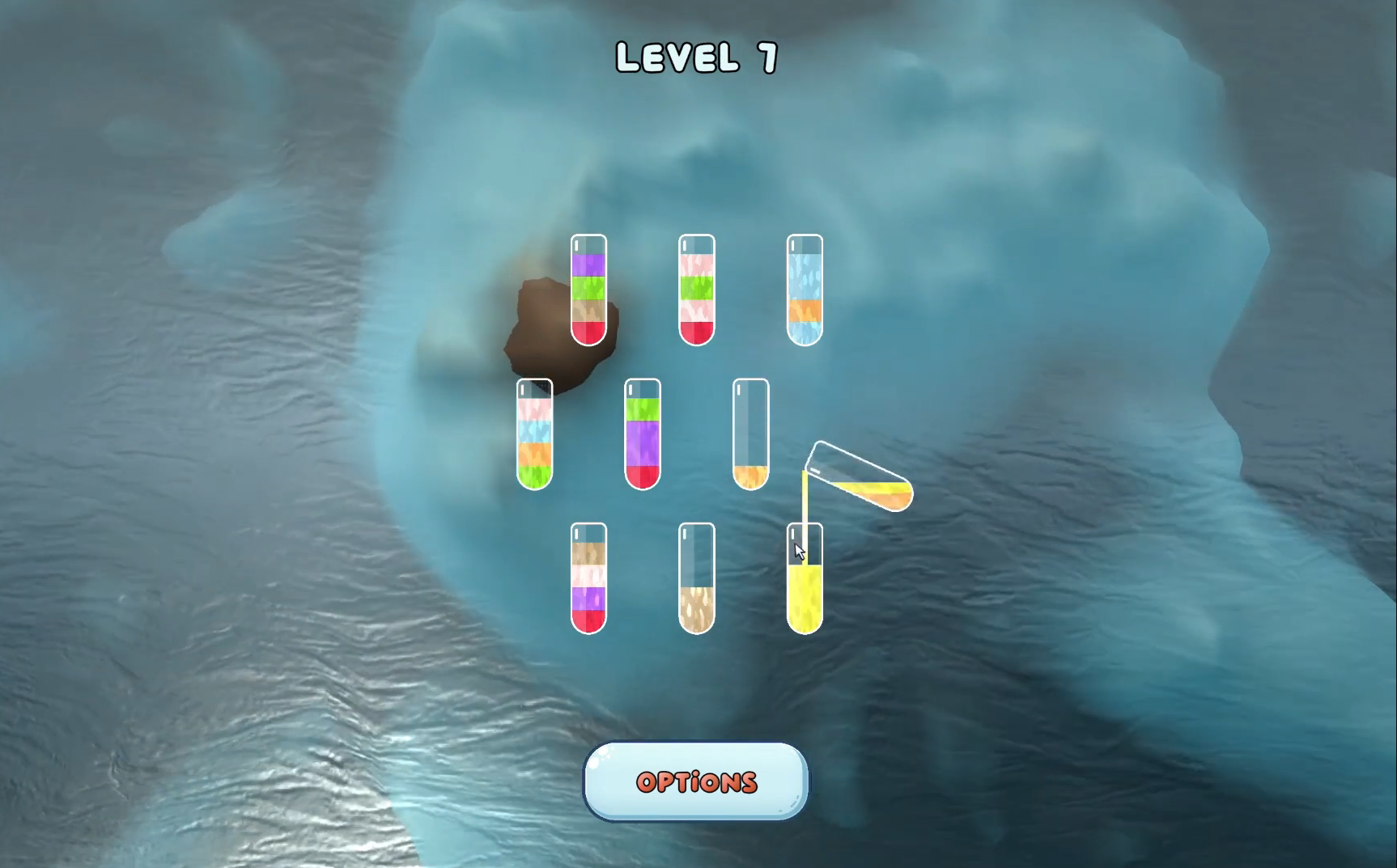
| In this project, the students had created a simple but very addictive mobile puzzle game. The computer graphics effects implemented in Water Sort Puzzle with Glittery Shader include the effect or pouring water from one vial to another, a soothing but changing background of for the game, particle effects that represent successful moves, and a number of effects on the vials themselves. This game was shown at the Computer Graphics Projects EXPO 2024.
Project page.
Itch.io page. |
 |
|
Computer Graphics
|
|
Kebab Lala
Alicia Sudlerd
|
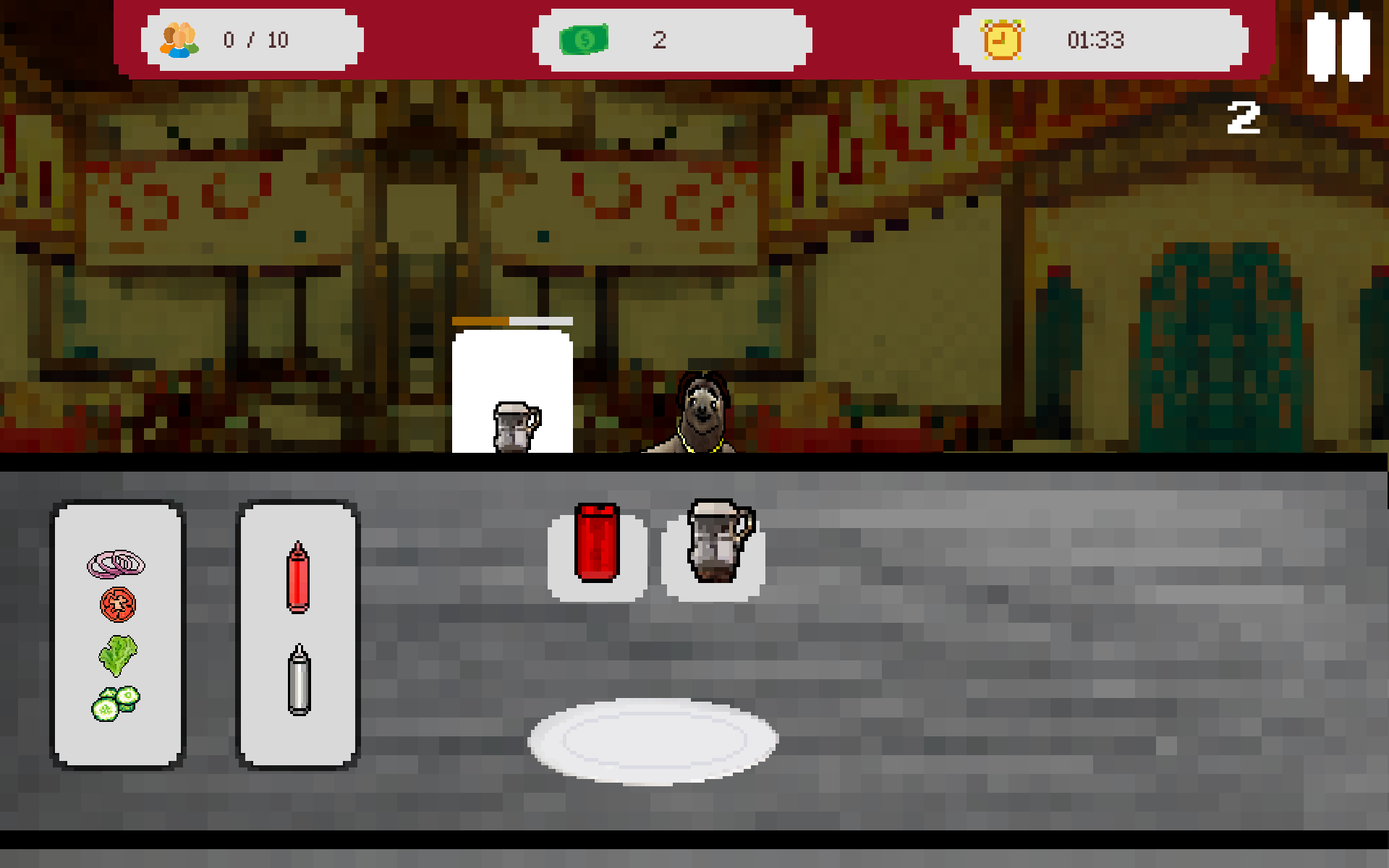
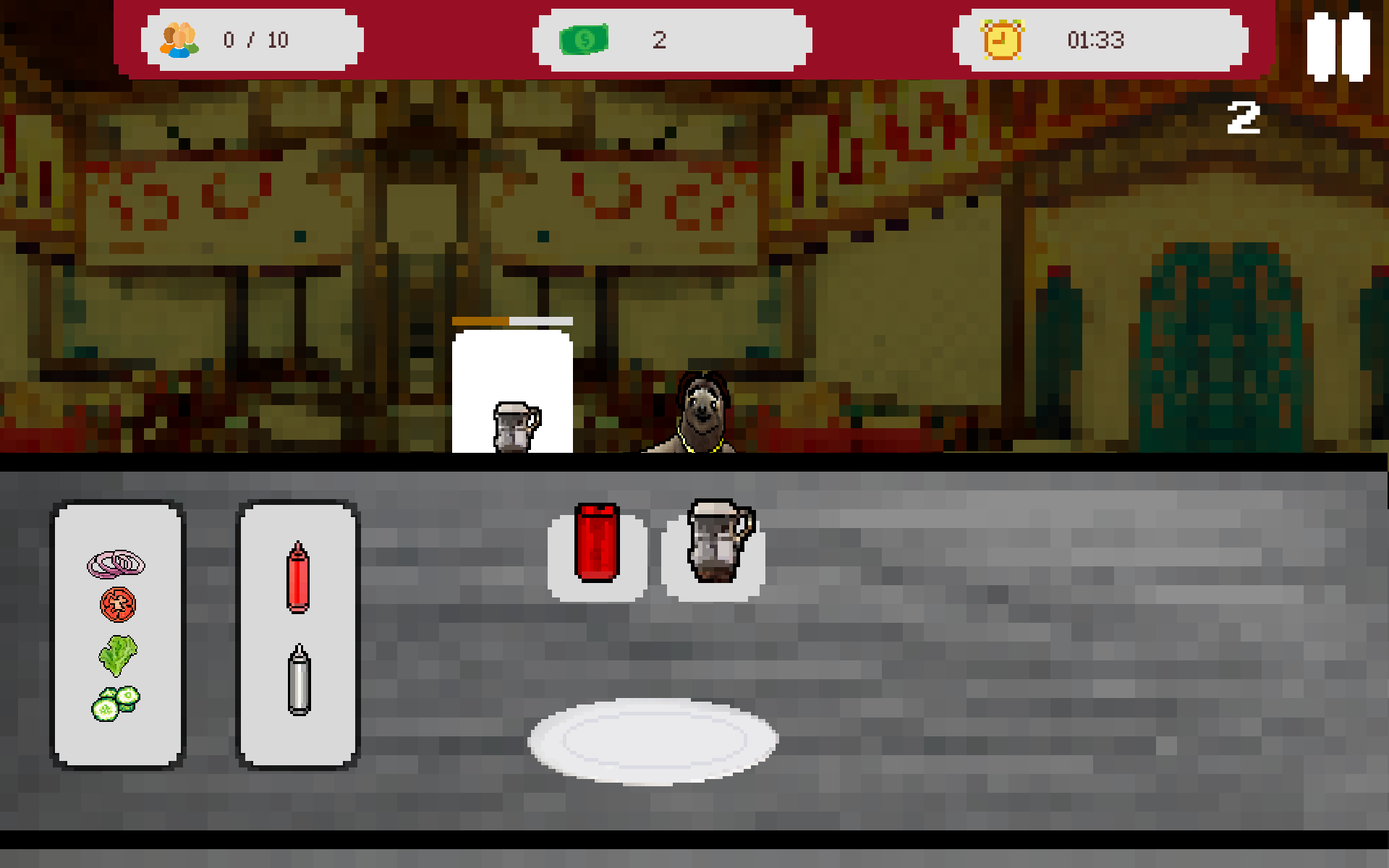
| In Kebab Lala, the player is managing a kebab restaurant, where different cute animals come to fasten themselves. Each animal guest has specific desires they want to order from the restaurant and only limited patience for waiting their order to be fulfilled. The player has to quickly combine the food orders on the plate, add toppings and garnishes, and make sure they deliver the plate to the correct visitor. This game was shown at the Computer Graphics Projects EXPO 2024.
Project page.
Itch.io page. |
 |
|
Computer Graphics Project
|
2023 – Spring
|
Personal Portfolio Website
Jure Vito Srovin
|
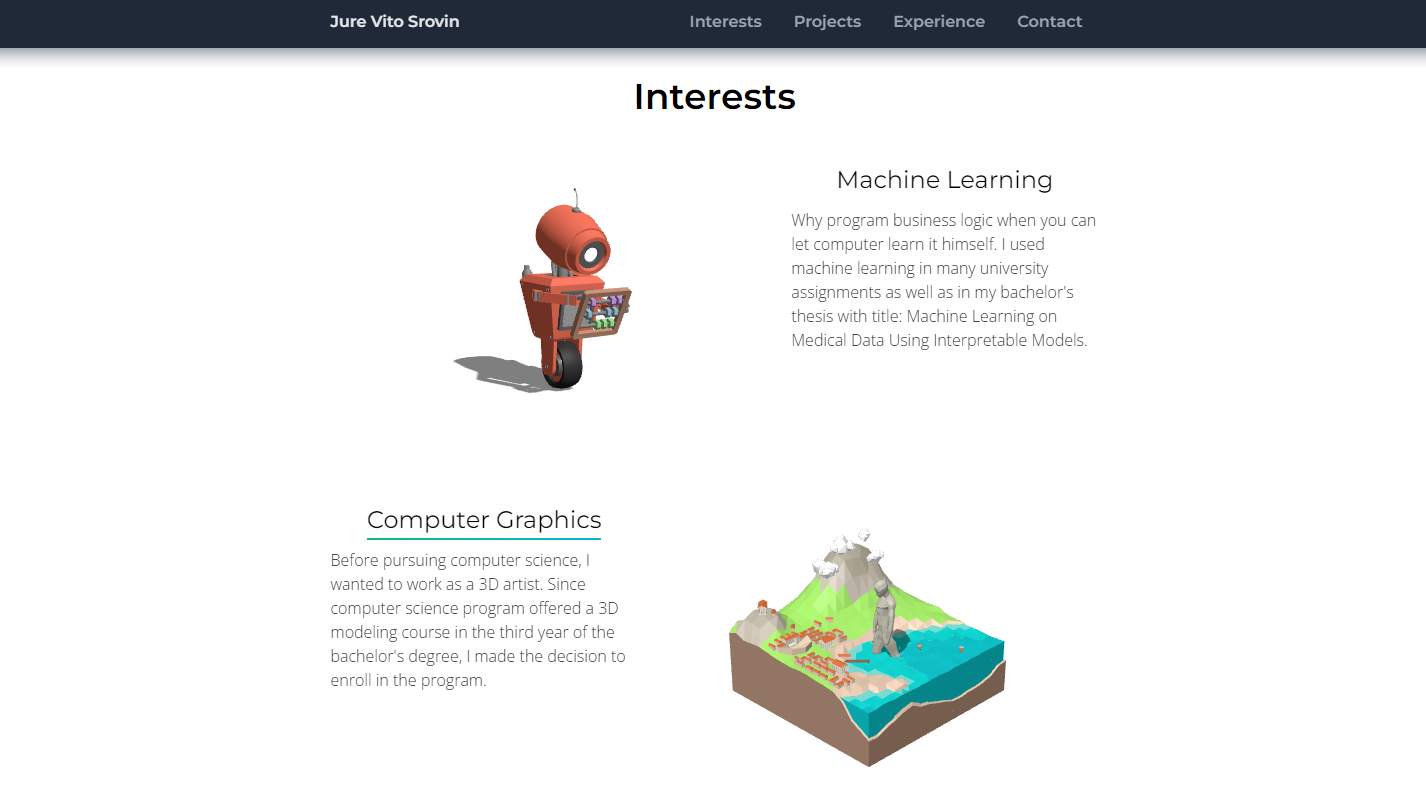
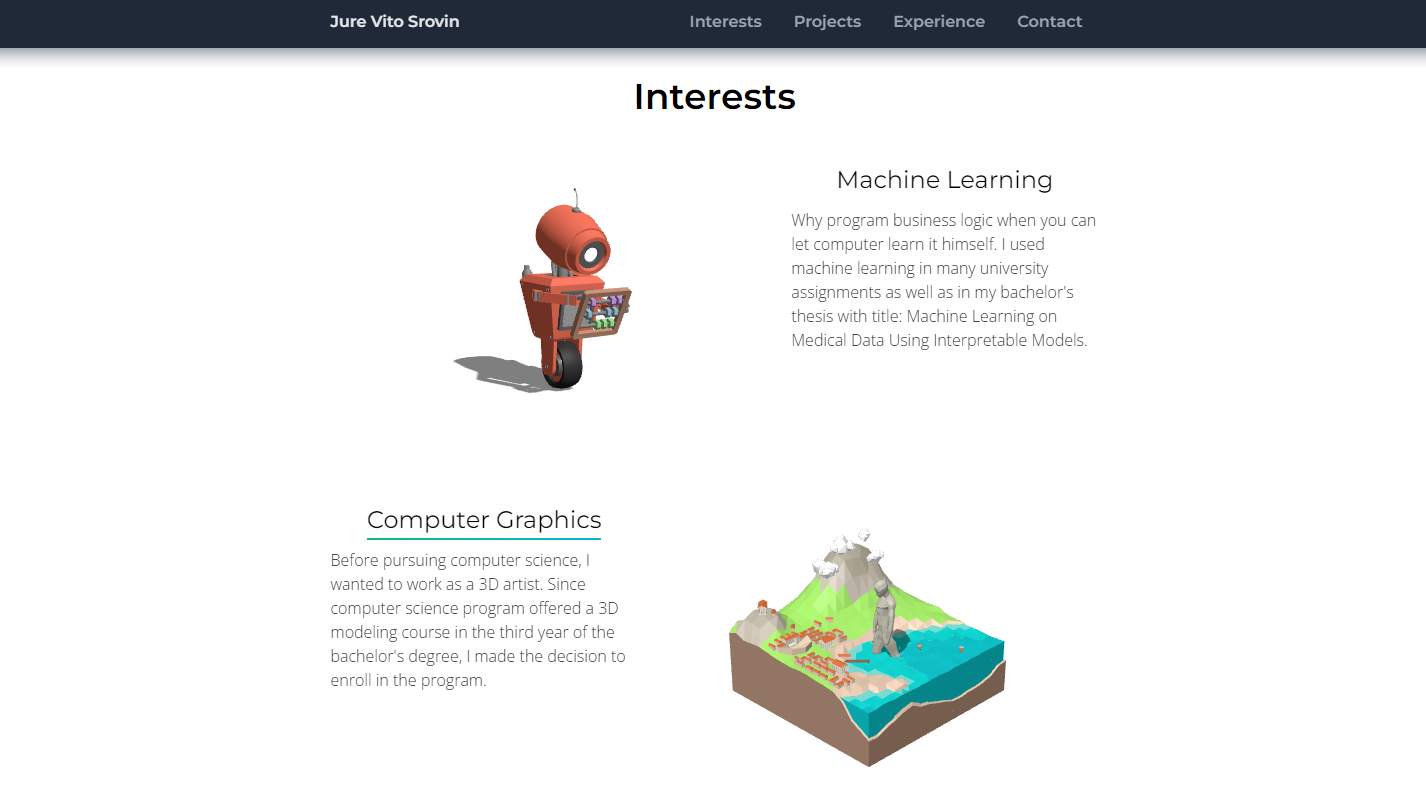
| Portfolios are very important in finding job. It is especially true in computer graphics, where companies want to see what you have built. Jure Vito Srovin created his personal portfolio website during this project. The site features his interests, previous projects, and contact information. Every listed interest features a different interactive computer graphics demo built with Three.js. For example, the robot on top of the page drops his abacus when the visitor clicks on them. Overall the created portfolio website has a nice clean aesthetic.
Project page.
Portfolio page. |
 |
|
Computer Graphics Project
|
2022 – Fall
|
Mine Sweep Battle
Mihkel Roomet, Kaarel Koido, Muruganantham Jaisankar
|
Mine Sweep Battle is a multiplayer game inspired strongly by Minesweeper. Players explore the game map by marking mines, opening safe cells, or just blowing part of it up. More game map the players explore, the more score they get. There are also power-ups, which give players an edge. This is a very simple to learn and fun game to play with friends or even random strangers.
This game won first place in the Computer Game Development and Design course public’s choice competition. It was also showcased at the Computer Graphics Projects EXPO 2023 event and participated in the GDWC 2022 contest.Project page.
Itch.io page. |
 |
|
Computer Game Development and Design
|
|
KamikaBee
Roland Novoseltsev, Helena Sokk, Aral Açıkalın, Sarp Aktug
|
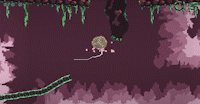
In KamikaBee you control individual bees that spawn from a beehive. These bees need to avoid different dangers in the game world to gather flowers. There are different types of bees with unique abilities. This Metroidvania-like game offers plenty of regions to explore and challenges to overcome. Can you save the world or will it beecome overrun by wasps?
This game won second place in the Computer Game Development and Design course public’s choice competition. It was also showcased at the Computer Graphics Projects EXPO 2023 event.Project page.
Itch.io page. |
 |
|
Computer Game Development and Design
|
|
Untitled Pirate Game
Ekke-Markus Muttika, Kristo Pool, Timo Tiirats, Savelii Vorontcov
|
Everyone has wanted to be a pirate and can now do that in the Untitled Pirate Game. Players control the main character Annie in stealing treasure chests from enemy ships. Annie can grapple and swing around the mast poles to traverse the ships. She can also fight with a sword and a pistol. Untitled Pirate Game has unique graphics, which resemble a cel-shaded cartoony look.
This game won third place in the Computer Game Development and Design course public’s choice competition. It was also showcased at the Computer Graphics Projects EXPO 2023 event.Project page.
Itch.io page. |
 |
|
Computer Game Development and Design
|
|
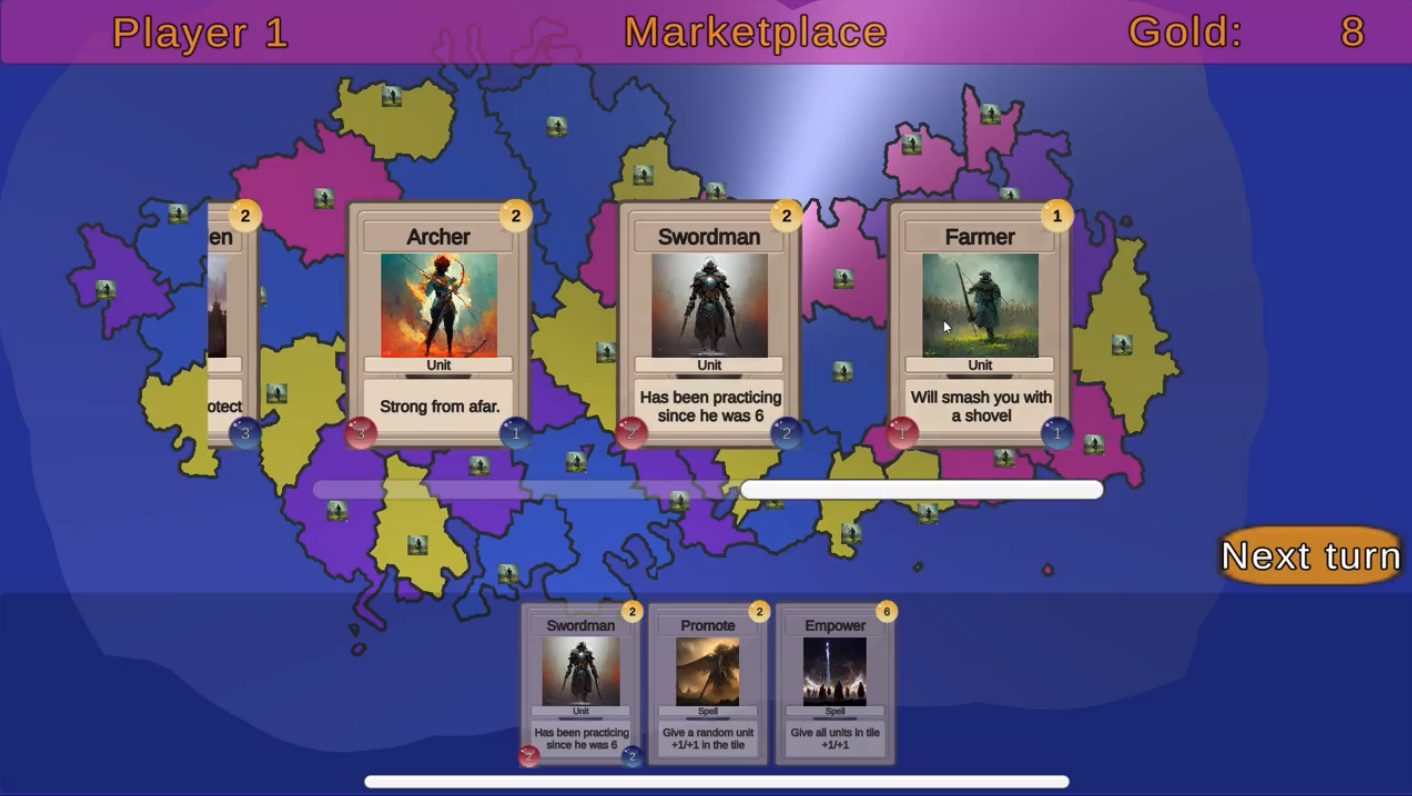
Conquestinare
Richard Kuklane, Markus Sulg, Rasmus Talioja
|
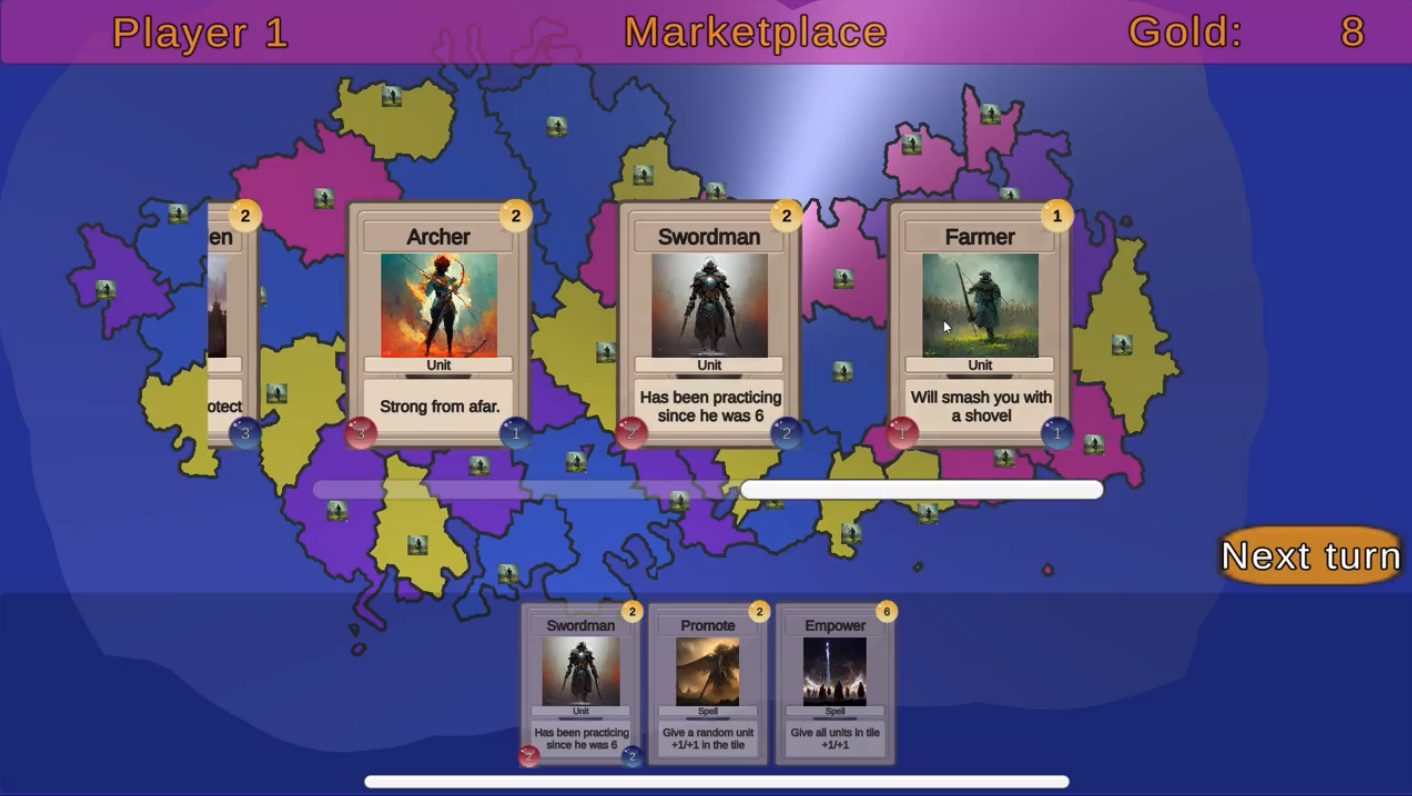
| Conquestinare is a Risk-like strategy game where the player competes against an AI to conquer the map. Every round, they can buy cards (units and spells) to place on the owned regions, followed by battling between neighboring regions. What makes this game unique is that they used the Azgaar’s Fantasy Map Generator for their game world and Midjourney for creating the card illustrations.
Project page.
Itch.io page. |
 |
|
Computer Game Development and Design
|
|
Minesweeper with Friends
Kaarel Rüüsak
|
Mr. Rüüsak has continued developing his game Minesweeper with Friends. It is a game where you cooperatively with other players solve a Minesweeper field. Every player has a limited number of mistakes they can make without help from friends. This version of the game has added more polish to make the play feel better.
It was showcased at the Computer Graphics Projects EXPO 2023 event.Project page. |
 |
|
Computer Graphics Project
|
2022 – Spring
|
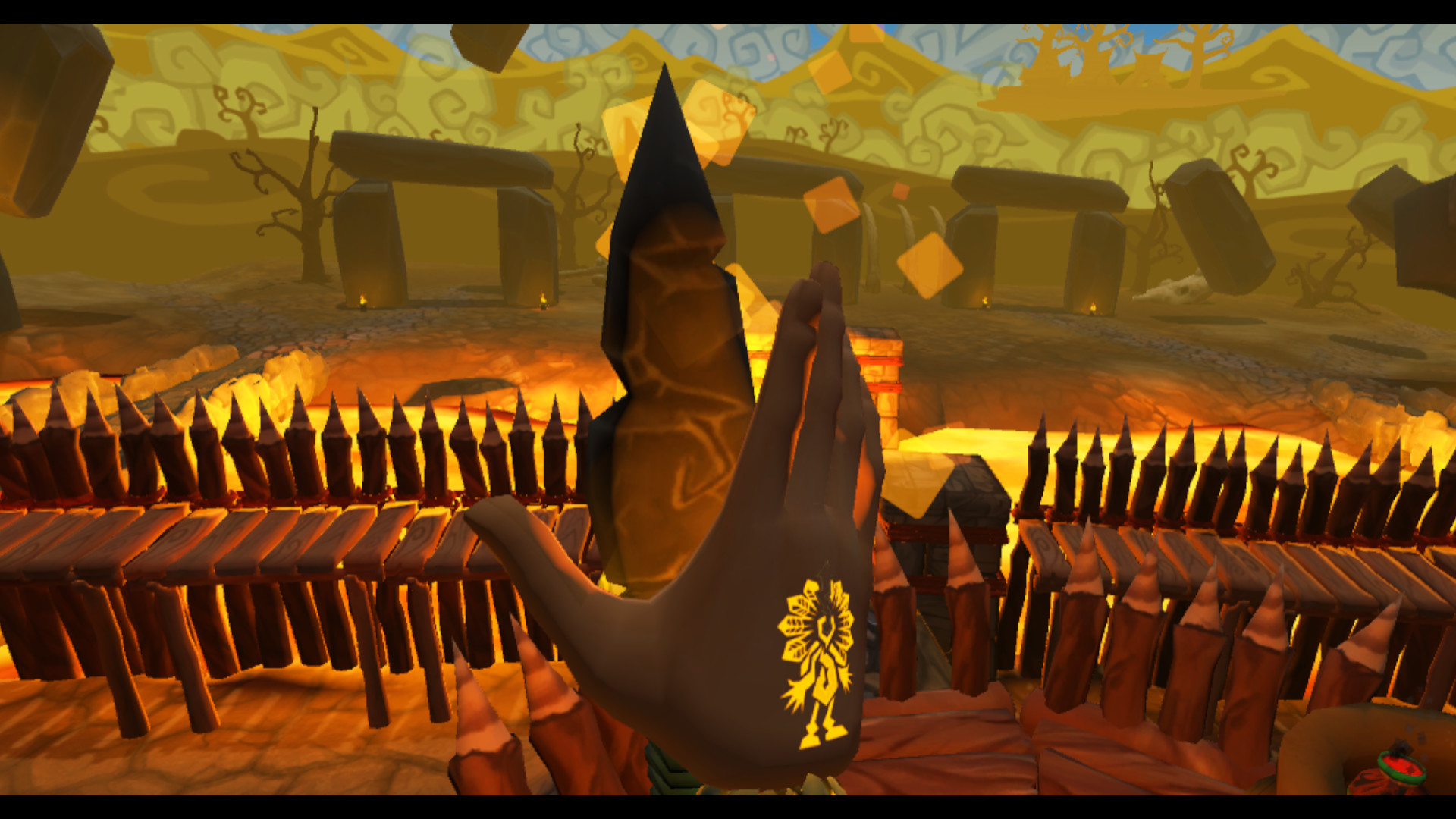
Magic Valley
Joonas Püks, Helar Jaadla, Shumpei Morimoto, Jonas Berx, Arlo Tammekun
|
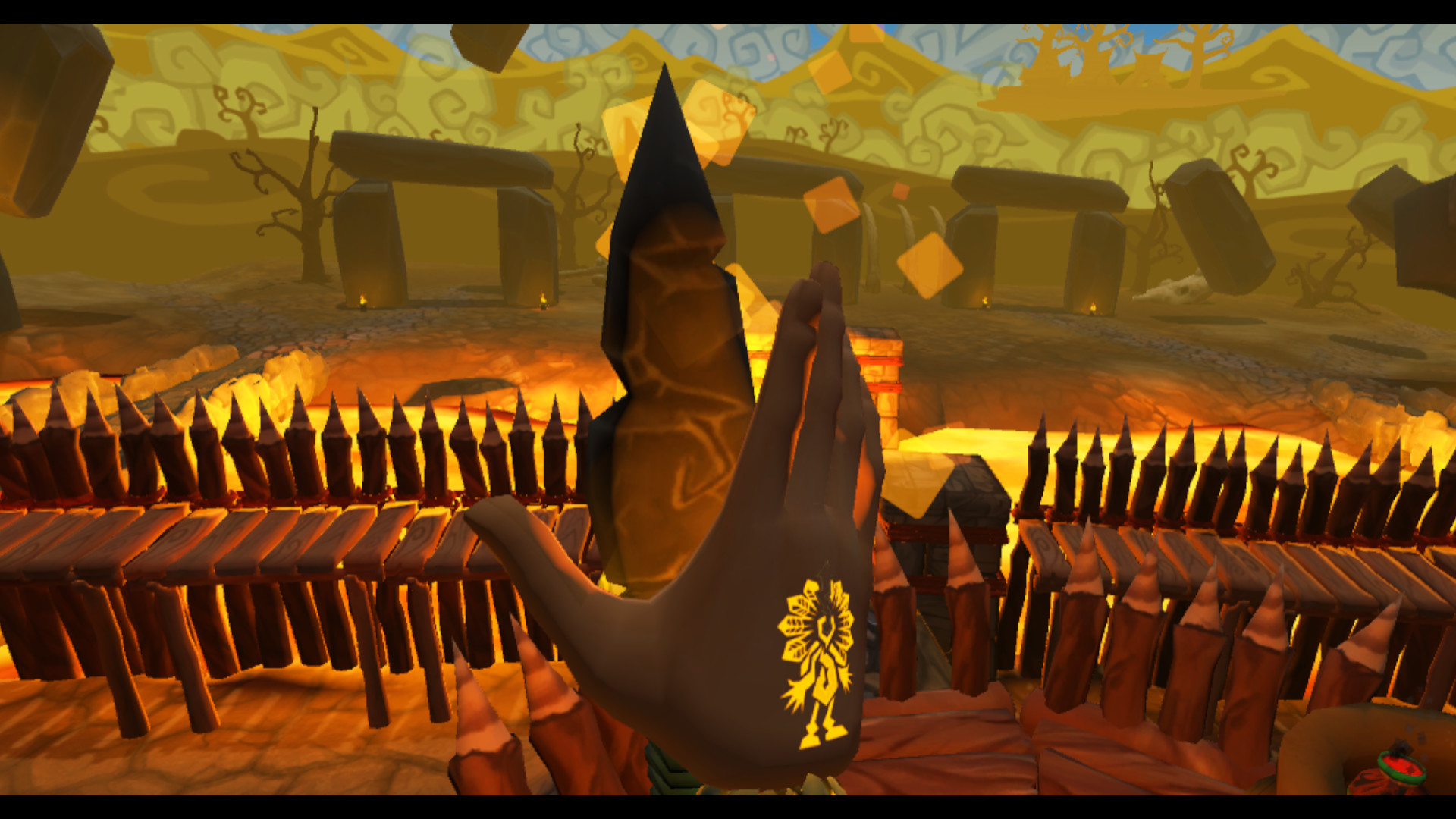
| Magic Valley is a virtual reality (VR) crafting and base-building game located in a magical world. You can build your base with regular materials like stone, lumber, and magical plants. To keep you from these valued materials vicious ogres from the Sword mountains block your way. Virtual reality gestures can be used to cast spells from different schools of magic and overcome the ogres. All of this takes place in a visually fantastical environment.
Project page. |
 |
|
Virtual Reality
|
|
Minesweeper with Friends
Kaarel Rüüsak
|
Everything is better with friends and the same goes for the much-loved game of Minesweeper. Kaarel Rüüsak has implemented multiplayer mechanics on top of a 3D Minesweeper game. In Minesweeper with Friends, the game does not end when you trigger a mine. Instead, you lose currency, which is gained by opening up unmined slots. When you lose all your currency, you can ask your fellow minesweeper to loan you some of theirs. The multiplayer aspect of this game makes for some explosive discussions.
This game was shown at MängudeÖÖ 2021 and Comic Con Baltics 2022.Project page. |
 |
|
Computer Graphics Project
|
|
Spookytown VR
Kristjan Korela
|
| Spookytown is a thesis project game by Kristjan Korela. It features several hours of gameplay discovering the spooky world of Spookytown, solving puzzles, and running away from some unexpected monsters. Mr. Korela has made a virtual reality version that runs on different PCVR headsets. As the game is several hours long, you can fill multiple VR sessions with it.
Project page. |
 |
|
Computer Graphics Project
|
2021 – Fall
|
Hyperglide
Markus Aksli, Mark Robin Kalder, Ivan Hladkyi, Karl-Hendrik Veidenberg
|
Hyperglide is a beautifully designed first-person short platformer game. There are several ways to traverse the game world, including sliding and wall-jumping. The diegetic tutorial messages are well-placed fitting the pacing of the game. The authors of this project name Mirror’s Edge as one of their inspirations.
This game won first place in the Computer Game Development and Design course public’s choice competition. It was also showcased in the Computer Graphics Projects EXPO 2022 event.Project page.
Itch.io page. |
 |
|
Computer Game Development and Design
|
|
LUX INCERTA
Allan Loo, Karl Rapur, Sten Ambus
|
This top-down horror adventure and role-playing game features almost everything you would expect from a quality game. Everything in the environment can be interacted with and looked at, with the main character commenting on the situation. Items in the inventory can be combined together and used in the environment. There is a captivating situation and amazing atmosphere design. The player is immersed in the anticipation and dread this game successfully conveys.
LUX INCERTA won second place in the Computer Game Development and Design course public’s choice competition.Project page.
Itch.io page. |
 |
|
Computer Game Development and Design
|
|
Fierce and Claw
Katre Tiku, Janna-Liina Leemets, Kristjan Korela, Raiko Kittus
|
Authors of this side-scroller puzzle-platformer game have successfully utilized the platformer mechanics to convey a narrative. The game is about the friendship between a crow and a wolf. Fierce and Claw work together to overcome obstacles in their path, while looking out for the different dangers of the forest, especially the evil squirrels. There are several levels and boss fights, where the complementary skills of Fierce and Claw are put to test.
The game won third place in the Computer Game Development and Design course public’s choice competition.Project page.
Itch.io page. |
 |
|
Computer Game Development and Design
|
|
VR City Tour
Shumpei Morimoto
|
| What could be more fun than exploring a virtual city in virtual reality? In this VR project you can do just that, discover a neat little town with rich environment design. Mr. Morimoto has implemented the virtual reality locomotion technique, where the player has to move their hands like in a walking or running motion to move forward. It has turned out to be very non-sickening way to traverse this particular virtual environment. The project was developed for Oculus Quest, with the APK file available on the project’s page.
Project page. |
 |
|
Computer Graphics Project
|
|
Walking Simulator
Kristjan Korela
|
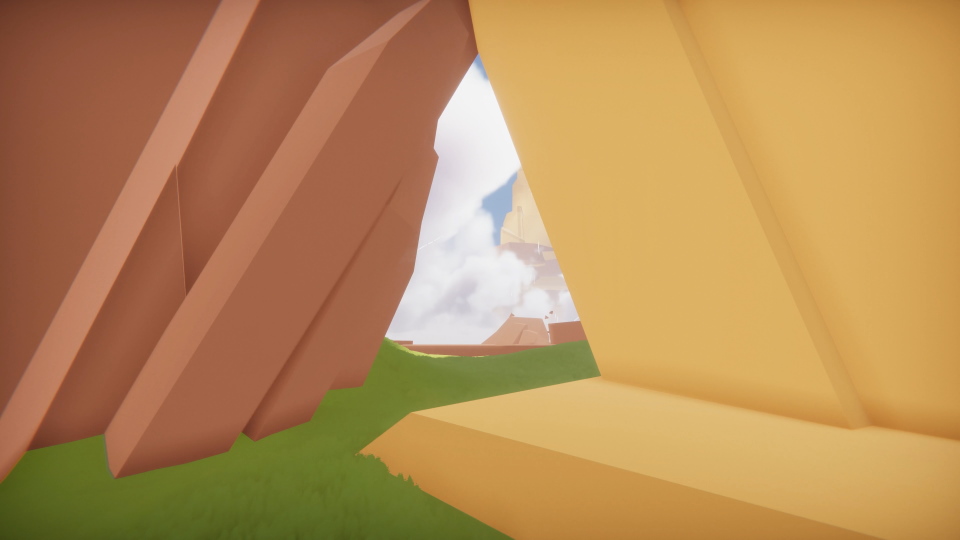
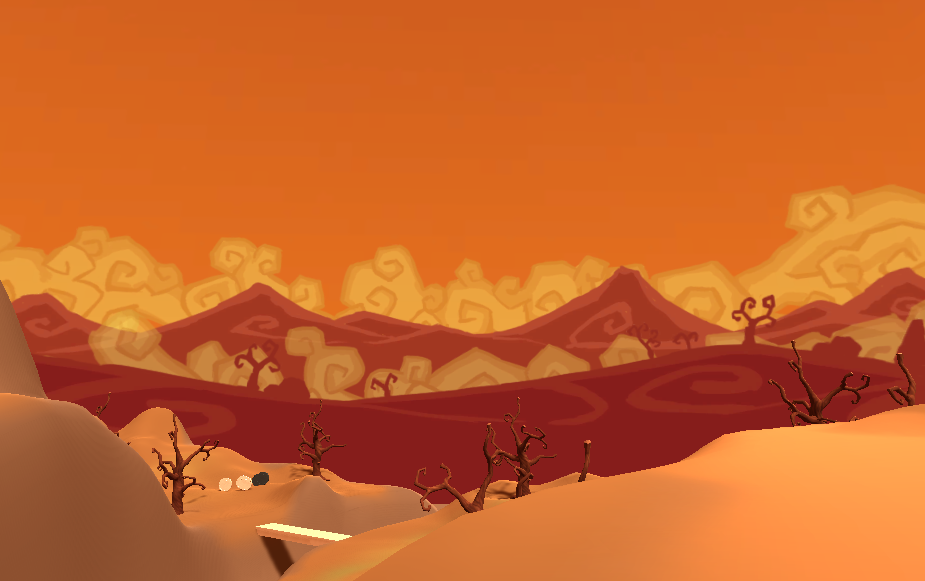
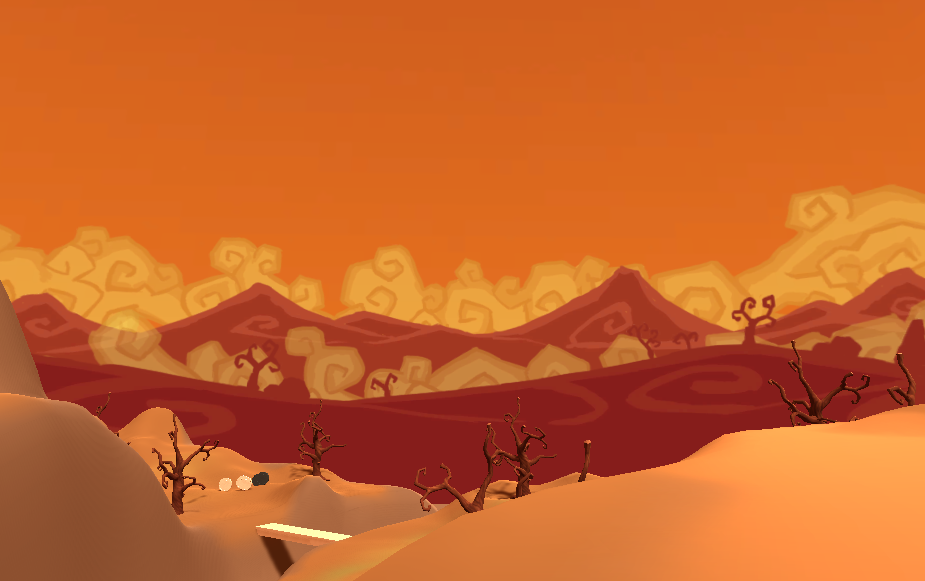
| Walking Simulator is an experience about discovering a small fantasy city. The player walks around, looking at the amazing architecture. There is a lot of focus on environment design in this project. After some time, a small narrative starts to unfold, where you discover small creatures living in this city. It is there, where Walking Simulator switches pace a bit and gives the player motivation to walk faster or with some particular goal.
Project page. |
 |
|
Computer Graphics Project
|
|
Sprash
Mathias Plans
|
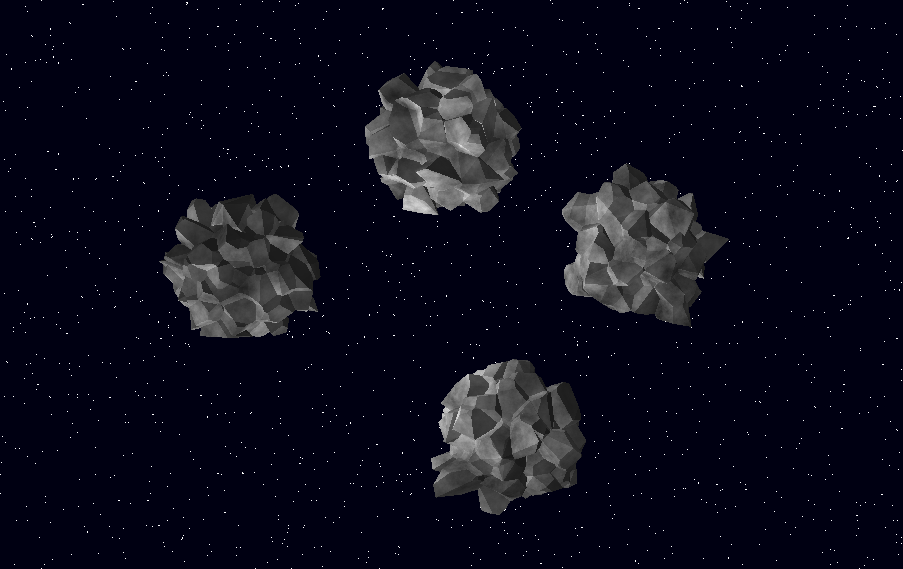
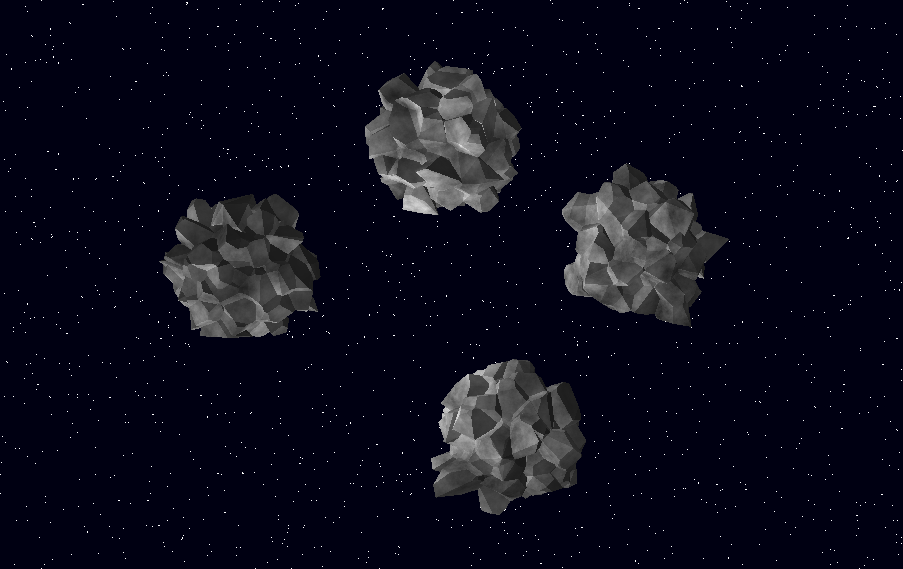
| Mr. Plans has continued developing his video game Sprash. In this larger improvement of Sprash the procedural descrution of the asteroids was redesigned. The algorithm is now based on Voronoi diagrams and the result looks much more natural, giving a better feeling of being in the turmoil of fairly chaotic space.
Project page. |
 |
|
Computer Graphics Project
|
|
Fetch
Karl Vaba
|
| If you have ever wanted to play with a dog, but an actual dog is too expensive for you, then Fetch is the VR game for you. You are in a Japanese garden. There is a dog. There is a red ball. You can throw the ball, the dog will fetch and bring it back to you. It is wonderful.
Project page. |
 |
|
Computer Graphics Project
|
2021 – Spring
|
Sticky Ball Game
Shumpei Morimoto
|
| Inspired by Katamari Damacy this game is about rolling a sticky ball and growing it by having objects stick to it. Mr. Morimoto has used the Unity game engine to implement this interesting mechanic. In the created game world there are objects with different sizes and the current size of the ball determines, which objects can the ball pick up. The ball movement can be controlled with an Xbox controller.
Project page. |
 |
|
Computer Graphics Project
|
|
Motion Tracking in Adobe After Effects
Mehdi Hatamian
|
| This project explores a number of different possibilities for motion tracking in both Adobe After Effects and Mocha tools. The used and described tracking methods were single-point tracking, two-point tracking, corner pin tracking, planar tracking, mesh tracking and 3D camera tracking. The project page includes explanations and created examples of each of these.
Project page. |
 |
|
Computer Graphics Project
|
2020 – Fall
|
Brain Data Visualization
Fedor Stomakhin, Siim Parring, Hain Zuppur
|
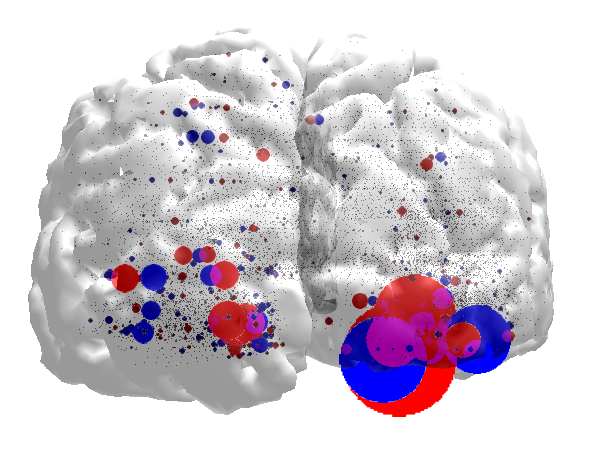
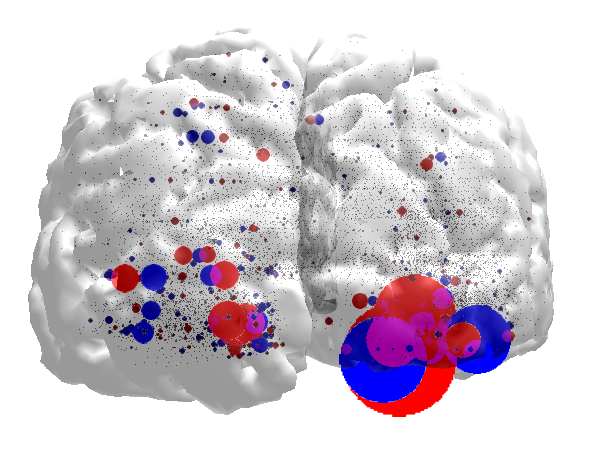
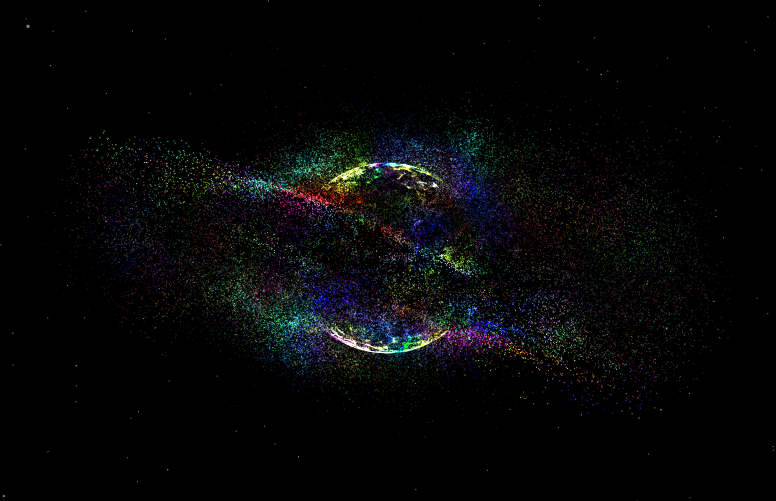
| Researchers have recorded data with electrodes from inside human brains. There are recordings about what parts of the brain become active depending on pictures shown to the participants. To make the data more understandable for the researchers, this project has created an interactive temporal visualization of the collected data. Users can rotate the 3D brain, play or seek on a timeline of the data and pick picture categories to filter the data. Standardized indicators show which parts of the brain have become active. This is all done inside a web browser with JavaScript, React and Three.js. The project also won the public’s choice award in the Computer Graphics course.
Project page.
Live. |
 |
|
Computer Graphics course project
with Ilya Kuzovkin
|
|
3D Fractals
Tanel Marran, Mattias Aksli, Robert Joonas
|
| Infinite self-repeating mathematical structures known as fractals have always been captivating. In this project students use ray marching and other clever techniques to render some visually beautiful fractal shapes. Prime examples are the mandlebulb and a modulo world of spheres. Lastly, they also use distance functions to define mathematically precise shapes (opposed to the regular polygonal rendering) that are then also rendered with ray marching. This is all done in the Unity game engine.
Project page. |
 |
|
Computer Graphics course project
|
|
Island Rendering
Bohdan Romashchenko, Joonas Praks, Mehis Taevere
|
| There are many optical effects that can be approximated with computer graphics. In this OpenGL and C++ projects students start by generating an interesting island surface terrain. This is done by combining spheres and Gaussian surfaces. The wavy surface of the water surrounding the island is both reflective and refractive. It also exhibits the Fresnel effect. Lastly, a nice looking skybox and a GUI are added. The result is a beautiful island vista, where different parameters of the implemented effects can be tuned.
Project page. |
 |
|
Computer Graphics course project
|
|
Virtual Tour Game
Daniel Nael
|
| With the COVID-19 pandemic, people seldom visit public spaces like museums. Thus the importance of virtual tours that can emulate the experience of being in a museum. In this project the student created a virtual tour of the LVLup! video game museum, where users can see and explore the museum space without having to physically be there. To make things more interesting, the virtual museum is populated with whimsical characters and objects the user can interact with. The combined result is a video game inside the virtual video game museum, that teaches the users about video games. That game is used in our Evolution of Video Games e-course.
Project page. |
 |
|
Computer Graphics Project
|
|
Tondiraba Venue Manager
Karl Vaba
|
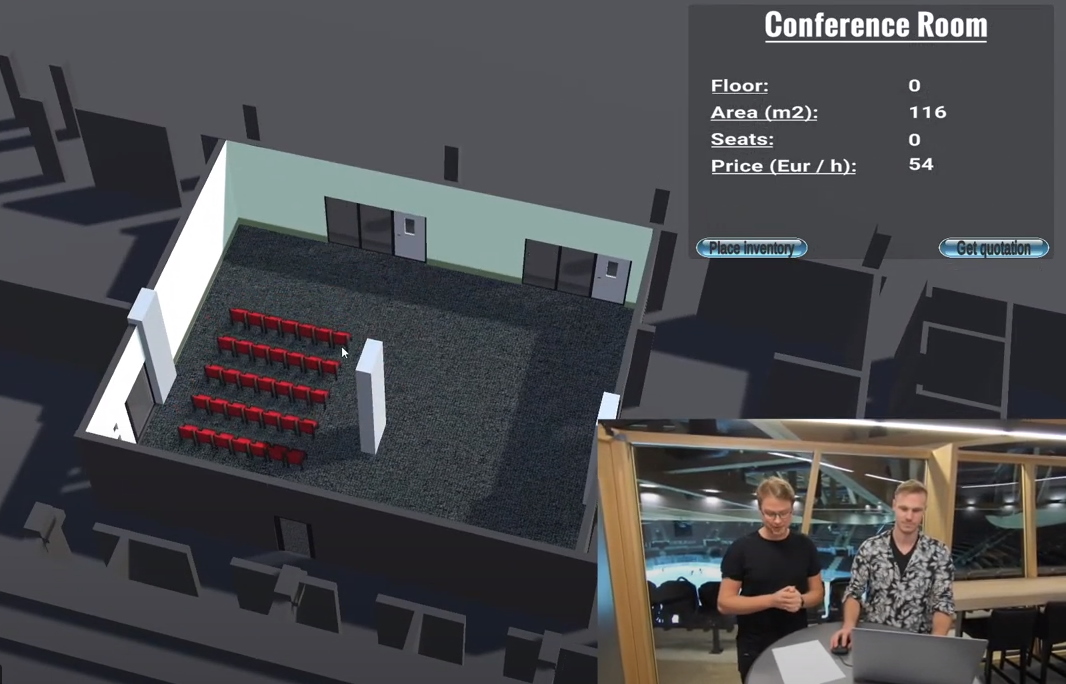
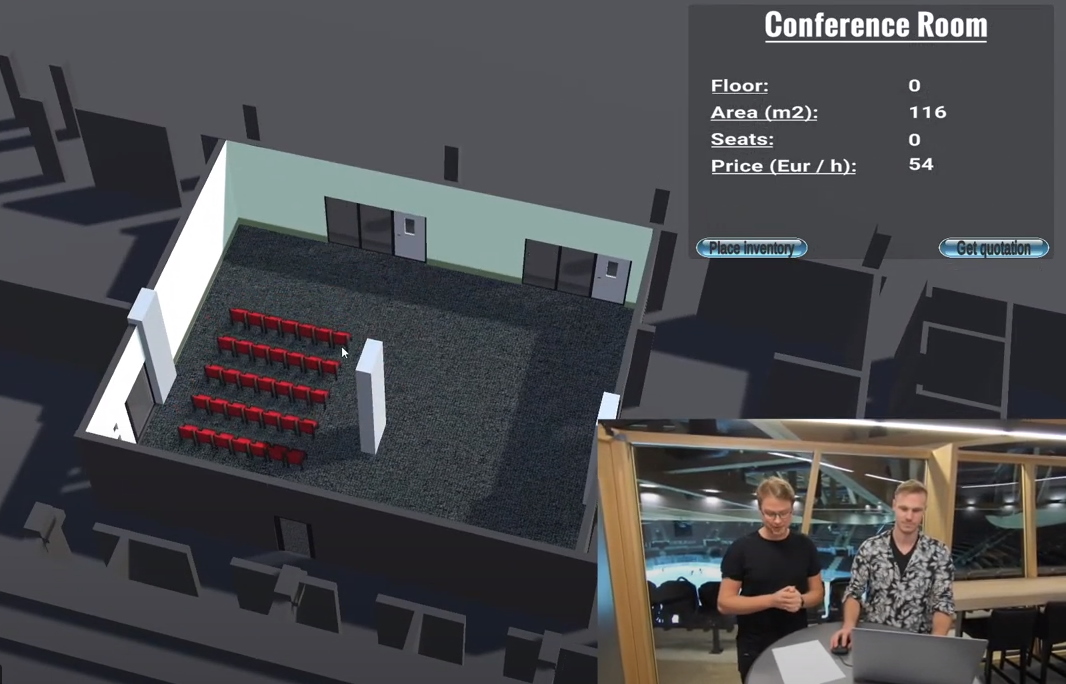
| Booking a venue can be a confusing process, especially when you cannot physically go and see the place. In the Tondiraba Ice Hall there are many different rooms one could book for meetings, parties and other events. This project is a visualization of the Ice Hall that allows the user to select, furnish and book the different rooms. Furnishing comes with many different objects like chairs and tables, which all can be positioned, rotated and multiplied according to the user’s wishes.
Project page. |
 |
|
Computer Graphics Project
|
|
ShipScaper
Madis Janno
|
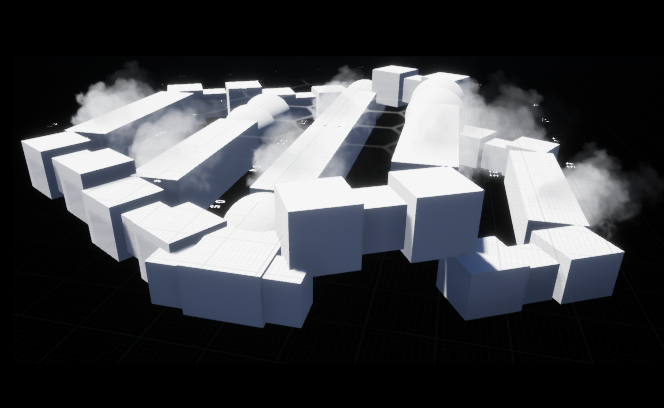
| ShipScaper allows you to make your own interesting-looking spaceship designs. The spaceships are designed on a hex grid by just selecting the hexes to form the outline of the spaceship. The devised L-system-based algorithm then picks suitable parts that will make up the result. Different parts have different conditions for placement and there is even verticality and symmetry implemented in this Unreal Engine project for truly nice-looking 3D spaceships.
Project page. |
 |
|
Computer Graphics Project
|
|
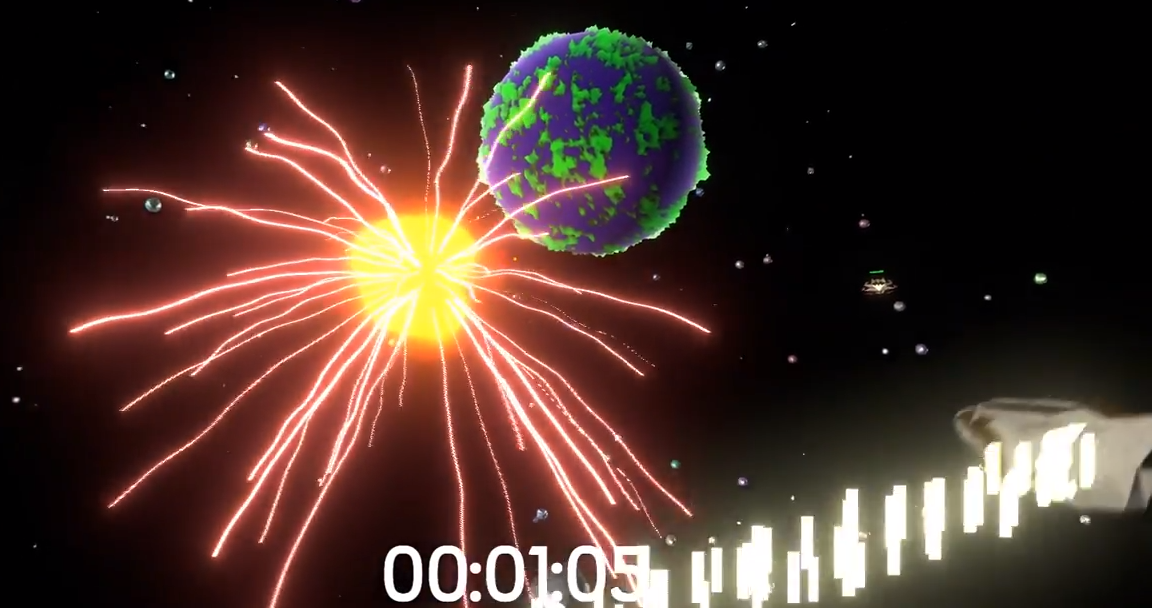
Sprash
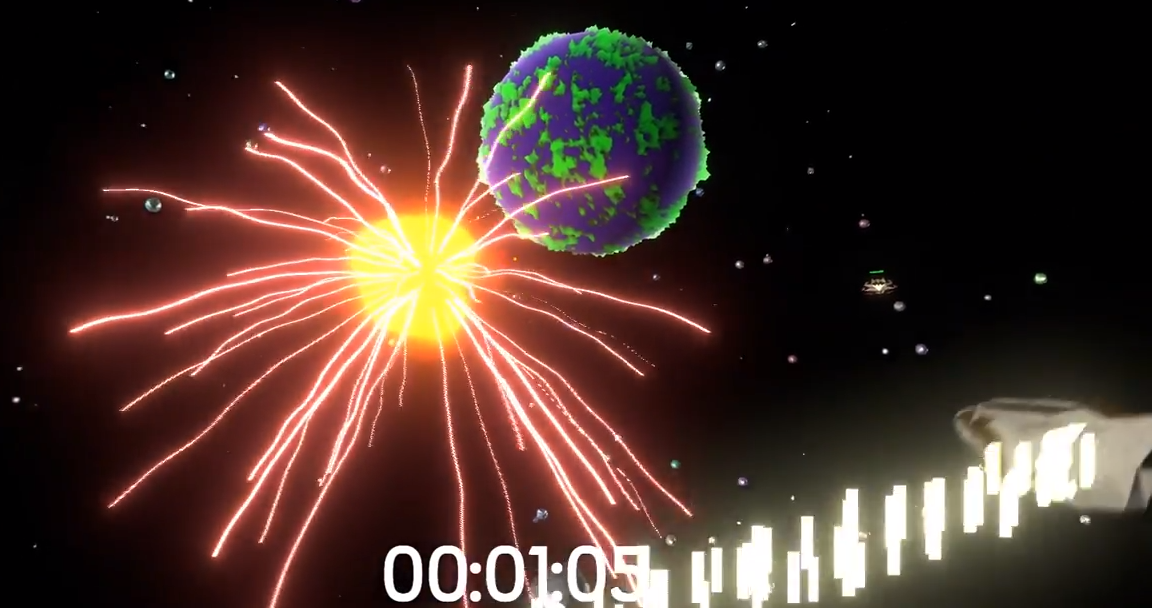
Mathias Plans
|
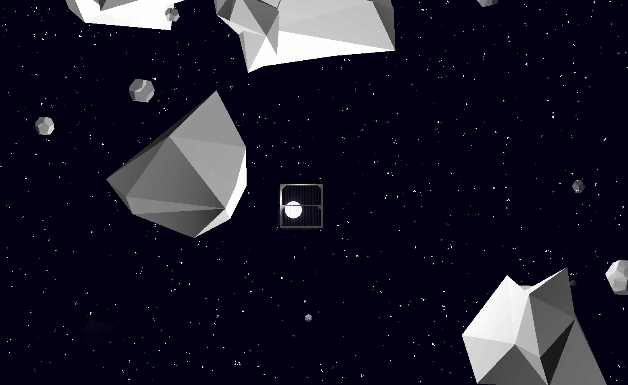
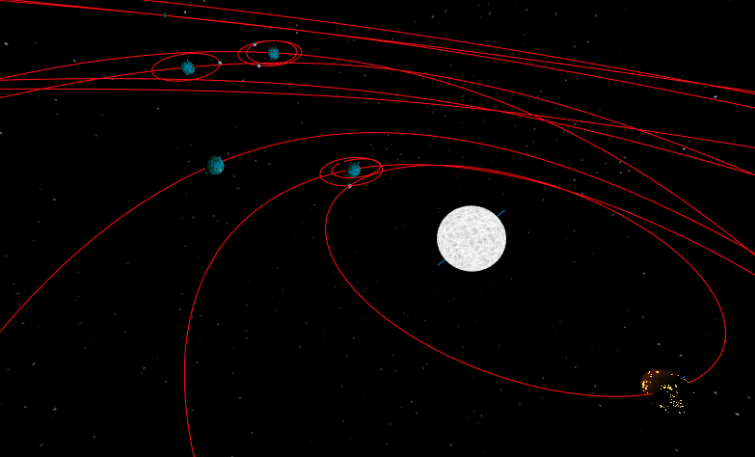
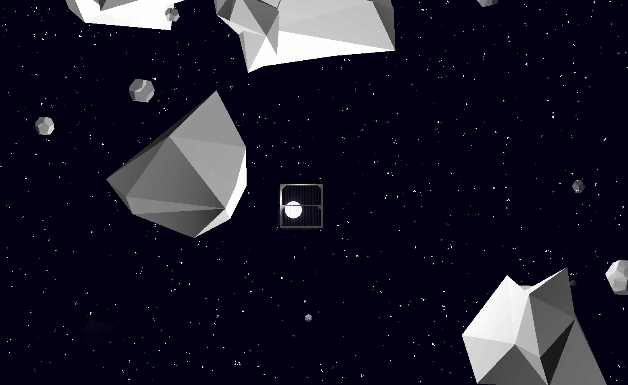
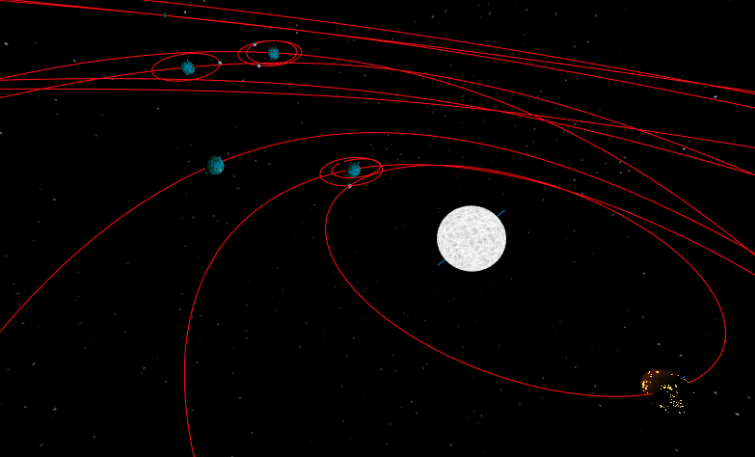
| Follow the last mission of this lonely cube satellite as the space around Earth is overtaken by the Kessler syndrome. The player is to take 3 specific photographs of certain areas inside the fields of space debris. To help with that, the cube satellite also has a shield and unlimited rockets to protect from incoming myriad of junk and procedurally-destructable asteroids. The project is built with the Unity game engine and includes a lot of interesting computer graphics effects like anisotropic reflection and procedural generation.
Project page.
Live. |
 |
|
Computer Graphics Project
|
|
BentSpace
Meelis Perli
|
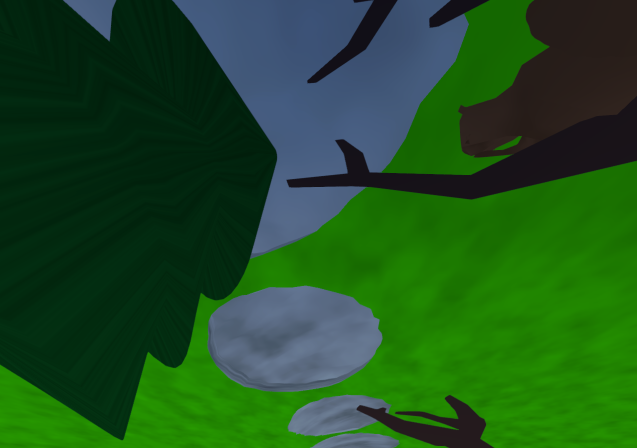
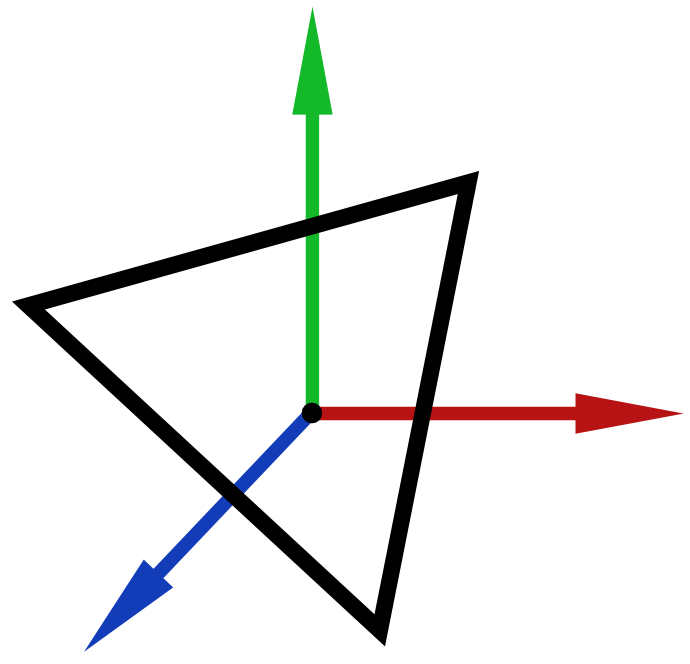
| In this mind-bending project you can experience what a world would be if the universe would be spherical. Parallel lines do not stay parallel, inner angles of triangles are not 180 degrees etc. The spherical world here consists of a couple of trees, rocks, a squirrel and a walking path. It is interesting to see how in a spherical world, if you keep going in one direction, you will at one point come back to where you started. Kinda like walking on the surface of the Earth, but on a smaller scale and also in 3D (not just 2D as on the Earth’s surface).
Project page. |
 |
|
Computer Graphics Project
|
|
Rock n’ Roll
Ingvar Baranin, Anette Maria Kuklane, Ralf Tambets
|
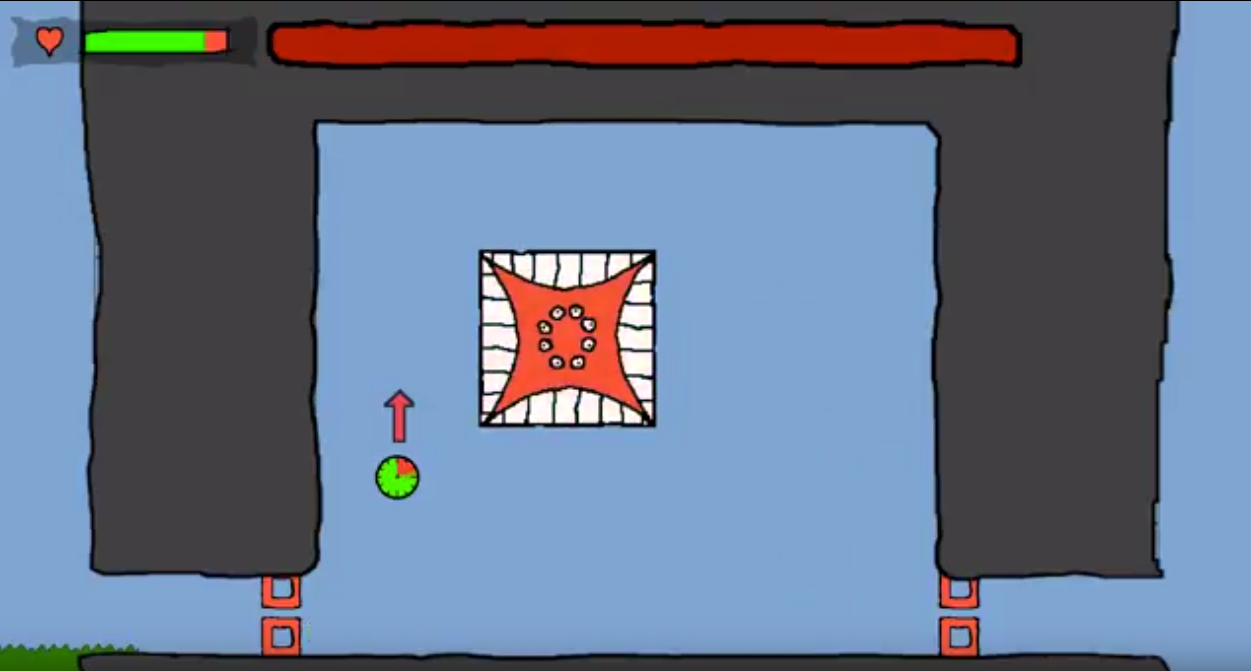
| Relive the iconic falling boulder trap from Indiana Jones, but now as the boulder in this puzzle-platformer game. To guide the boulder to the unknowing adventurer, the player must use a mouse to create a new platforming surface. This created surface is used to guide the boulder away from getting stuck before reaching the target adventurer. The game has several levels and the unique mechanic of drawing a surface is really fun. This game won the public’s choice award in the Computer Game Development and Design course.
Project page.
Itch.io page. |
 |
|
Computer Game Development and Design course project
|
|
Boarbadour
Frederik Raud, Andreas Teder, Kristjan Solmann
|
In this game The Forest meets Don’t Starve. You are a boar named Boarbadour. You must explore. You must find friends. You must annoy the farmer, dig out and eat his carrots. Your friends are a skull, a fox, a scarecrow, a dwarf and a monkey. They are planning something and you must find out what!
Boarbadour participated in the GDWC 2021 contest.Project page.
Itch.io page. |
 |
|
Computer Game Development and Design course project
|
|
Redniwer: the Unwinding
Juhan Tamm, Henri Sellis, Toomas Tamm
|
| This 3D puzzle game has you putting boxes on pressure plates. But instead of regular puzzles, the challenges here are temporal. You have a laser that can rewind the movement of the boxes and fans throughout the 10 different puzzling levels. Figuring out not only how things move in space, but also in time, creates a very unique mind-bending mechanic here. The 3D environments and visual effects are also quite beautifully futuristic.
Project page.
Itch.io page. |
 |
|
Computer Game Development and Design course project
|
|
Overweight
Kristo Männa, Kaspar Raid, Georg Nero
|
| Manage your army in this strategy game to rescue the princess on top of a tower. Your army consists of different types of troops that can go as a single group or be assigned to individual workplaces. You need work to produce money, which then allows you to faster produce more units and better equipment for them. With a large enough army you can steam-roll through all the obstacles in your way, or so the games wants you to think.
Project page.
Itch.io page. |
 |
|
Computer Game Development and Design course project
|
2020 – Spring
|
Models for Animal Evolution
Karl-Walter Sillaots
|
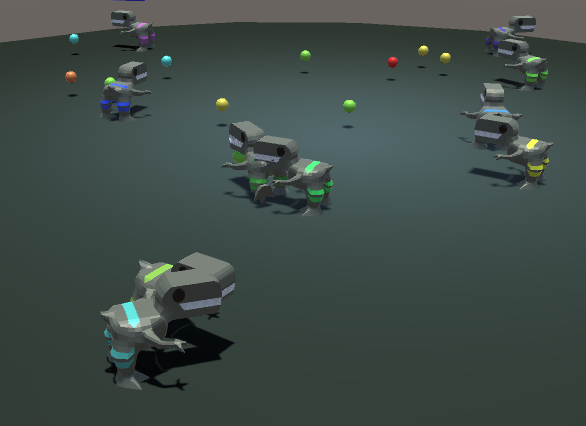
| The Animal Evolution project is a simulation of animals that collect food and have different parameters like speed and size. Depending on the quality of food that the animals manage to eat, their parameters are propagated to the next generation. In this project Mr Sillaots created dinosaur models for the visual 3D representation of the simulation. The created models are nicely animated and exhibit properties related to the parameters of the animal. Among those properties are the different colors and the occurrence of spikes.
Project page.
Poster.
Video. |
 |
|
Computer Graphics Project
|
|
Side Samurai
Markos-Erik Leemet
|
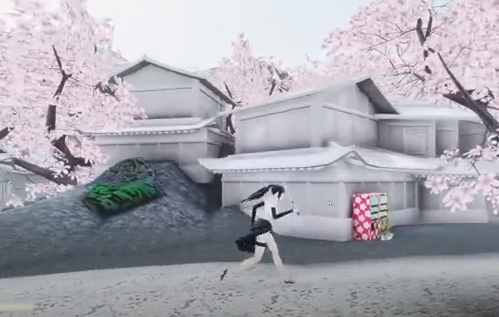
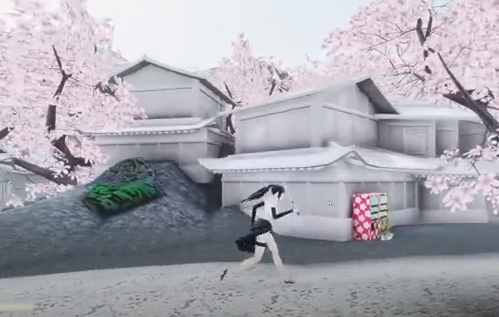
| Side Samurai is a side-scroller fighting game, where a female ninja needs to avoid laser drones pursuing her. During this project all the game assets, the level and game logic were developed by Mr Leemet. The modelling of the main character uses useful modelling techniques like curved meshes and normal baking. The character is nicely animated and her swordfighting and movement animations match well. Other made assets include trees with sprite meshes for leaves and water bottles with realistic optical effects. The character follows a curved path along the level.
Project page. |
 |
|
Computer Graphics Project
|
|
Procedural Hex Terrain
Madis Janno
|
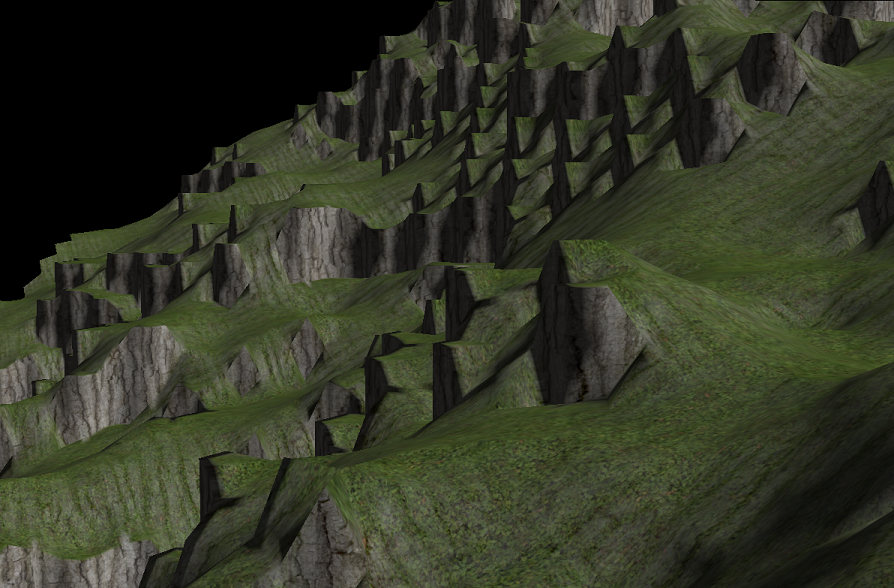
| Mr Janno has created a JavaScript application that generates a large hex terrain. The terrain is generated and loaded in chunks as the camera moves through the scene. All the hex heights can be changed by the user. Between some hexes there are cliff faces generated, these faces illustrate steep slopes. Of course the face normals are also correctly generated. Advanced meshing techniques are used and the algorithm handles several special cases that arise with this kind of procedural generation.
Project page. |
 |
|
Computer Graphics Project
|
|
Automata Sandbox Simulation
Carlos Ramos
|
| Cellular automata are of great interest in computer science. This project uses automata rules to create a sandbox in which users can interactively change the simulated world. The project includes materials such as dirt, water and acid, which all interact with each other. In addition the game world can be rotated by 90 degrees. The solution is made using the Rust programming language and parallelized on the GPU. The invention of cellular automata is most notably contributed to John Conway (1937 – 2020).
Project page. |
 |
|
Computer Graphics Project
|
|
Spulkan
Mathias Plans
|
| This project is a port of the Space Generator project to the Rust programming language and uses the Vulkan graphics API. The latter is quite difficult to utilize and that is excellently achieved here. The gravitation interactions between the planets are accurately simulated. Addition to just generating a collection of random planets, the project includes a configuration for a stable 3-body simulation. The simulation is parallelized on the GPU using compute shaders.
Project page. |
 |
|
Computer Graphics Project
|
2019 – Fall
|
Space Generator
Mathias Plans, Karl Marti Toots, Jon Ander Sukia Herrador
|
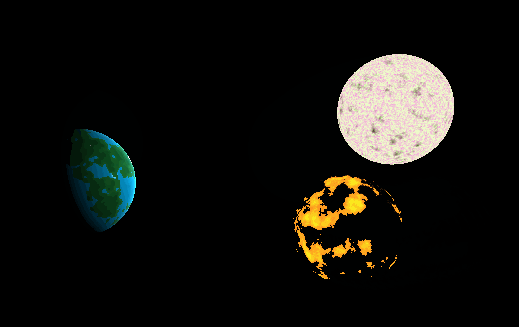
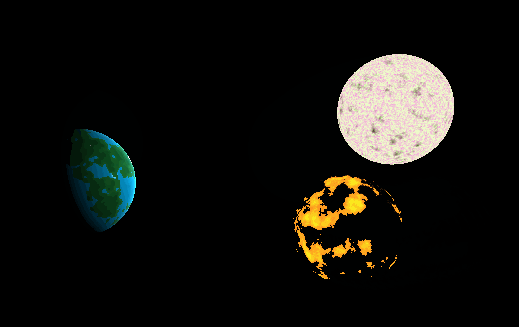
This Three.js web application generates different planets and planetary systems. There are lava planets, Earth-like planets, rocky planets are more. Planets can have orbiting moons. The landscape on each of the planets is also procedurally generated and in case of some of them, the larger mountains or craters are also visible from space. Furthermore the planets themselves have bioms like deserts and ice glaciers. Those change according to the distance from the star and seasons.
This game also won the public’s choice award in the course and was shown during the Delta Opening Expo.Project page.
Live |
 |
|
Computer Graphics course project
|
|
Momentum Racing
Lauri Kongas, Semjon Kravtšenko, Märt Mäemees
|
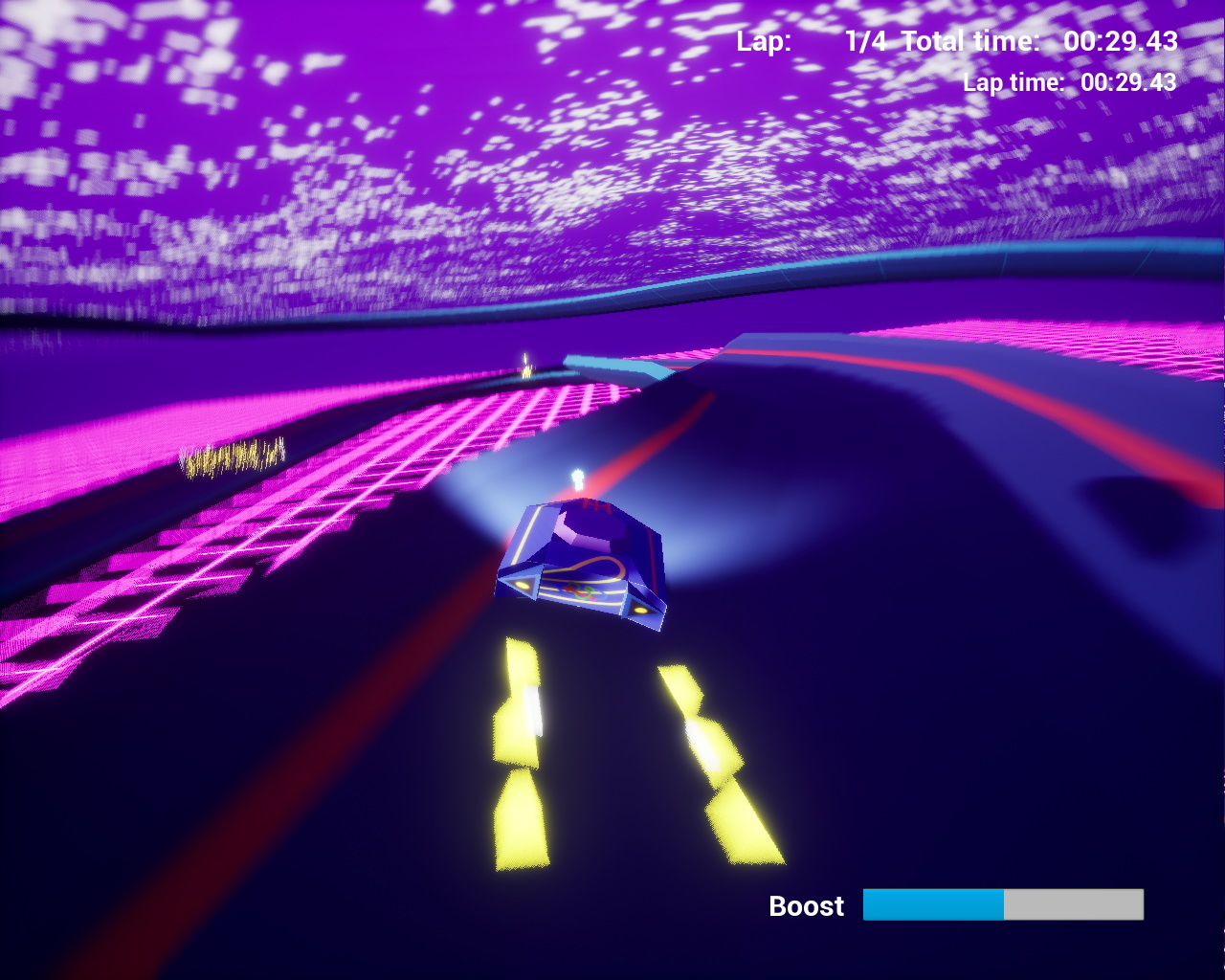
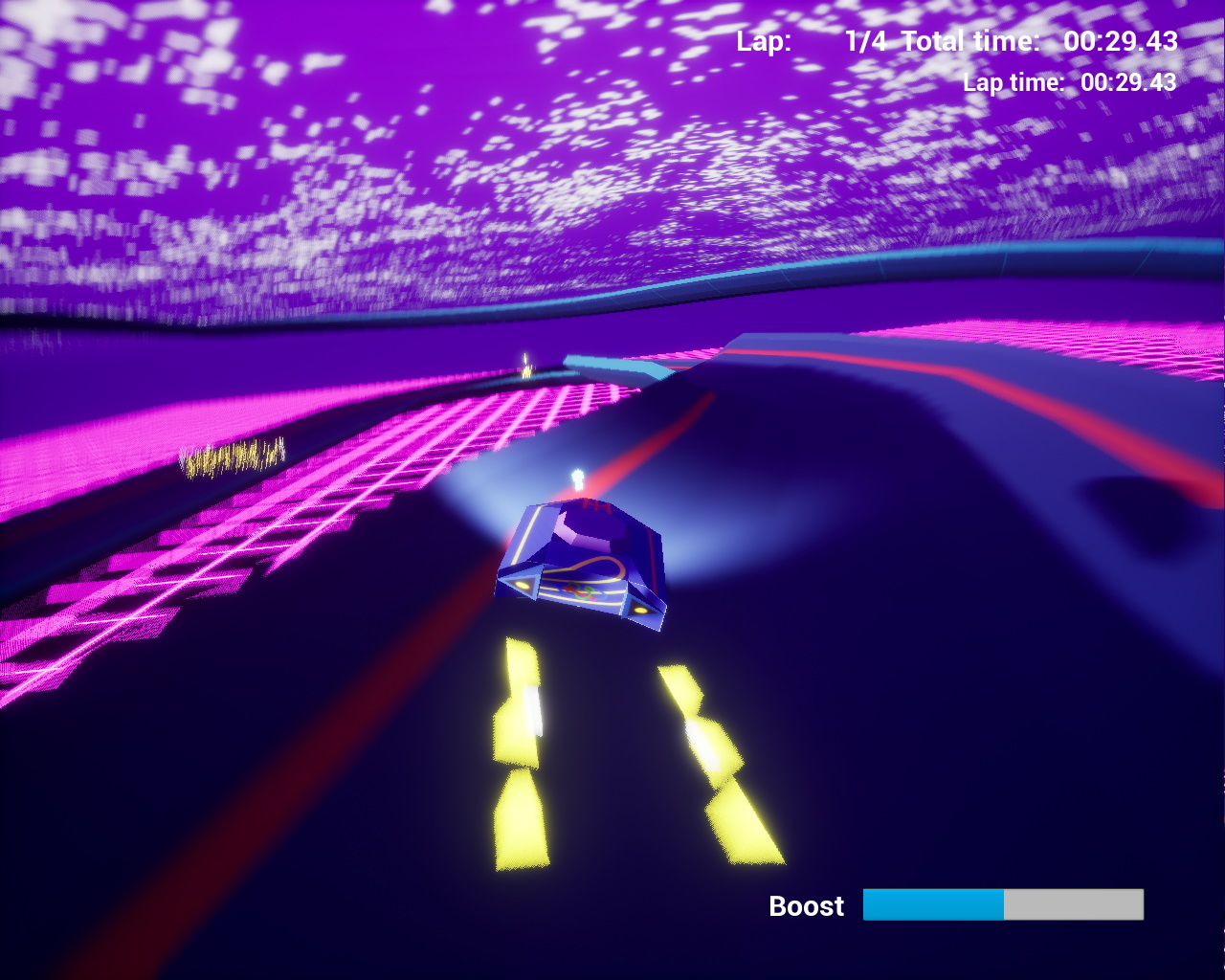
| Racing has never been more fun than in this high octane futuristic racing game. As it is the future, trivial things like inertia no longer apply. Meaning that if you turn, you turn with all your speed. This creates a cool and visceral game mechanic, where trying to keep the car from driving off the track is quite challenging. The game includes several tracks to tackle and all have pretty Tron-like look.
Project page. |
 |
|
Computer Graphics course project
|
|
Procedural Earthbending
Juan Carlos Ramos Martinez, Mykhailo Nitsenko
|
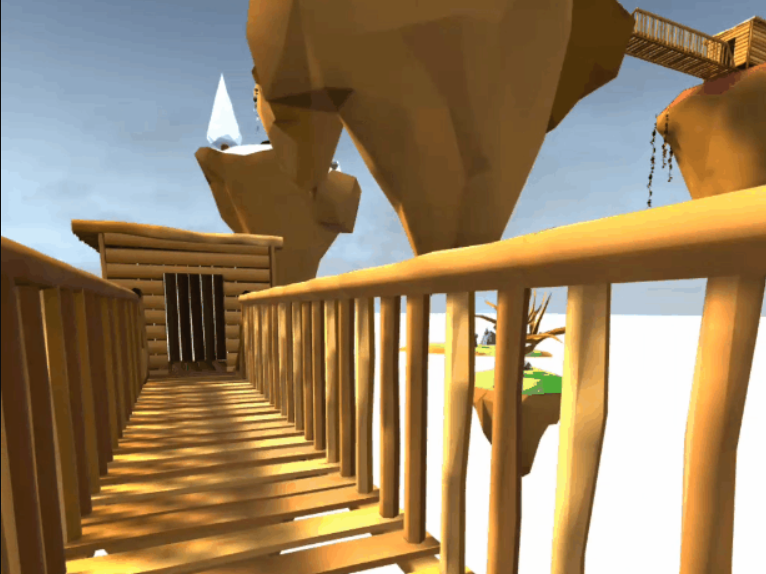
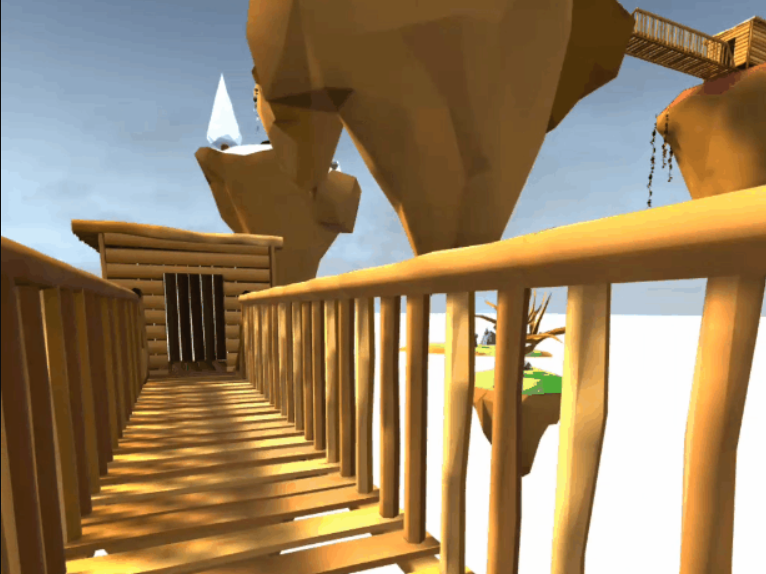
| Earthbending from the animated TV series Avatar: The Last Airbender is about using dance moves to make the ground shape to your will. In this Oculus Quest game you can do just that to survive the local wildlife consisting of rats, snakes, spiders, frogs and bees. The authors have designed a level of floating islands to explore and made the game look nicely stylized. Just remember that this is Earthbending, not Bridge- or Floorbending.
Project page. |
 |
|
Computer Graphics course project
|
|
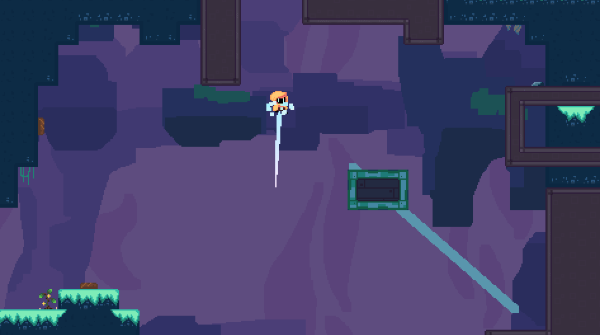
Slingshot
Mattias Aksli, Rebekka Breedis, Tanel Marran
|
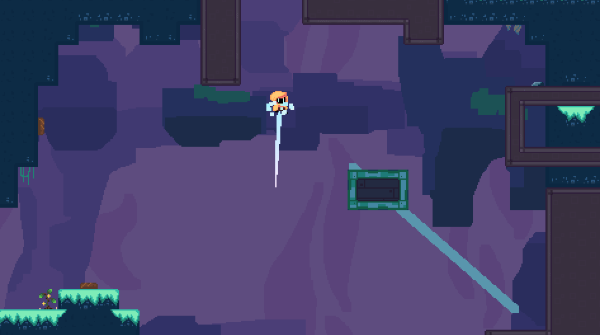
The main mechanic in this platformer game is throwing an orb and then slingshotting the character towards it to get a jump boost. This creates some quite unique and very challenging puzzles for the player to master. The created pixel art visuals are very nice and the game includes many puzzles with a good checkpoint mechanic.
This game also won the public’s choice award in the course and was shown during the Delta Opening Expo.Project page. |
 |
|
Computer Game Development and Design course project
|
|
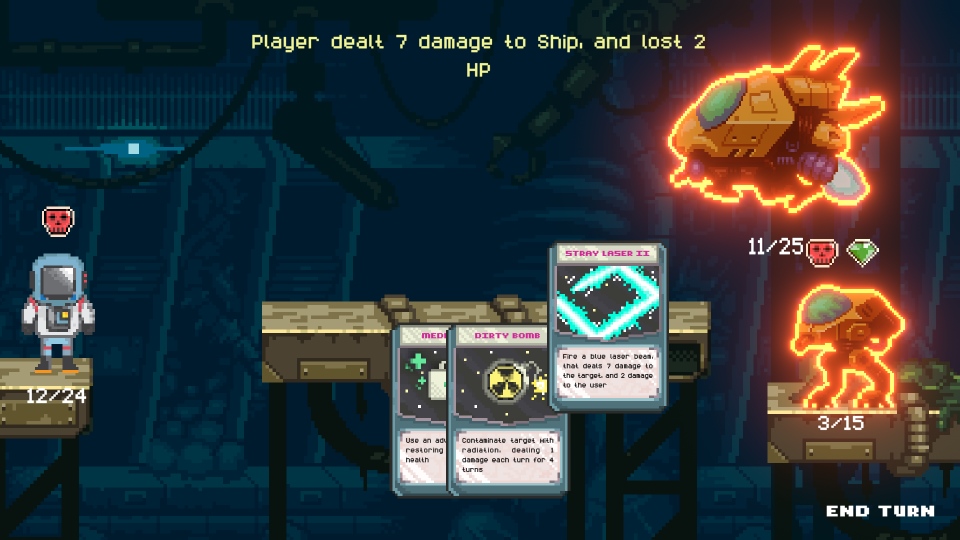
Hestia
Vladislav Kupriienko, Stanisalv Deviatykh, Kiryl Lashkevich
|
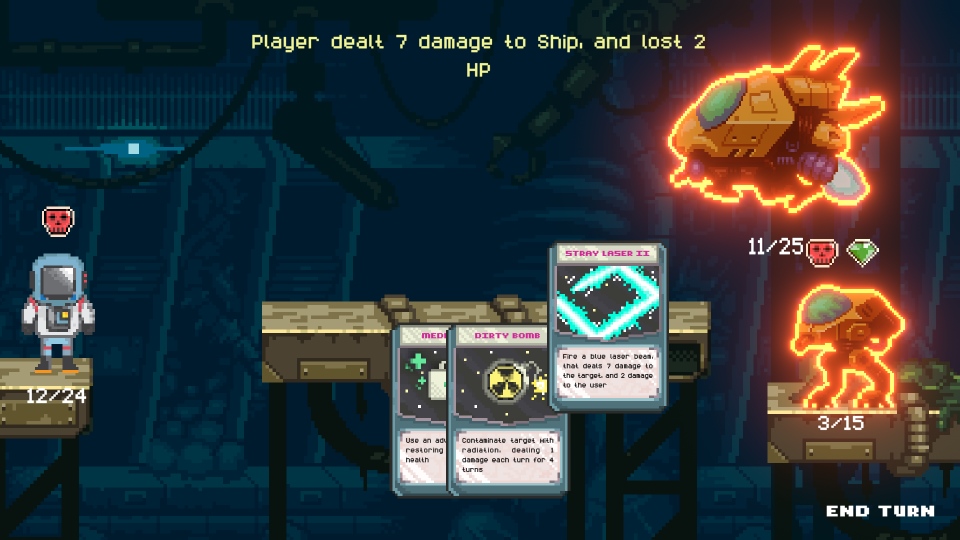
| Hestia is a role-playing card game, where the player battles space monsters. The battles play out as card games, where the player chooses among different damage and healing cards. Throughout the adventures you also get different equipment to use. The equipped items add a another layer of game mechanics on top of the core card game. Overall visuals look pretty and the aesthetic is consistent.
Project page. |
 |
|
Computer Game Development and Design course project
|
|
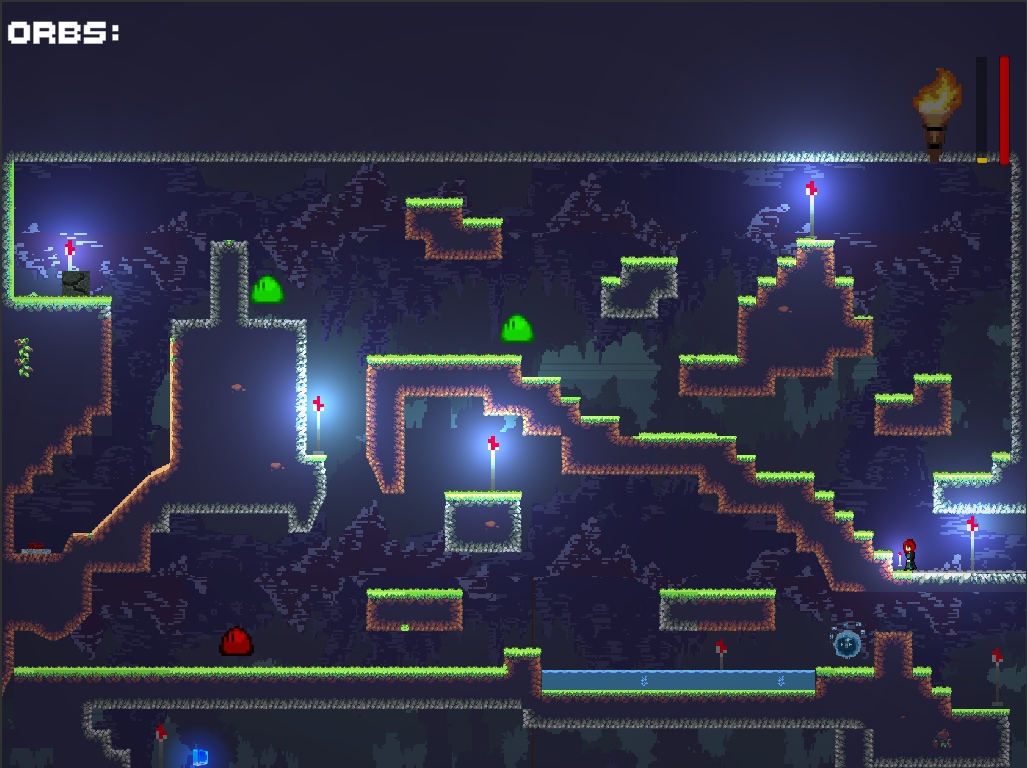
Afraid of the Dark
Oliver-Erik Suik, Marcus Murumäe, Karl Marten Mägi
|
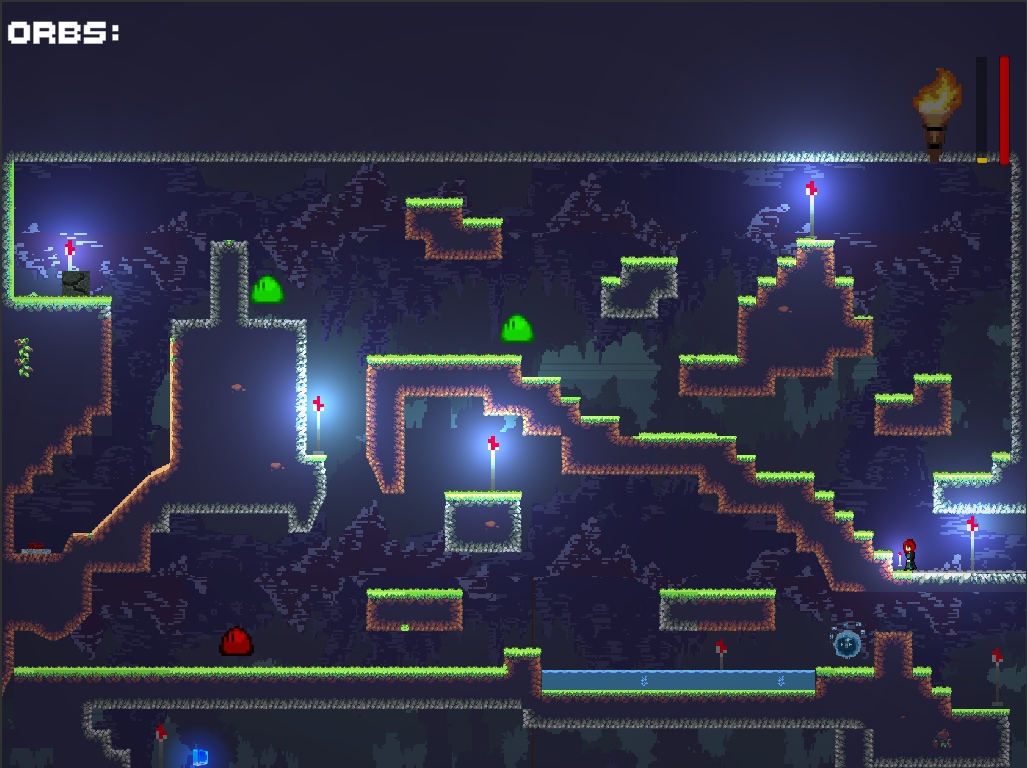
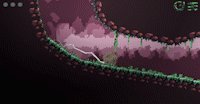
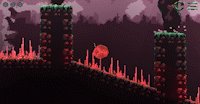
| In this plaformer Metroidvania game your main goal is to keep your torch lit while you explore a dark cave system in search of precious gems. Each gem you find gives you a new ability related to the torch. For example one ability allows you to throw the torch and teleport to the torch’s location instantly. To hinder your exploration there are underwater lakes and slimes that really do not like fire. The game is pretty and fun, but can be a bit too challenging at times.
Project page. |
 |
|
Computer Game Development and Design course project
|
|
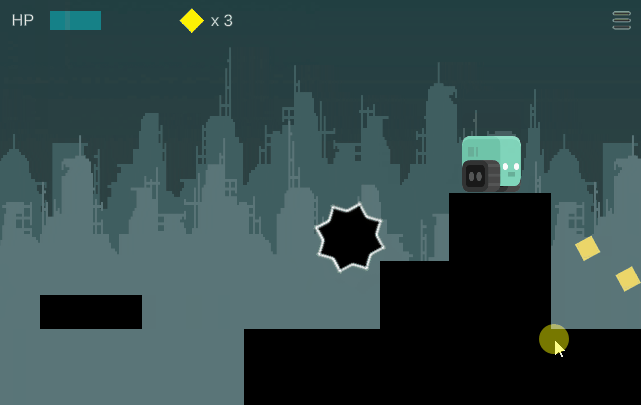
Moving On
Jon Ander Sukia Herrador, Kerstin Äkke, Tasio Aguirre Blanco
|
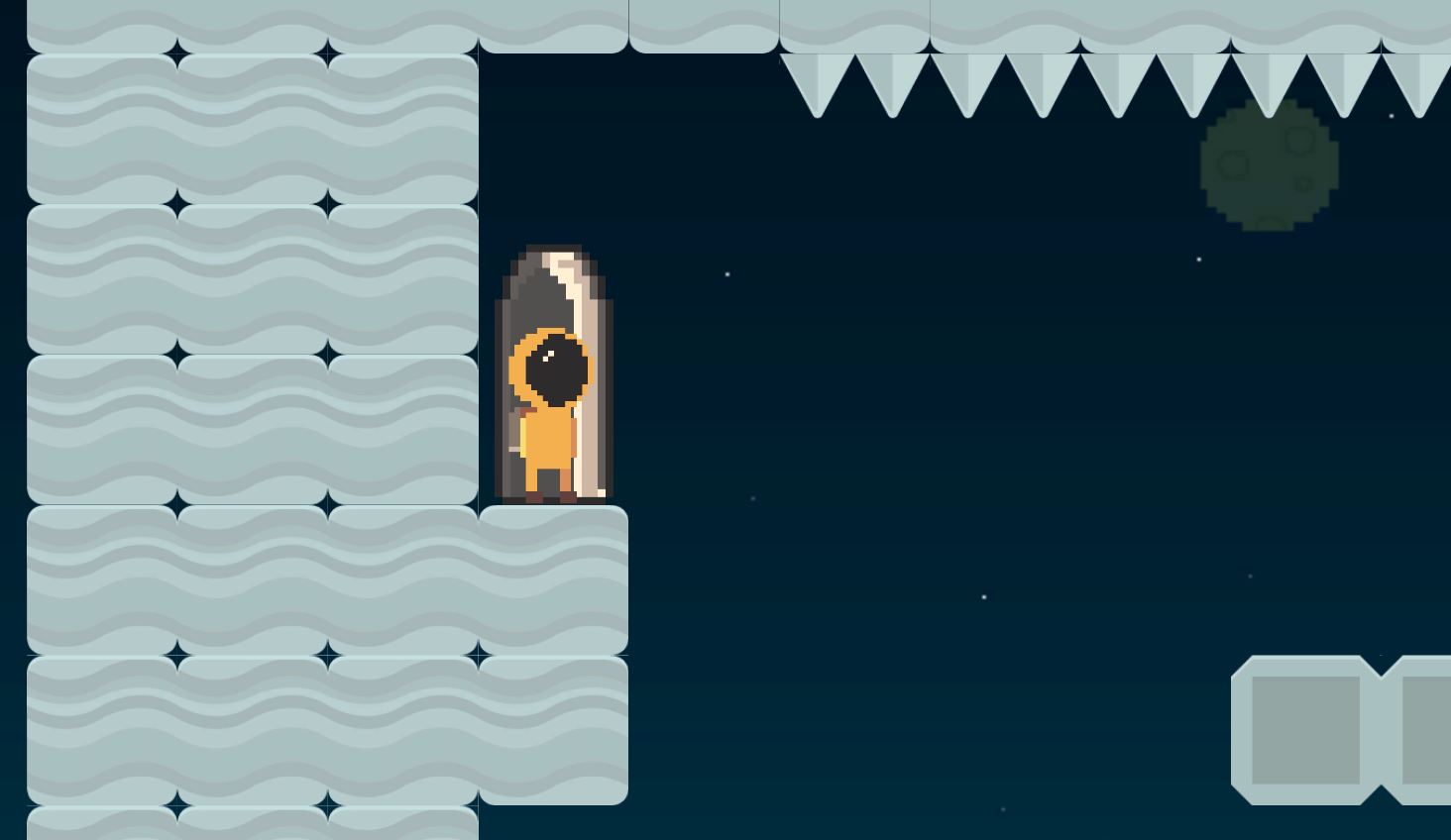
| Moving On is a puzzle platformer game, where all the puzzles resolve around the mechanic of only being able to move right. The game is very nicely designed to aid the player in mastering that mechanic. There are many levels with increasing difficulty and when the player loses too much, one of the previous levels will reset. This helps the player to go back and re-learn the simpler puzzles. The visuals are nicely polished and the game is quite suitable to different age groups looking to challenge their minds.
Project page. |
 |
|
Computer Game Development and Design course project
|
|
Graviform
Aap Vare, Marc David, Raul Erik Kattai
|
| In Graviform you can rotate the entire world by 90 degree increments. This allows for a variety of different puzzles, where you have to rotate the world and use the regular platforming mechanics wisely to avoid spikes, fireballs and huge boxes. The game includes many neat puzzles and has a clean visual aesthetic.
Project page. |
 |
|
Computer Game Development and Design course project
|
2019 – Spring
|
Procedural Planets
Erik Martin Vetemaa
|
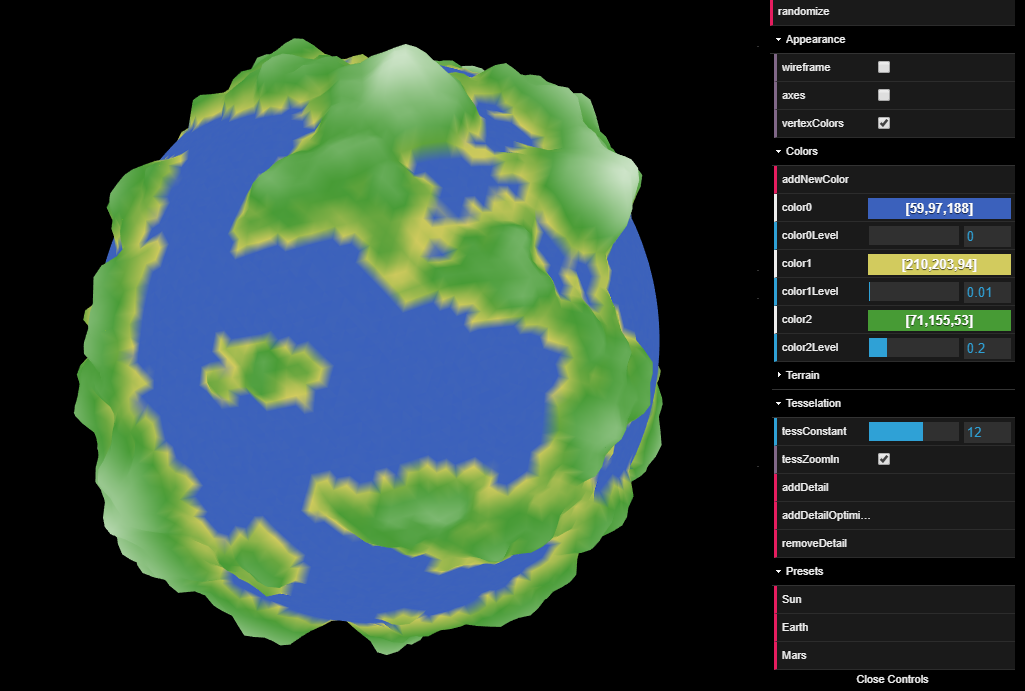
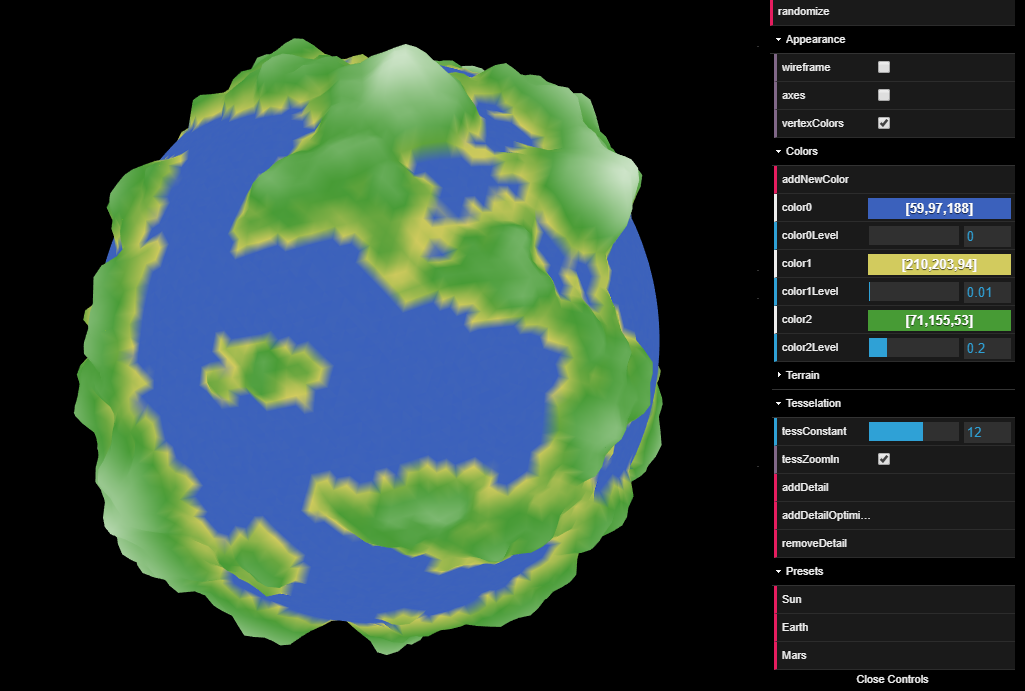
| This is a web application made with JavaScript and Three.js to generate different planets. The planet’s surface is tesselated into more detail when the camera gets closer to it. There are controls for creating the planet of your choosing and to actually land on the planet’s surface for a closer look.
Project page.
Live |
 |
|
Computer Graphics Project
|
|
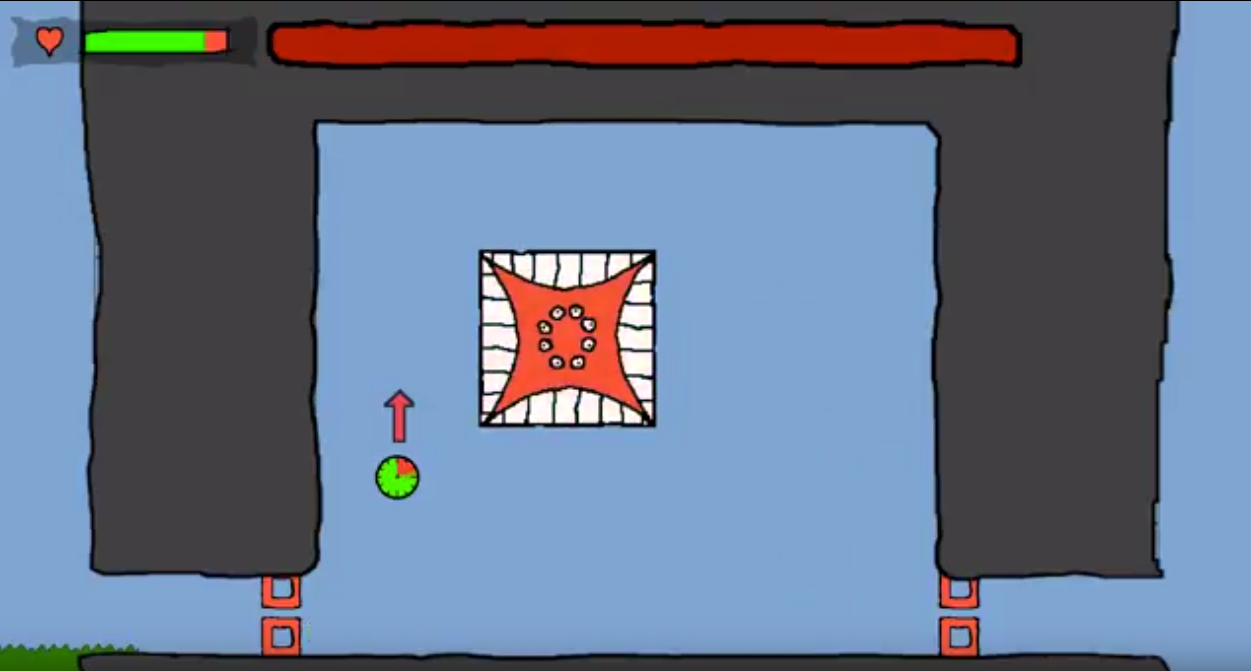
Procedural Maze
Meelis Perli
|
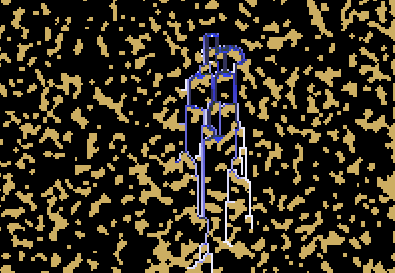
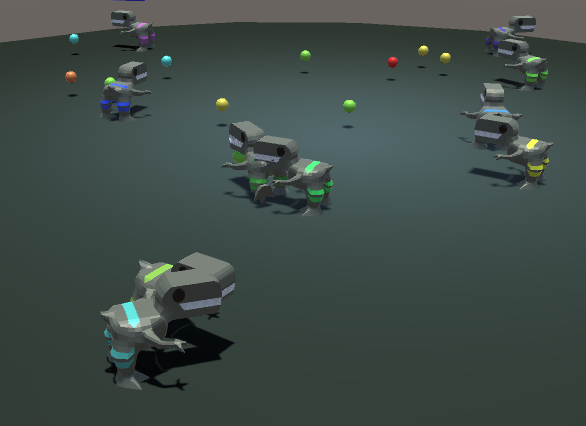
| The wave function collapse algorithm can be used to generate infinite world based on a given finite tileset. In this project that algorithm is used to generate a maze-like world where the player has a task of collecting boxes and avoiding killer robots with lasers. The procedurally generated game world includes rivers, bridges, roads and tunnels.
Project page.
Poster |
 |
|
Computer Graphics Project
|
|
Stealth Game v2
Einar Linde
|
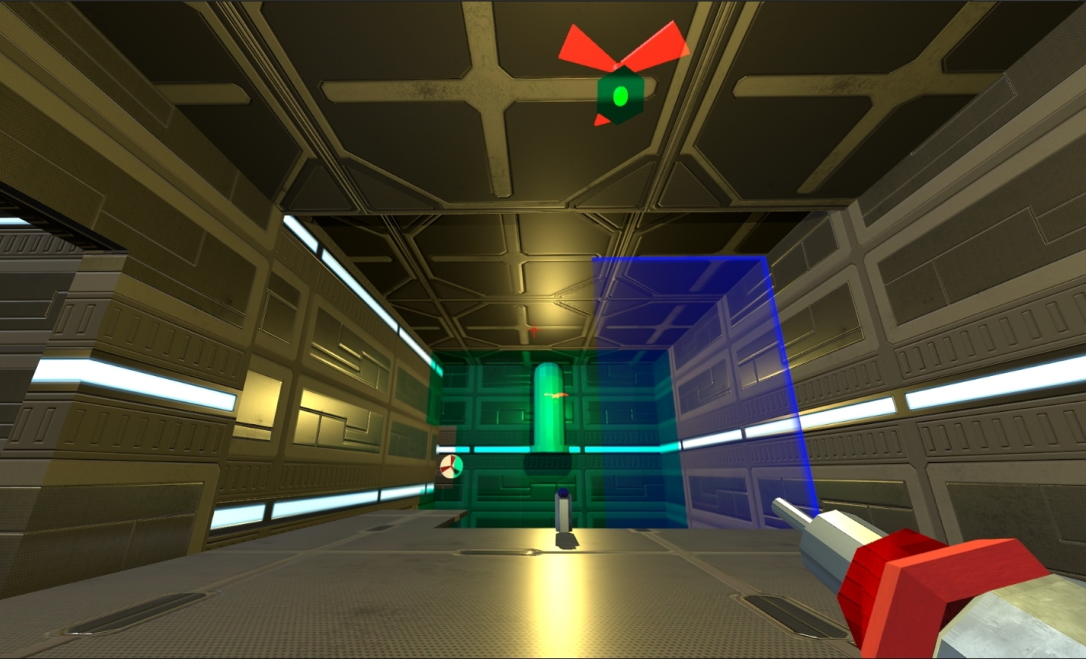
| Continuing a Computer Graphics course project from the previous semester, this game now includes many improvements. The illumination of different rooms works better, the light switches are visible in the dark, the game also features a flashlight. Environmental objects like windows, doors and computer monitors can be broken. Drinking coffee now has a visible screen space effect resembling a blackout, which can be cured by taking some Ibuprofenum. Escaping from an MMS cult has never been more exciting!
Project page. |
 |
|
Computer Graphics Project
|
|
Pompeii IX – XIV
Kristo Männa
|
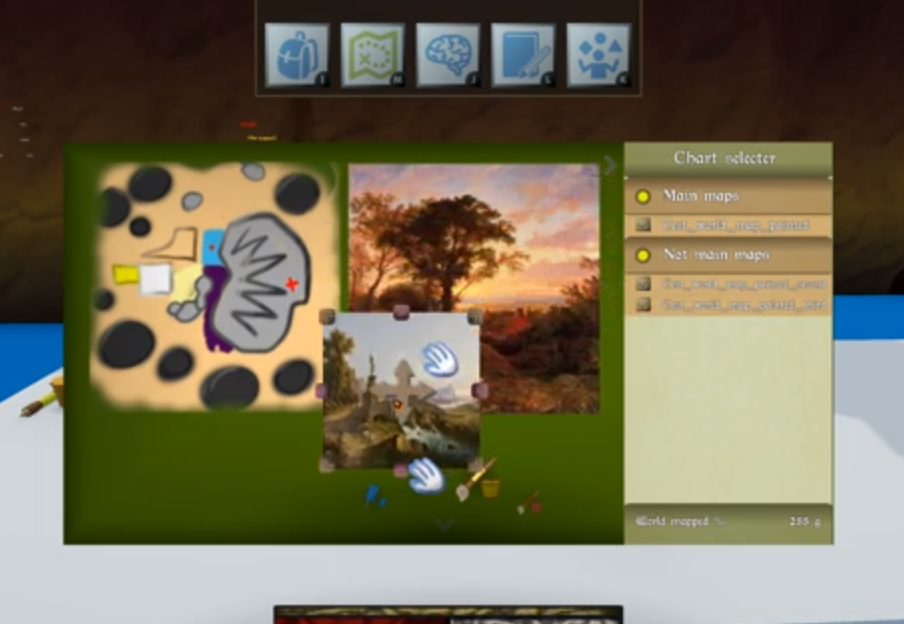
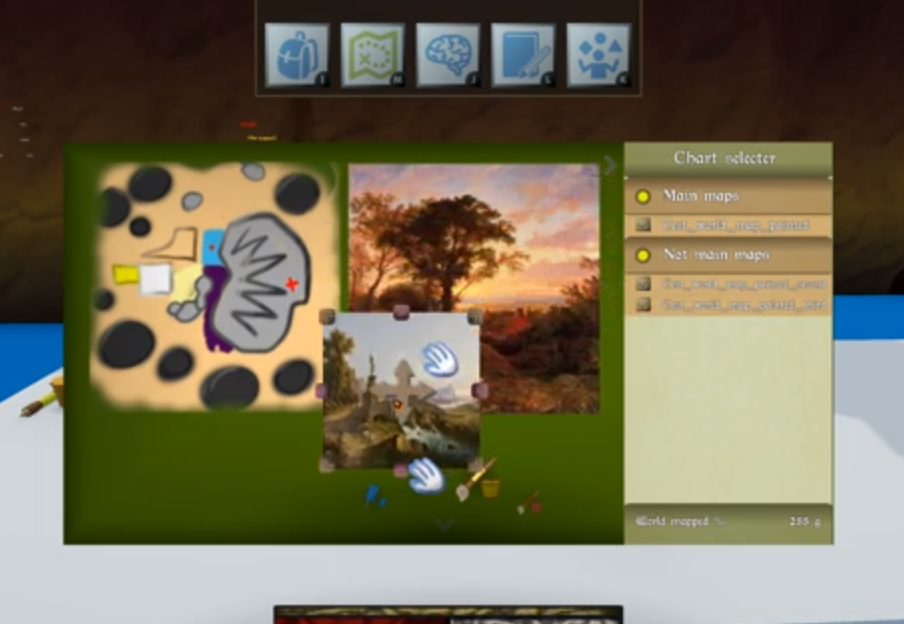
| In this update to Pompeii the focus has been on different secondary menu systems. The game now features a more complex crafting systems that allows the player to combine many different parts to craft a complete object. Using objects from the inventory as crafting components or trading resources has also been improved. Another new feature is the map creation system, which now allows players to combine different map pieces and draw their own maps of the game world.
Project page.
Poster |
 |
|
Computer Graphics Project
|
2018 – Fall
|
Slingventure
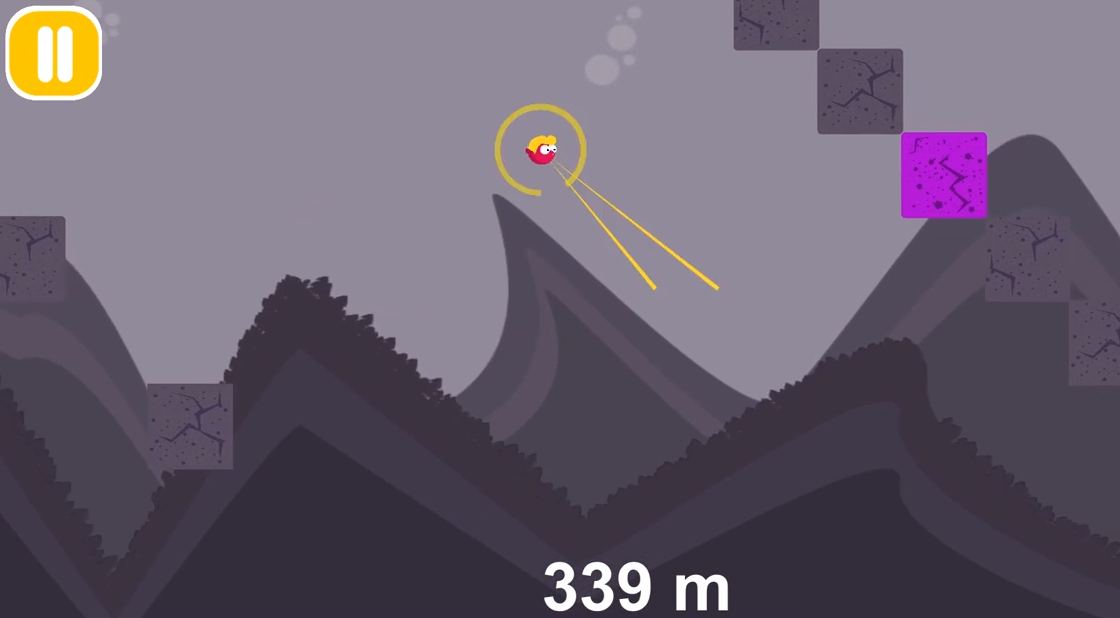
Daniel Nael
|
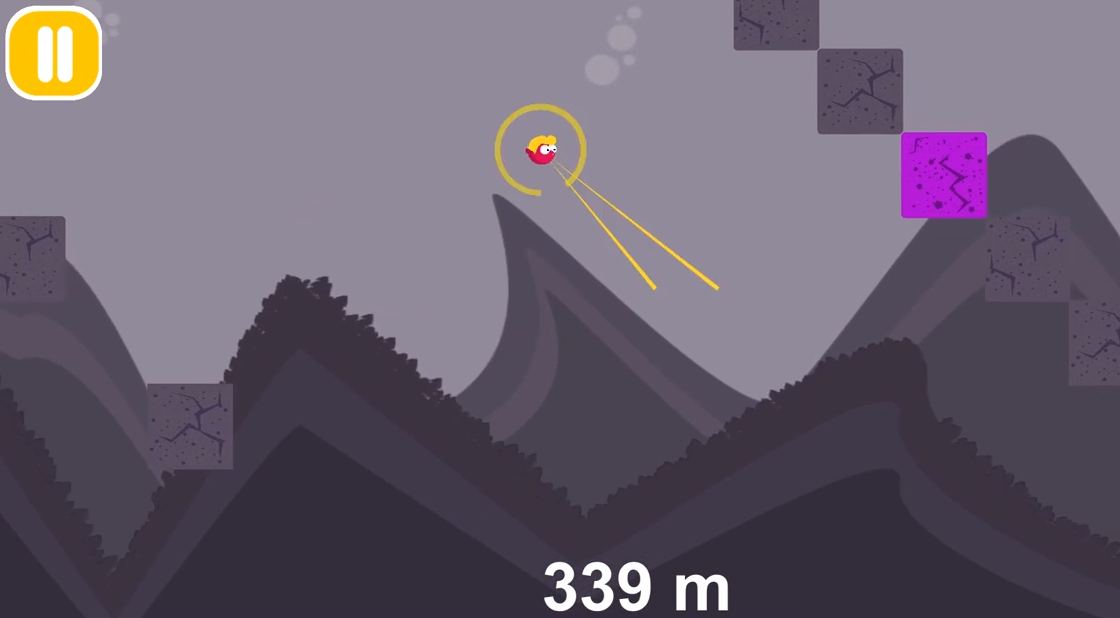
| In this mobile game the player uses slingshot mechanics to propel the main character forward in the level. A lot of work was put into tweaking this gameplay to feel good and meaningful. Different takes on the mechanic, varying levels and visual designs were tried out. In the end the game has a good flow and is enjoyable to play.
Project page.
Google Play store page |
 |
|
Computer Graphics Project
|
|
Pompeii V-VIII
Kristo Männa
|
| This is a nearly feature-complete fantasy role playing game. The mechanics are instantly recognizable for anyone who has played a role playing game on a computer before. During this project several systems of the game were changed and improved, for example the questing system. Lot of work was also put into UI and UX design and new playable content was added. This game was also expoed in Robotex 2018.
Project page. |
 |
|
Computer Graphics Project
|
|
Paabel VR v2
Madis Vasser, Salme Ussanov, Markos Leemet
|
| The CGVR Lab has a virtual reality replica of the lab rooms which is usually shown to the visitors to demonstrate different VR capabilities. During this project that demo application was improved both visually and functionally. For example a model of a realistic human was added to the scene, users can manipulate gravity and user-created balloons can bounce off the walls. There were also tries to get an even more accurate representation using photogrammetry.
Project page. |
 |
|
Computer Graphics course project
|
|
Generative Art / Shader Gallery
Mateus Reis, Rando Tõnso
|
| During this project students created a number of visual effects using only shader programming. The resulting visual effects are really nice and illustrate that even seemingly complex results can be achieved with just simple and fast fragment shaders.
Project page. |
 |
|
Computer Graphics course project
|
|
Short Low-Poly Animation
Joonas Järve, Zanis Ali Khan, Allan Mitt
|
| Follow a story of fast cars, beautiful art, materialism and life choices in this short animation. The students created several scenes, animated characters and objects to put together a 2 minute fully contained story. Many computer graphics techniques were used here from the initial 3D model creation up to the final rendering.
Project page.
Watch |
 |
|
Computer Graphics course project
|
|
Space Game
Daniel Nael, Raigo Kõvask, Paul Liibert
|
| In this game the player controls a space ship and has to defend a planet from waves of enemy ships and asteroids. The game controls feel visceral and intuitive. The visuals are great with several smart algorithms underneath the layers of post-processing effects. Examples include the procedural generation of the planet, Voronoi noise based force fields, finely configured particle systems etc.
Project page. |
 |
|
Computer Graphics course project
|
|
Plane and Simple
Andri Soone, Jorgen Juurik, Erik Martin Vetemaa
|
| Players can fly a propeller plane over a procedurally generated landscape in this project. The amazing thing is that this is all done via JavaScript using just the Three.js and Cannon.js libraries. The game settings have different parameters to tweak and it also has controller support.
Project page.
Live |
 |
|
Computer Graphics course project
|
|
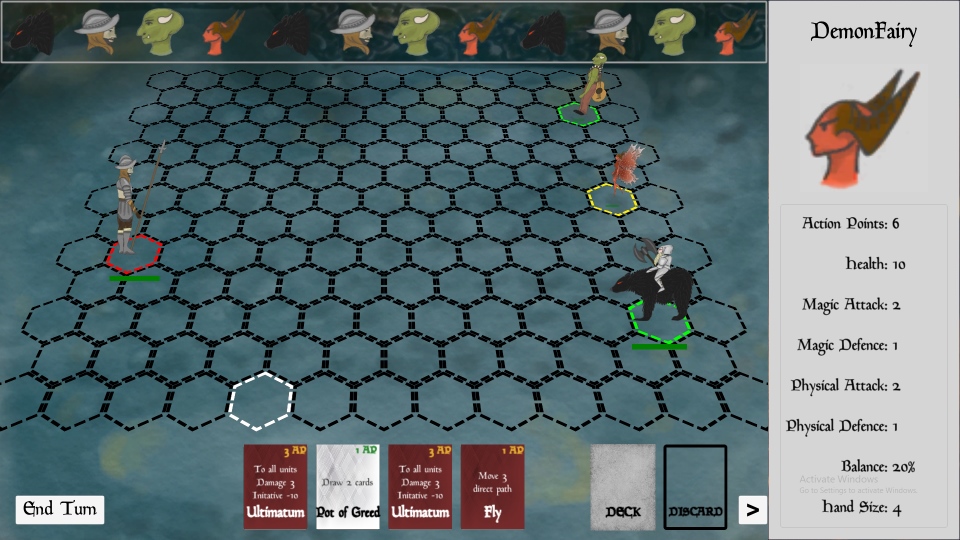
Vara de Mara
Helen Õunapuu, Rain Eric Haamer, Ott Adermann
|
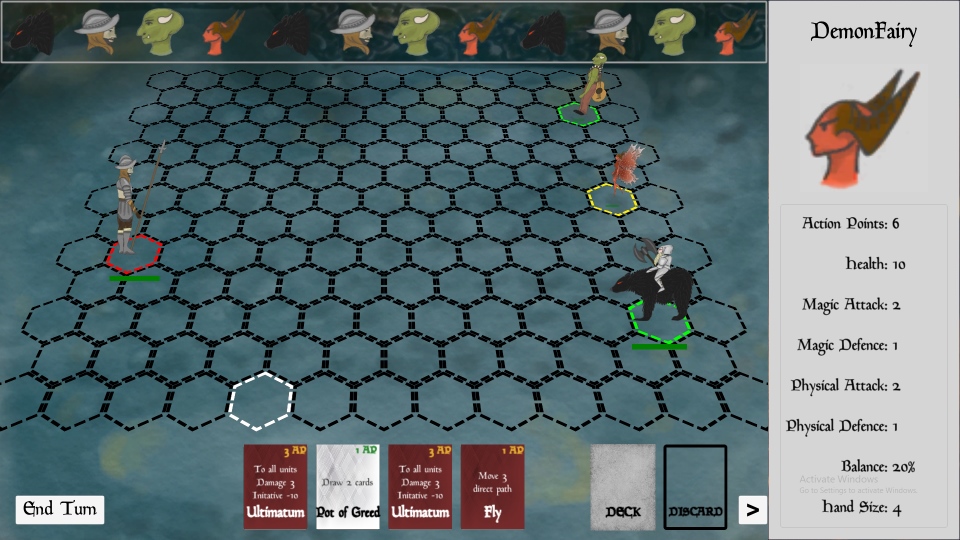
| Vara de Mara is very reminiscent of the combat in early Heroes of Might and Magic games. Combined with the card-based randomness of available moves for each unit the game provides an enjoyable and exiting gameplay loop for the player. The units are also each very distinctive with varying different skills and they represent the well known fantasy tropes.
This project was shown in the Teaduslinn 2019 expo.
Project page. |
 |
|
Computer Game Development and Design course project
|
|
Reality Shift
Kirill Grjaznov, Aleksandr Titov, Aleksei Beljajev
|
| This 2D platform puzzle game is like Trine, but instead of changing the characters the player changes the environment. To solve a level one must utilize the different rules of distinct environments in the game that the player can change at will. For example if there is a flow of water blocking a path, switching to the fire reality will evaporate it. Of course the player needs to be good at platforming as well.
This project was shown in the Teaduslinn 2019 expo.
Project page. |
 |
|
Computer Game Development and Design course project
|
|
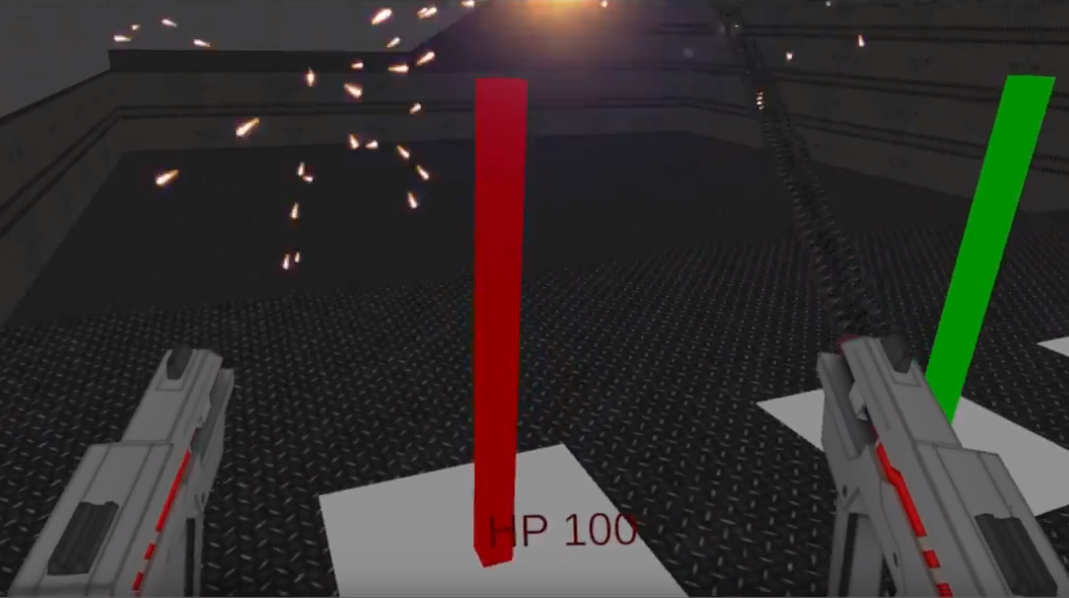
Shield Former
Eleriin Rein, Taavi Reisenbuk, Karl Erik Karindi
|
| The main character has a shield to block incoming lasers with. Successfully blocking a laser fills a power meter and the player can use the stored energy to shoot back at hostile robots. This mechanic together with a good level design makes ShieldFormer a fun action-packed game where you want to see what is behind the next corner.
This project was shown in an expo during Robotex 2019.
Project page. |
 |
|
Computer Game Development and Design course project
|
2018 – Spring
|
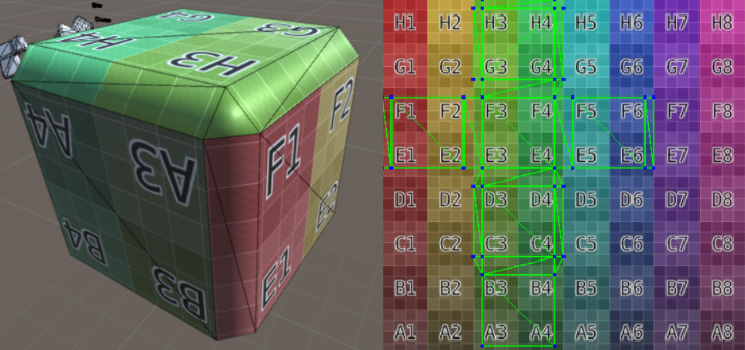
Creating new UV Maps after Edge Chamfering
Diana Algma
|
| The challenging problem of creating an automatic chamfering algorithm was what Diana created a solution for in her Master thesis. During the Computer Graphics Project course she tackled a secondary problem of keeping the texture mapping correct after the geometry is chamfered. Different algorithms were devised for creating the UV mapping of chamfered objects. The final result successfully works on the test objects.
Project page. |
 |
|
Computer Graphics Project
|
|
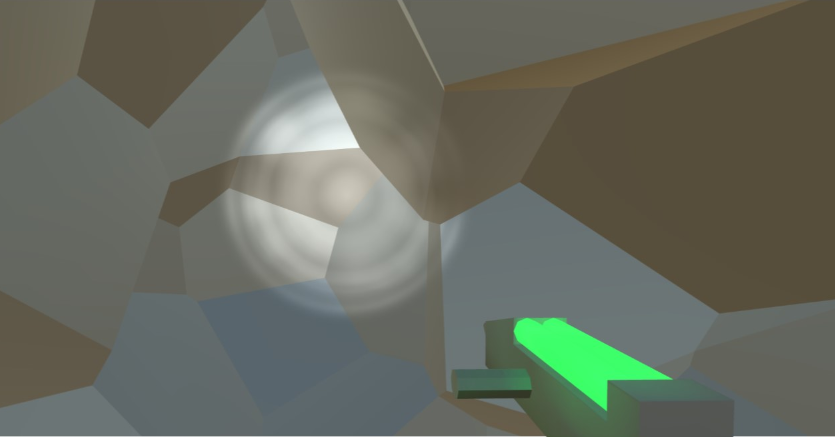
Cave Destruction Simulator
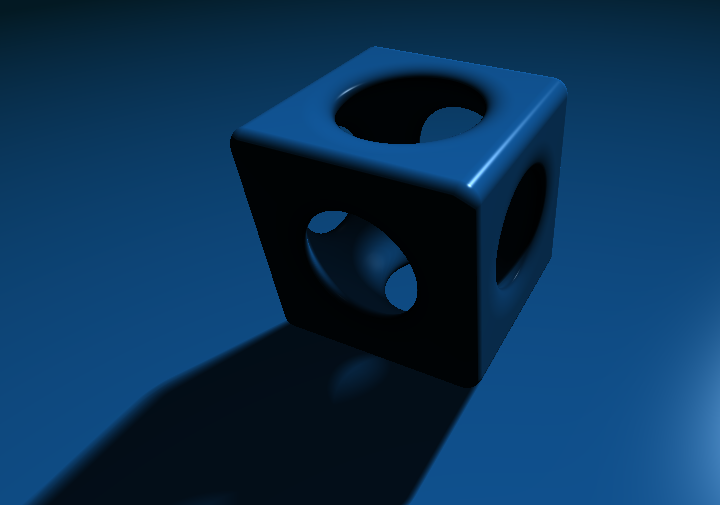
Marko Täht
|
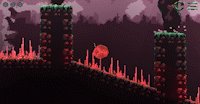
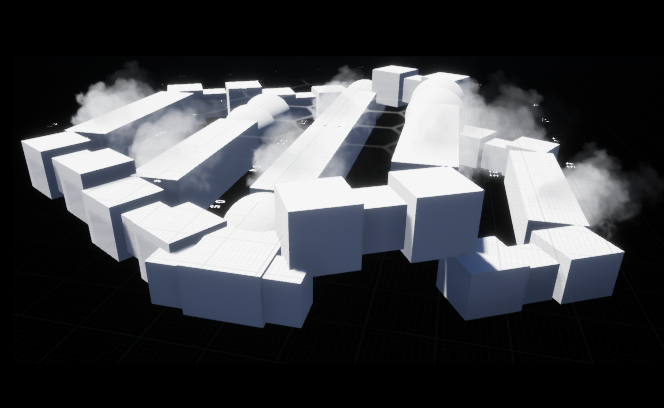
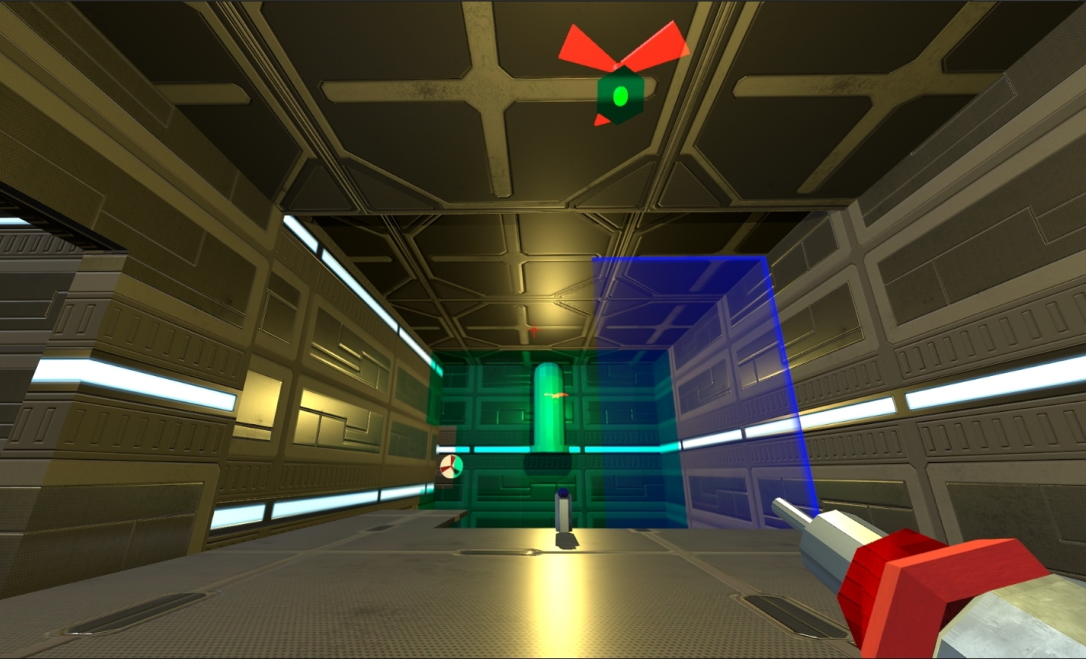
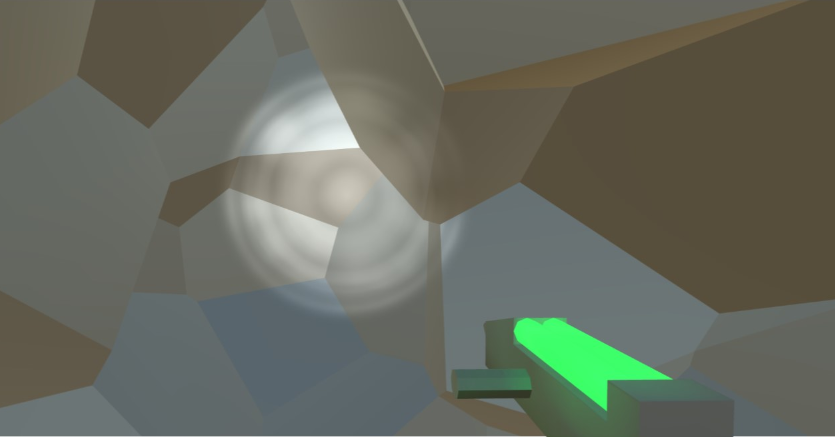
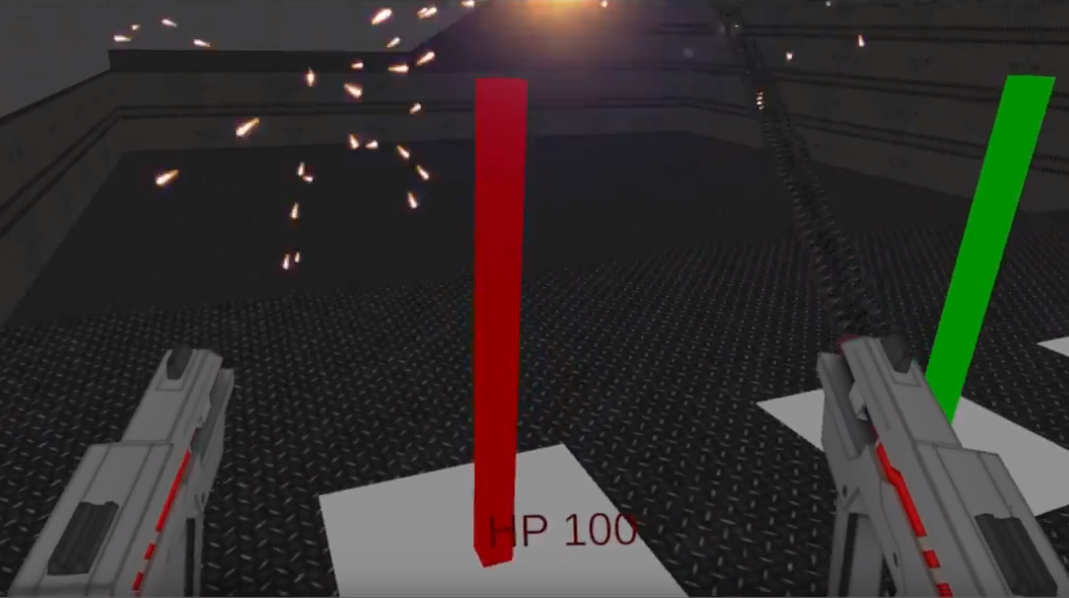
| For his Master thesis Marko created an algorithm for dynamically destroying parts of a solid volume using Voronoi diagrams. In this project he created a first-person environment, where the player can experience his algorithm. The cave the player character is in can be dynamically expanded by destroying the cave walls with a green mining laser.
Project page. |
 |
|
Computer Graphics Project
|
|
Ball Tale
Siim Raudsepp
|
| Ball Tale is a platformer game where the player character is a ball. A unique mechanic in this game is that the character can charge a directional secondary jump mid-air. This gives more verticality to the gameplay. The game also includes a shooting mechanic, a shop of upgrades and several enemy types, including a boss fight. Ball Tale was among the games expoed at Robotex 2018.
Project page. |
 |
|
Computer Graphics Project
|
|
VR Fractals
Joosep Jääger
|
| Fractals have always captivated people because of their mathematical and visual elegance. In this project fractal rendering was implemented for the purpose of experiencing fractals in virtual reality. The result can be viewed with standard headsets like Oculus Rift and HTC Vive. Movement is solved by intuitive gestures of the controllers, so a room-scale area is not necessary.
Project page. |
 |
|
Computer Graphics Project
|
2017 – Fall
|
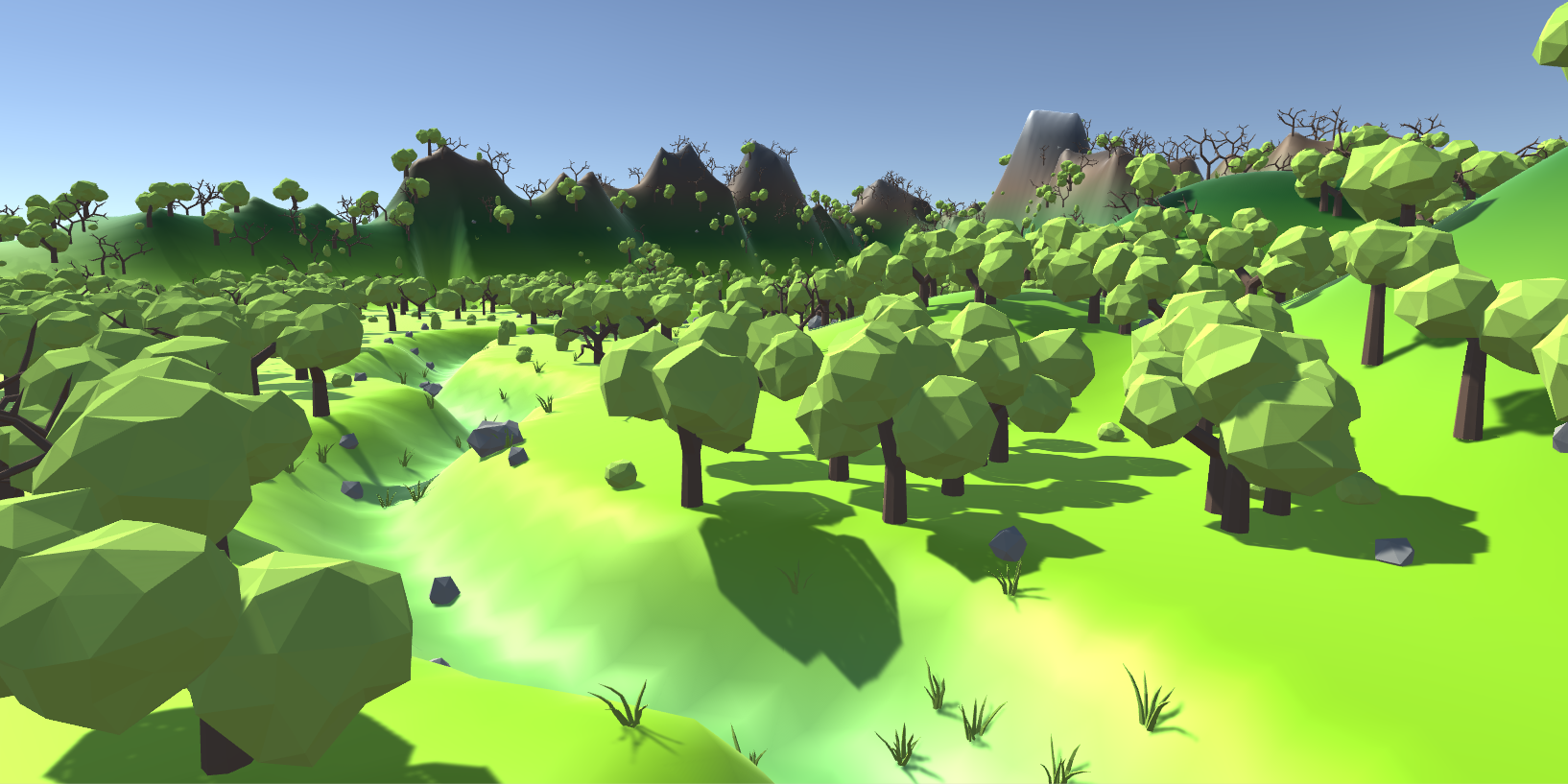
Procedural and Dynamic Meshes
Ott Adermann, Jaagup Kirme, Ergo Nigola
|
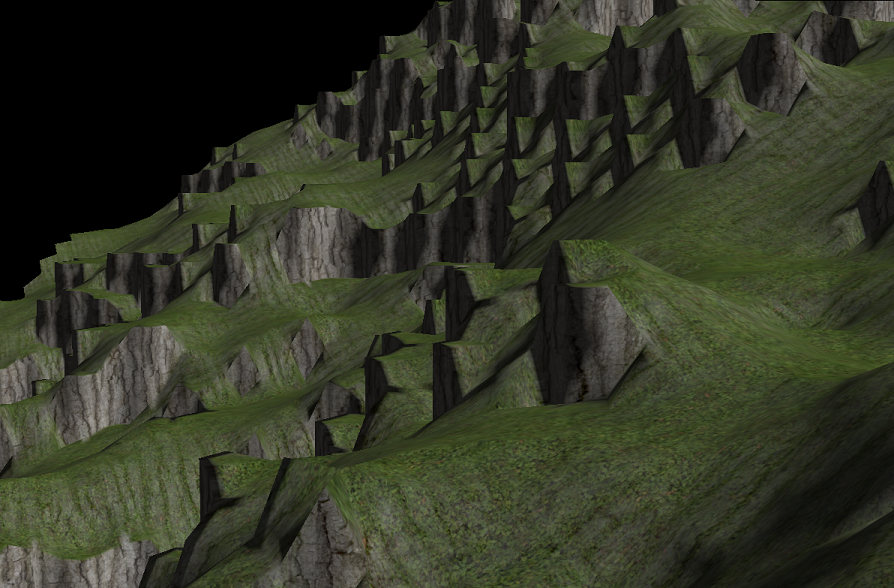
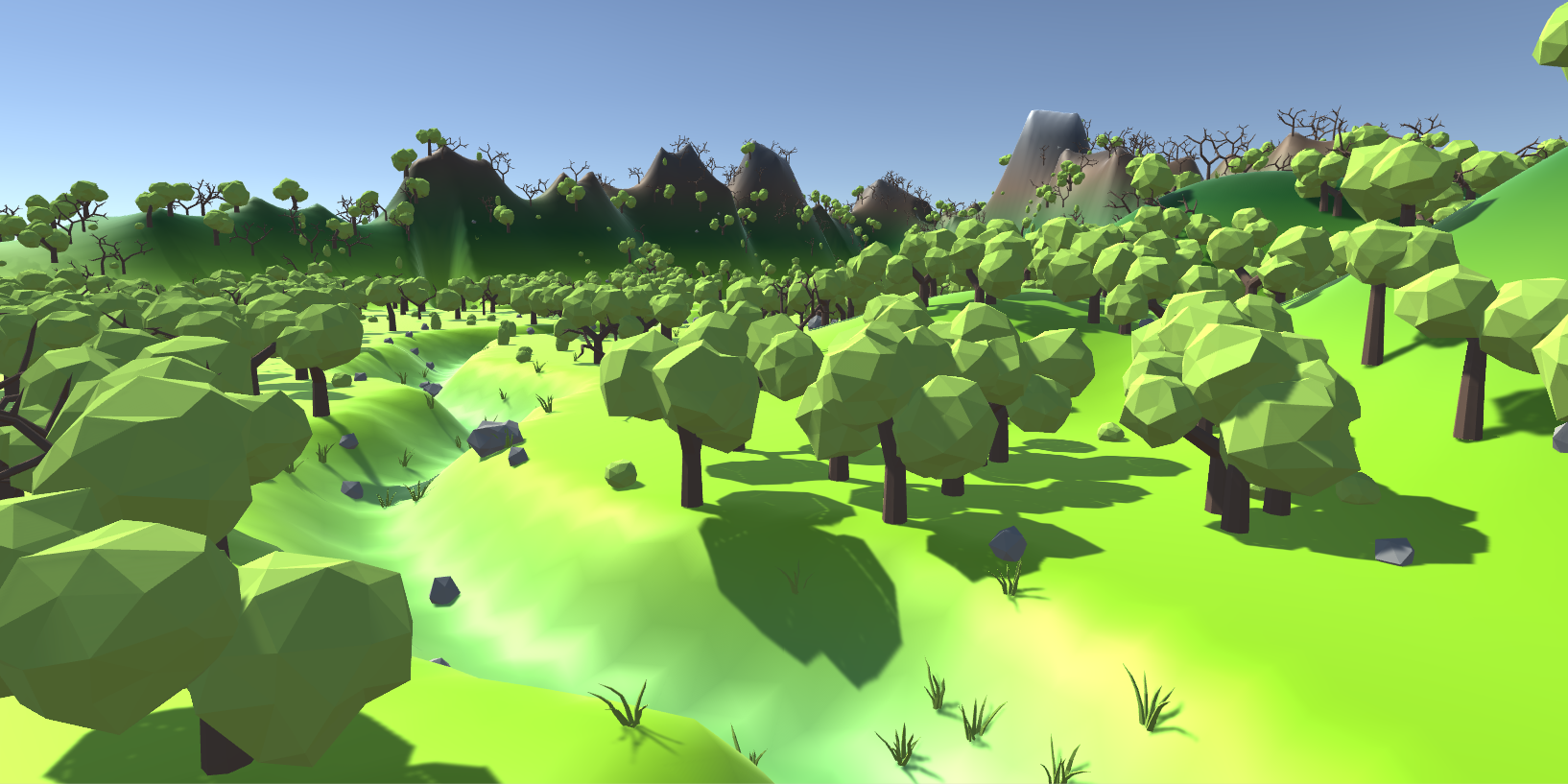
| In this project the landscape is not only procedurally generated, but generates visibly and logically through time. You can watch how mountains emerge, trees and other plantlife grows and rivers flow from the mountains to form lakes. On grassy areas the trees will be lush, but in rocky mountainous areas the trees will be stunted and scraggy. In addition the project includes demos for several sculpting methods used in computer graphics.
Project page. |
 |
|
Computer Graphics course project
|
|
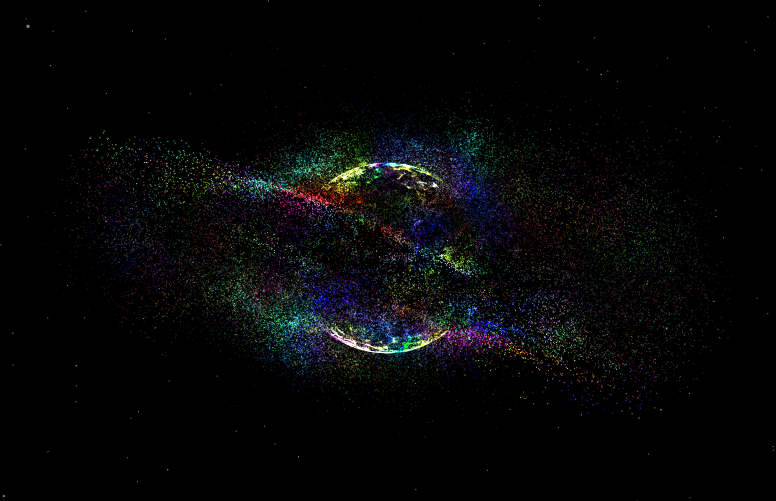
Audio Visualizer with GPU Particles
Andres Nirk, Madis Janno, Heiti Ehrpais
|
| Audio visualization is a very interesting application of computer graphics. In this project millions of GPU particles are used to visualize different shapes based on frequency analysis of audio. You can pick a song to visualize or use your microphone for audio input. There are 6 different visualization created. This beautiful project is implemented with JavaScript and runs in your browser.
Project page.
Live. |
 |
|
Computer Graphics course project
|
|
Minecraft Rip-Off
Sander Pärn, Markus Saarniit, Ott Saar
|
| Procedural Minecraft-like world generation is a popular topic. What makes this project stand out is its use of low-level C++ and OpenGL programming. Different biomes are generated based on one layer of Perlin noise. The project also features a day-night cycle. Furthermore one can actually edit the voxel terrain and the changes are saved in a file. So you can build your own house in this project, just like in real Minecraft.
Project page. |
 |
|
Computer Graphics course project
|
|
Crazy Doom Dungeon
Marko Täht, Diana Algma
|
| Mr. Täht and Ms. Algma created the Crazy Doom Dungeon game in the course of two semesters. First they created procedurally generated levels for their dungeon crawler game. In parallel they implemented basic gameplay mechanics for melee and ranged attacks. In the second semester they ported the game for mobile platforms, included an inventory with health potions and added gamepad support for the PC version.
Project page v2.
Project page v1.
Poster. |
 |
|
Computer Graphics Project
|
|
VR Stealth
Andreas Sepp
|
| This project brings the stealth mechanics from the popular Hitman series into VR. Mr. Sepp has implemented several different weapons and stealth AI mechanics to give players a proper feel. You can teleport around and ambush guards in a high-security mansion. The game makes use of room-scale VR with Oculus Rift.
Project page. |
 |
|
Computer Graphics Project
|
2017 – Spring
|
Reality: B
Kalle Ever
|
| This awesome first-person puzzle games offers you not just one, but five different realities to explore. While portals have famously been used to travel between different locations in games, here Mr. Ever has created an interesting mechanic by having the portals be between the same location in different realities. There is about 1.5 hours of gameplay here to solve many different puzzles by using the rules and peculiarities in each reality: traps, missing walls, 0 gravity, slow time, moving platforms etc. The project was part of Kalle Ever’s BSc thesis and was improved in the Computer Graphics Project course.
Project page.
Poster. |
 |
|
Computer Graphics Project
|
|
Vrena (Project Y)
Jens-Stefan Mikson
|
| While Mr. Mikson started this project with an aim to create a spectacular looking star to be viewed in virtual reality, the project quickly grew into a multiplayer shooter game. The game features unique locomotion by ninja ropes and rocket jumps. It brings old Quake Arena style gameplay and aesthetics into the new VR platform. The working title Project Y was soon changed into Vrena, which nicely represents this action-packed multiplayer shooter game.
Project page. |
 |
|
Computer Graphics Project
|
|
Tribocalypse VR
Jens-Stefan Mikson
|
| Mr. Mikson’s BSc thesis was about the design choices of the Tribocalypse VR game, which grew out of the Totem Games project. During about 1 year of development this project focused on research and implementation of game interaction mechanics in VR. In that time Mr. Mikson was the lead programmer and team manager for about 11 other game developers from APT GG who all contributed to this game. In the end the game included 3 distinct levels, 4 usable weapons and around 5 different types of enemies. The game is available on Steam since then. From the design analysis in Mr. Mikson’s BSc thesis, we also created the VR Game Development Guide for all VR game developers.
Thesis.
Steam page. |
 |
|
BSc thesis
sprv Raimond Tunnel
|
|
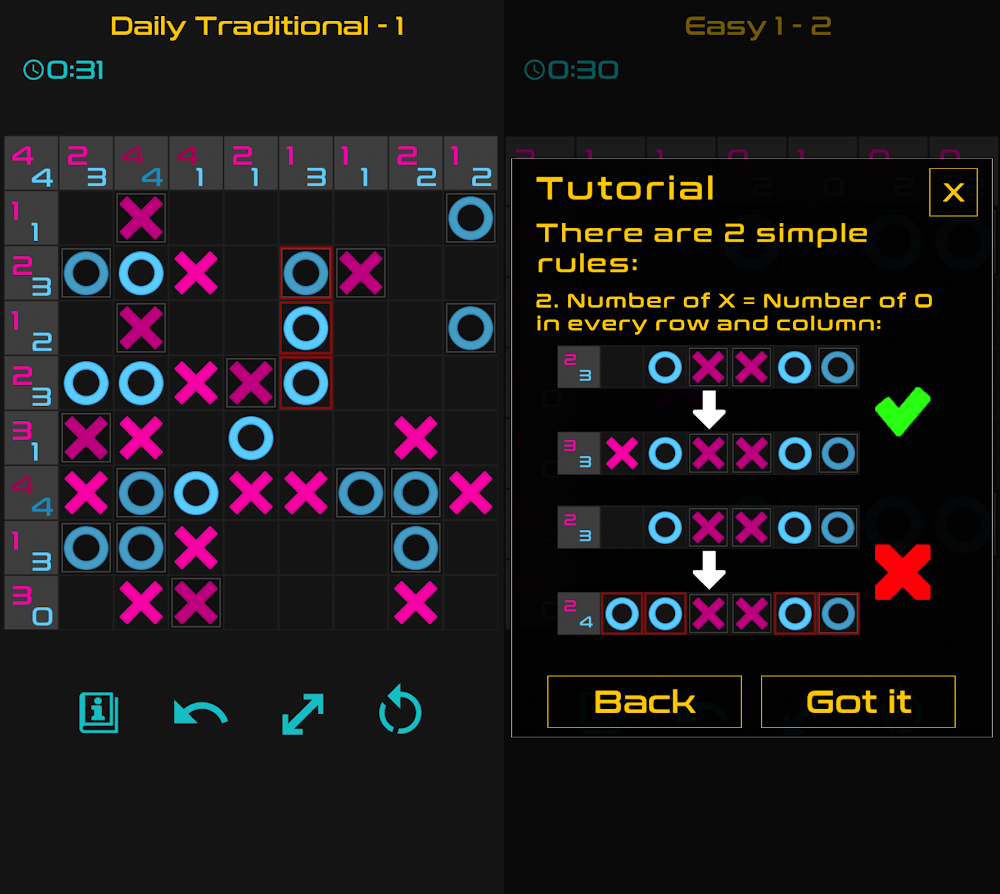
Tic Tac Toe Logic
Andreas Sepp
|
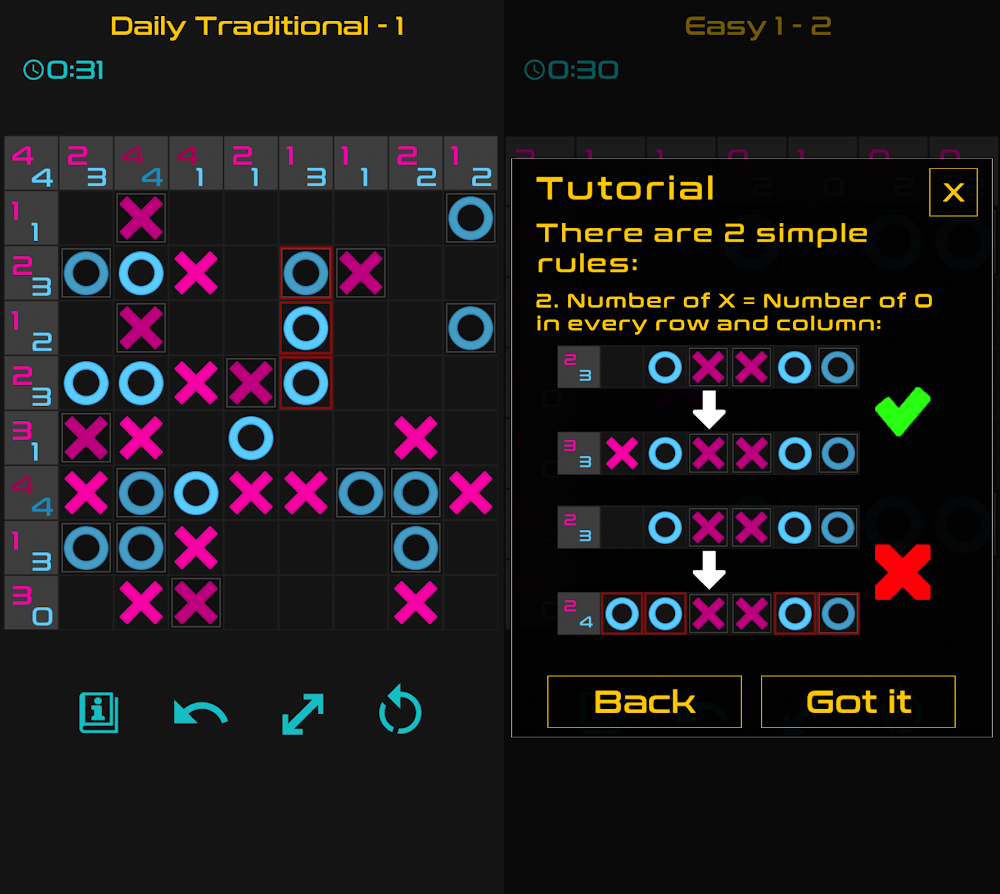
| Mr. Sepp had previously created a very successful mobile puzzle game Logic Puzzle Kingdom. In this project he took one type of a logic puzzle based on Tic-Tac-Toe and created a new application solely around that. The project dealt with puzzle generation and different UI design choices suitable for a mobile game. A key aspect here was also to figure out how to keep players engaged in ever more complicated puzzles and provide a correct feeling of achievement upon completion of levels. The game is now available on Google Play.
Project page.
Google Play page. |
 |
|
Computer Graphics Project
|
2016 – Fall
|
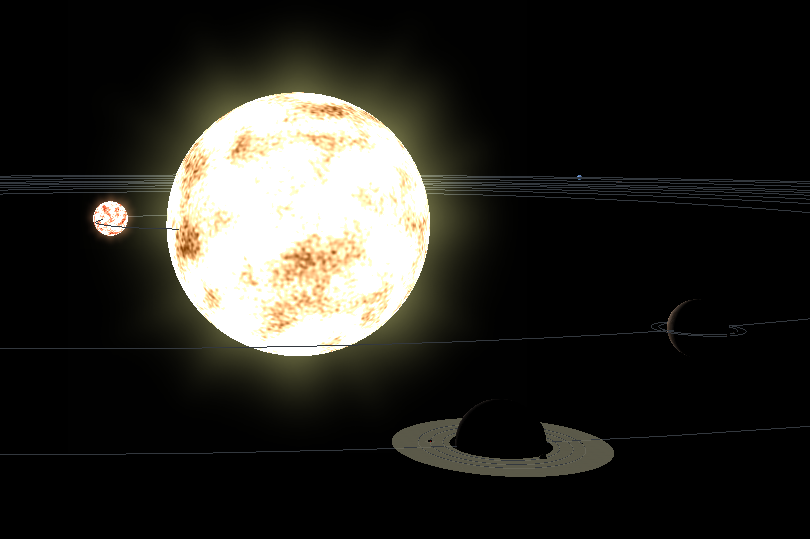
Procedural Planetary Systems
Kalle Ever, Madis Kariler, Joosep Tenn
|
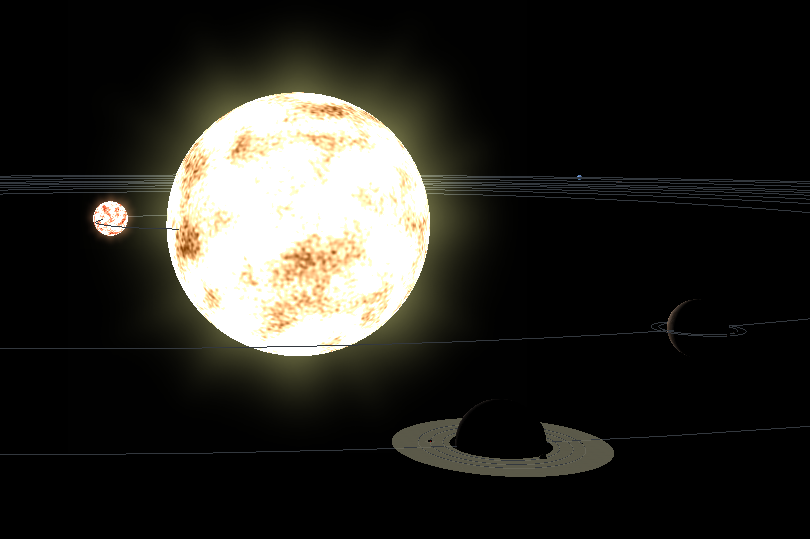
| This simulation allows you to procedurally generate different planetary systems. The orbits and speeds are created to be physically correct, but you can scale them up via UI controls. There are different types of stars and celestial bodies, which all have their bases from actual astronomy. For example the planets with liquid water only appear in the generated star’s Goldilocks zone. Furthermore, this is all done in your web browser via JavaScript.
Project page.
Live. |
 |
|
Computer Graphics course project
|
|
Post-Processing Filters with Gear VR
Lembit Valgma, Egils Avots, Rain Eric Haamer
|
| Have you ever wondered how do color-blind people actually see the world? If you have a GearVR or Google Cardboard then this project allows you to experience just that. Students have implemented many different post-processing filters on a video feed from a Samsung smartphone’s camera. This result can then be experienced first-hand in VR with the corresponding device. In addition to color-blindness there are also your regular photo-manipulation filters like blur and edge detection. If you are looking for something really funky then try the custom filters created in this project like SinCity, Negative or Kaleidoscope.
Project page. |
 |
|
Computer Graphics course project
|
|
Complex Procedural Terrains
Jan Aare van Gent, Kerstin Äkke
|
| Many procedural terrain generation algorithms just create a heightmap and then triangulate it. In this project a 3D function is created and the marching cubes algorithm is used to convert it into polygons. This allows for the creation of more complex shapes than just using 2D noise for a heightmap. For example in this project different caves, caverns and overhangs are procedurally generated. The project was made in Unreal Engine 4 with C++ programming.
Project page.
Poster. |
 |
|
Computer Graphics course project
|
|
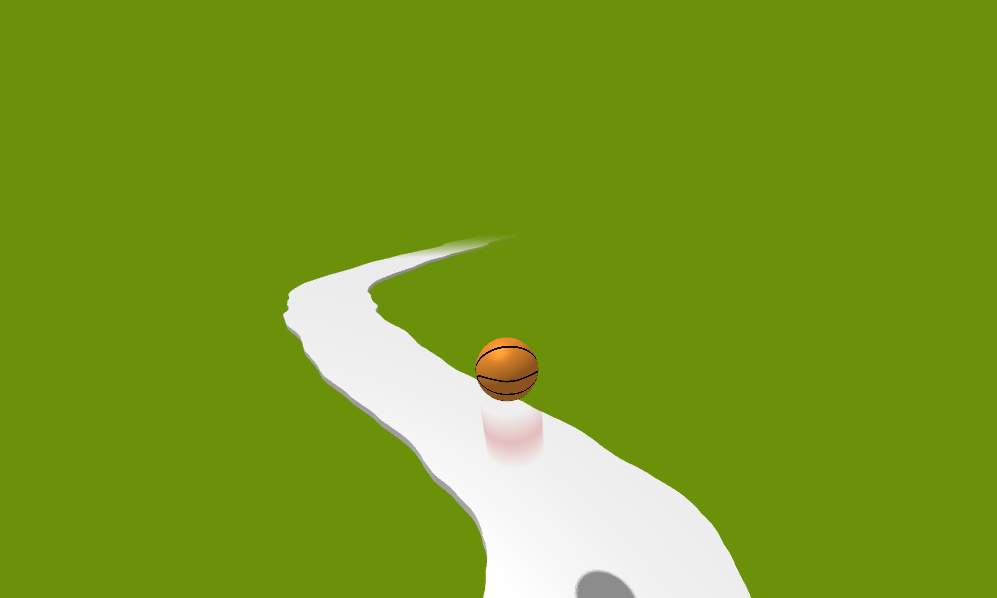
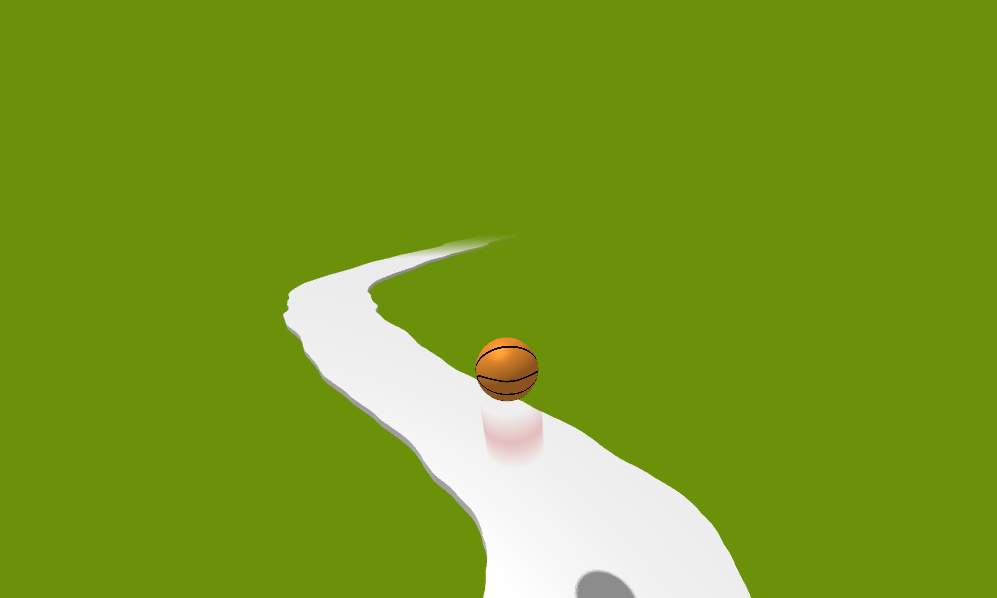
3D Dribbling Simulator
Anton Tšugunov, Richardas Keršis
|
| Do you think dribbling a basketball is hard in real life? Wait until you try this game! The students created a neat new mechanic of dribbling a ball on a tight procedurally generated road. The whole game is built using directly the OpenGL API, the LWJGL library and the Java programming language.
Project page. |
 |
|
Computer Graphics course project
|
|
Errors, Errors Everywhere!
Madis Vasser
|
| In this VR project the environment changes when you move. Every action you take, makes the walls change color and location. The aim is to find out how people can solve tasks in an environment, which does not act like you would expect. So the players are given a goal to find 5 different objects inside an ever-changing maze and deliver them to a fixed location. This is all achieved without any teleportation and only uses the player’s own movement inside a room-scale VR area.
Project page. |
 |
|
Computer Graphics Project
|
|
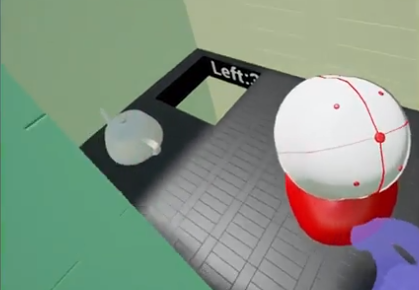
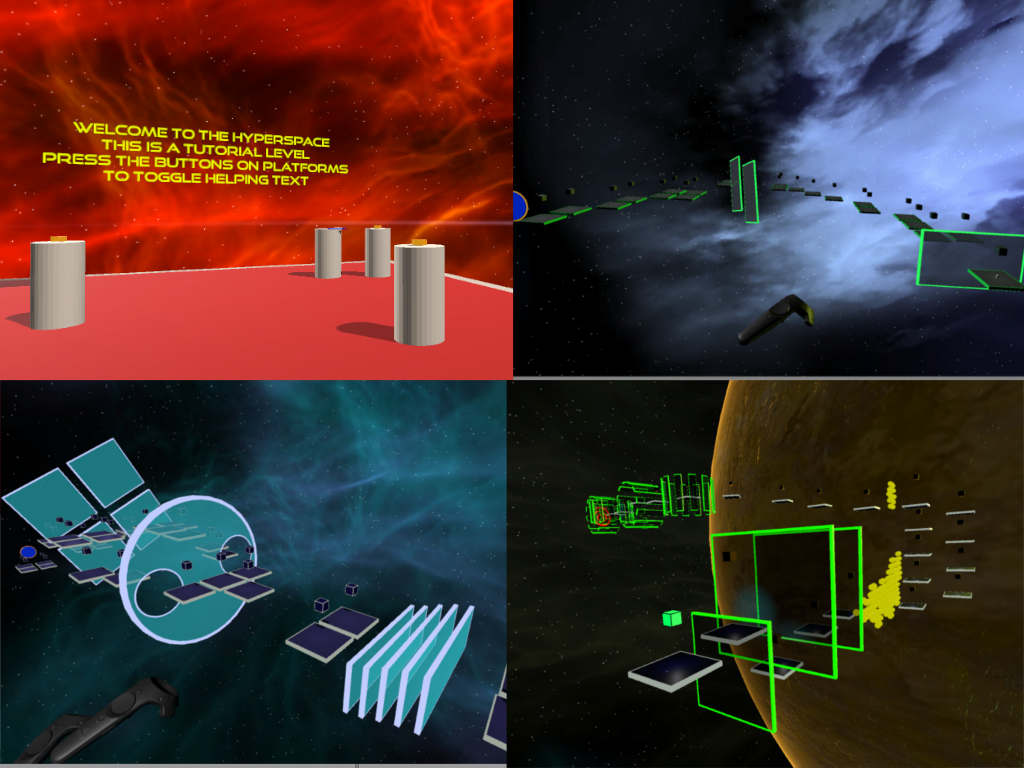
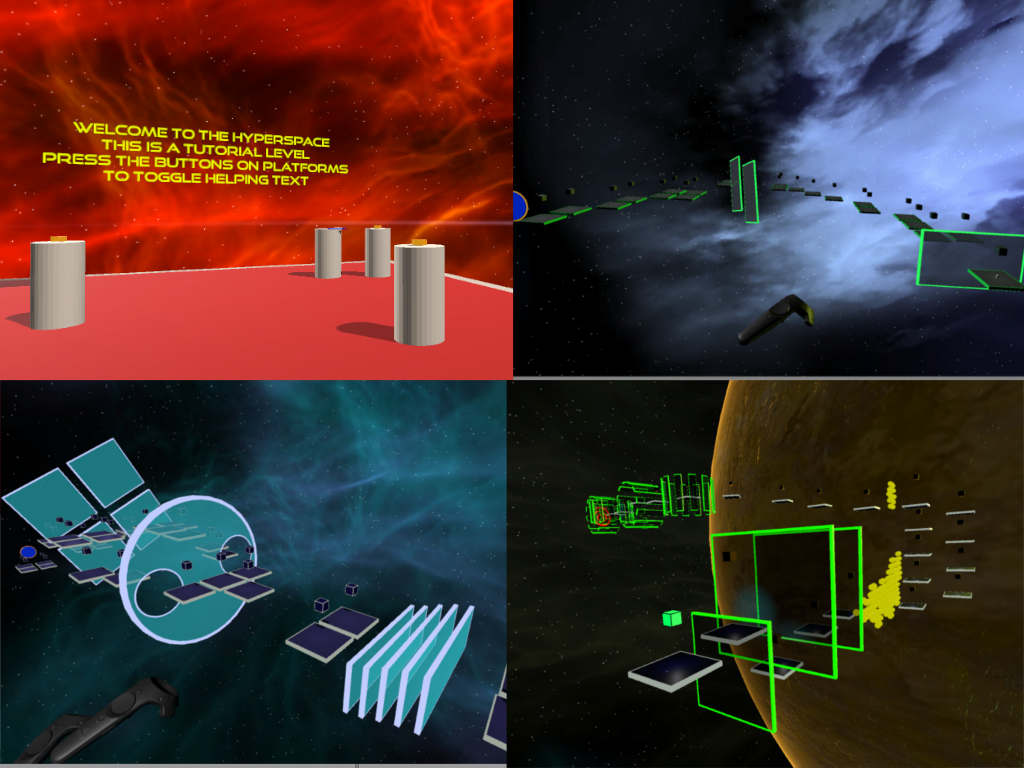
Ultimate Discgolf in Hyperspace
Tõnis Koppel, Aadam Kaivo
|
| In this VR game you play discgolf. In space. The students researched and implemented different virtual reality mechanics for this sports game. The goal is to throw the disc to neighboring platforms in order to advance. You can only teleport to the disc itself. There is also a possibility to control the disc mid-flight. There are several different levels and a high-score. The students also create a level-editor, which they could use directly in VR and that made level creation a breeze.
Project page.
Poster. |
 |
|
Computer Game Development and Design course project
|
2016 – Spring
|
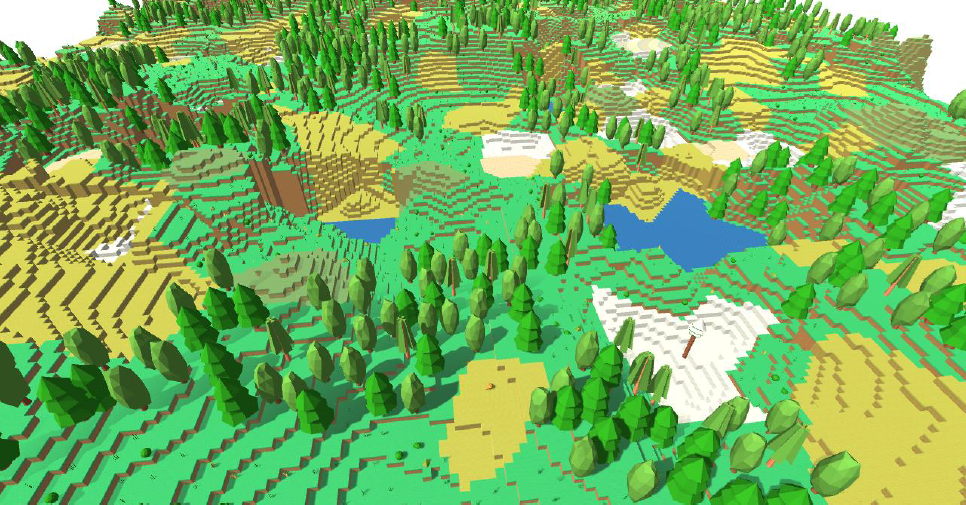
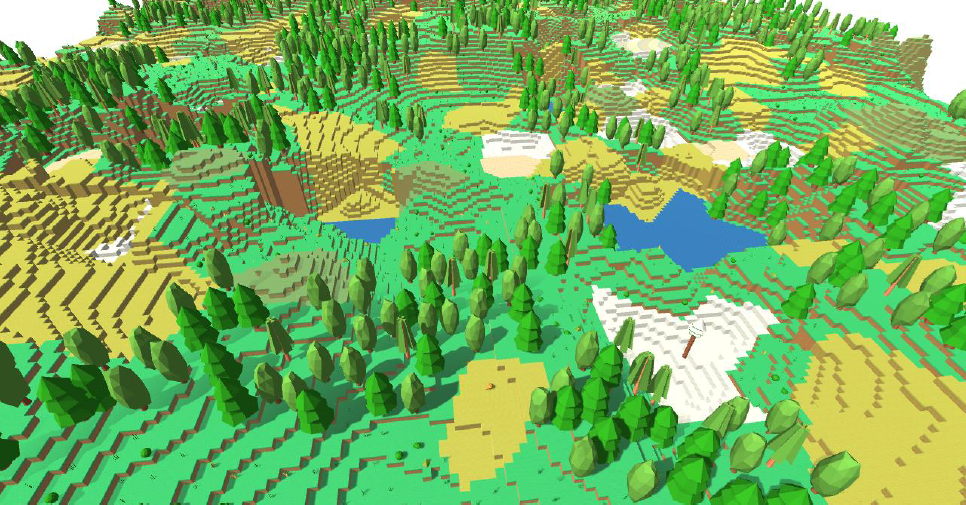
Procedural Land Generation
Andreas Sepp
|
| During the Computer Graphics Project course, Mr Sepp created a part of his BSc thesis work on the topic of Procedural Land Generation. In this project an infinite Minecraft-like voxel terrain is generated and visualized. The landscape includes several biomes with different flora. The biomes are created via 2 layers of noise for rainfall and temperature. In addition to the biomes there are also water bodies in the landscape.
Project page.
Poster. |
 |
|
Computer Graphics Project
|
|
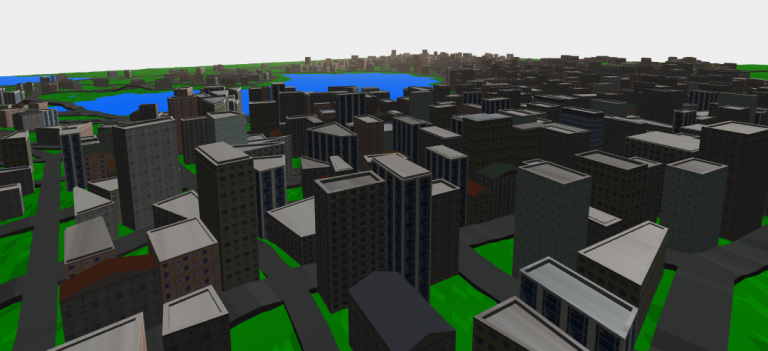
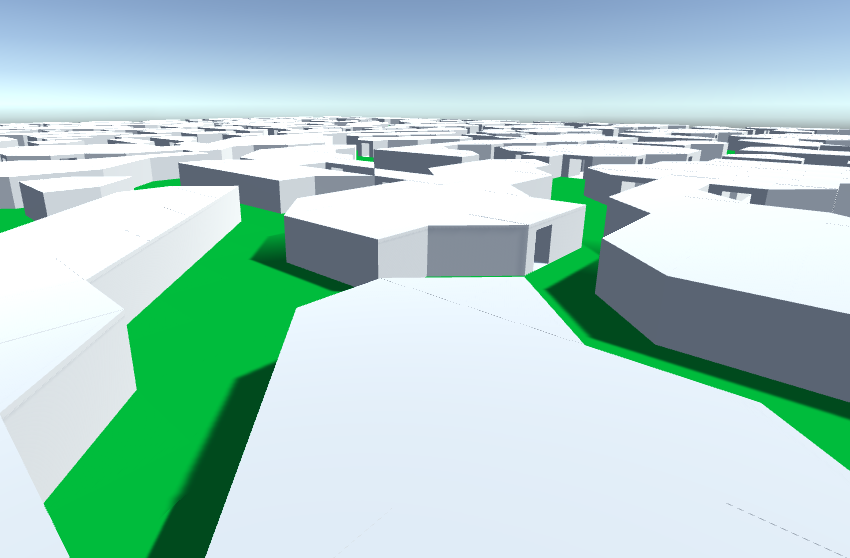
Procedural City Generation
Kristjan Perli
|
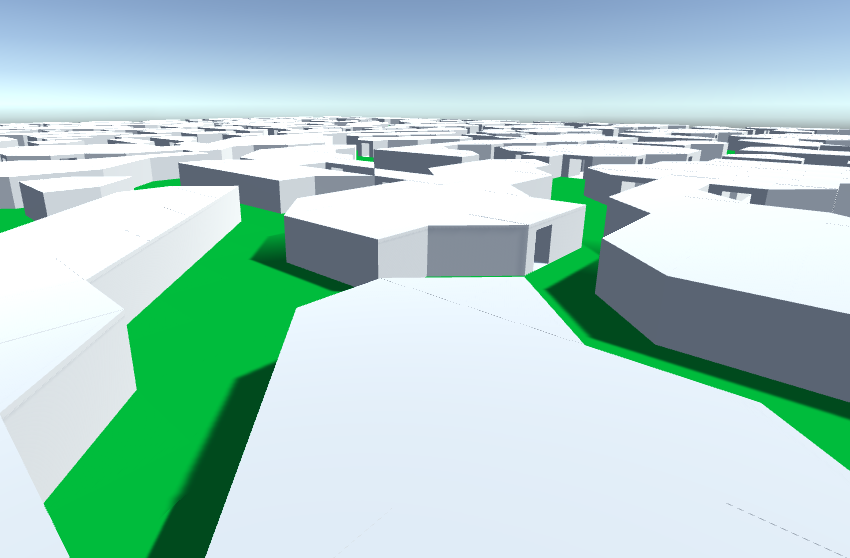
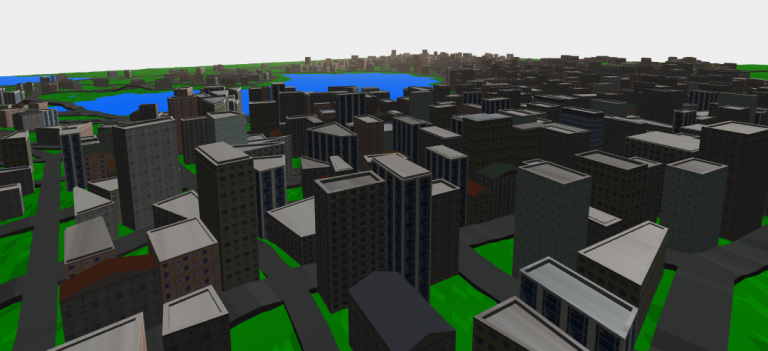
| During the Computer Graphics Project course, Mr Perli created a part of his BSc thesis work on the topic of Procedural City Generation. This project uses a relatively flat terrain to create a procedural city on. The first step is the generation of a road network, which includes primary and secondary roads. Next cycles from the road network are found and the area covered by them is divided into lots. Buildings are then generated and placed on the found lots. Depending on the distance from the city center, the buildings have a different type and size.
Project page.
Poster. |
 |
|
Computer Graphics Project
|
|
Totem Games
Jaanus Jaggo
|
| In this project Mr Jaggo created several different visual effects and features for the game project Totem Games. This project was made by a 9 to 11 member interdisciplinary team from APT GG. In the version Mr Jaggo was working on the idea was to create a multiplayer PC shooter game. In the end the game developed into a VR wave-shooter game called Tribocalypse VR, but that was another project lead by another student in the future. The visual effects and aesthetic style developed here by Jaanus Jaggo for Totem Games were a hallmark in the overall development process.
Project page.
Poster. |
 |
|
Computer Graphics Project
|
2015
|
CGLearn
Raimond Tunnel, Jaanus Jaggo, Margus Luik
|
| The learning environment CGLearn was initially created to incorporate the learning materials and support the course structure of a computer graphics course. The material is structured into modules, which include individual topics. Under each topic there are interactive JavaScript examples of computer graphics algorithms. The environment supports multiple submissions of homework tasks. It also collects students’ difficulty and time estimates and visualizes them for all the tasks. Each module also supports any number of flashcards for the students to learn the covered terms. Now the environment also holds materials for several other computer graphics and game development related courses.
Live for UT students.
Public live.
Poster. |
 |
|
MSc thesis
sprv Konstantin Tretyakov, Anne Villems
|
2014
|
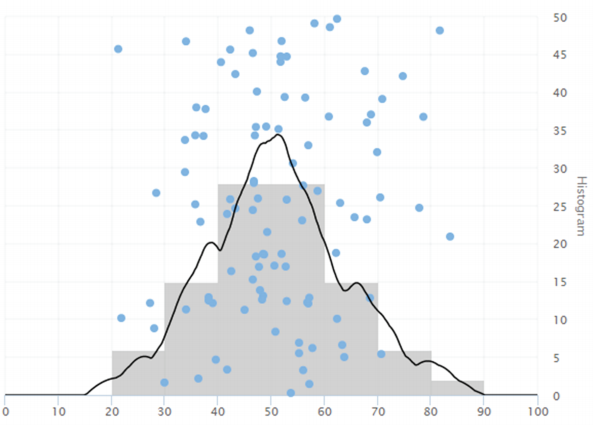
Kernel Density Estimation
Raimond Tunnel, Lauri Hämarik
|
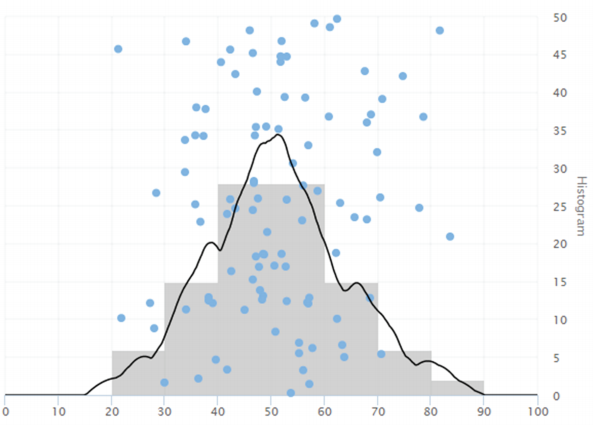
| Kernel density estimation is an algorithm for estimating a distribution based on a given data set. The estimation is done by summing together a number of smaller functions (called kernels) for each data point. The choice of a kernel and its width gives somewhat different looking distribution functions. There is also the Silverman’s approach for automatically finding the optimal width for a kernel. This application allows users pick one of 9 implemented kernel functions to show an estimated distribution of their data set.
Live.
Poster. |
 |
|
Data Mining course project
|
|
2D Nearest Neighbor Search
Raimond Tunnel, Anastassia Soikonen, Jordan Valdma
|
| This interactive application visualizes spatial 2D nearest neighbor search algorithms. Users can add, modify, delete or generate a number of existing data points. Then the user can perform a search query and the application shows how many distance comparisons are done to find the nearest point to the query. There are 5 different algorithms used and visualized: a linear search, quadtree, K-D tree, RP tree and locality sensitive hashing.
Live.
Poster. |
 |
|
Advanced Algorithmics course project
|